Forum Replies Created
-
AuthorPosts
-
Hey goldengate415,
Thank you for the link to your site, your header is transparent, but the slider shortcode is not at the top of the page under the header so the black you are seeing is the body background color, try adding this css to move the slider up so it will show through the header:#top.home .n2-ss-no-bga-fixed { top: -88px; }By the way, this negative height is automatically added for color sections & the layerslider when a transparent header is used, not that this helps your situation, but it may explain why you have not noticed this before.
Best regards,
MikeHi,
To change the arrow to black please adjust the css to this:.html_av-submenu-hidden .av-submenu-indicator:before { font-size: 20px; color: #000; }As for the header css, I didn’t mean for you to add it to your site, that css is already there, you should find and remove the css and correct your logo image in the theme settings.
For example find this css and remove it:.responsive #header_main .container { height: auto !important; }this should keep your header from changing sizes on page load.
Best regards,
MikeHey wagner3ddruck,
To set the header to only show on scroll down, go to the backend of the page you are working on and change the layout options for the Header visibility and transparency to Header is invisible and appears once the users scrolls down
 Then add this css to make it transparent:
Then add this css to make it transparent:#header.header_color .header_bg { background-color: transparent; }This worked on my demo site using the 2017 Demo, If this doesn’t help you please include an admin login in the Private Content area so we can be of more assistance.
Best regards,
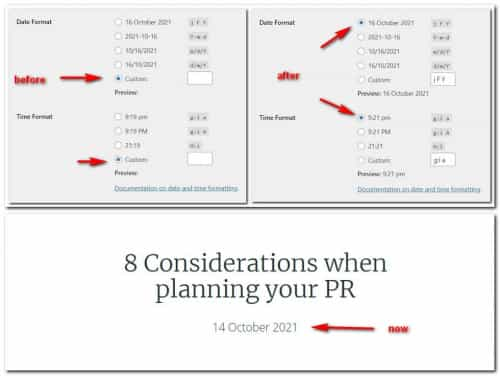
MikeOctober 16, 2021 at 11:37 pm in reply to: Post Meta not showing & HR not going full width on Blog #1325273Hey Corina,
Thank you for your patience and for the screenshot and login, for the meta date I found that you had the date and time values in the WordPress ▸ Settings ▸ General ▸ Date Format set empty, I changed this so the date would show, feel free to re-adjust to suit.

For the HR, you had the sidebar active on the post, even though there was no sidebar visible the class was in the page and the HR adjust to suit. The other elements were full-width elements so they didn’t need to take notice. I disabled the sidebar and now the HR is full-width.Best regards,
MikeOctober 16, 2021 at 10:37 pm in reply to: i want to connect the management of https://kriesi.at #1325269Hey Shan sagar,
Sorry please see: https://themeforest.net/item/enfold-responsive-multipurpose-theme/4519990Best regards,
MikeHey KeesKaas,
Thank you for your question, one way you can do this is to hide the title bar & header on your one page by going to that page and selecting these options from the layout options in the editing sidebar:

If you want to show the header and logo, but hide the menu then try this css in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field:nav.main_menu { display: none; }After applying the css, please clear your browser cache and check.
If this doesn’t help please include the url to the page in question so we can take a closer look at your specific needs.Best regards,
MikeOctober 16, 2021 at 10:17 pm in reply to: i want to connect the management of https://kriesi.at/ #1325264Hey waqas,
Sorry the Slider Revolution Plugin is not our product, please try: https://www.sliderrevolution.com/Best regards,
MikeHi,
I checked your site, but I don’t see the error now.
I suggested this because at the error location/class-asset-manager.php on line 904
was this comment:* Fix a possible bug occurring on some installs - occur ocasionally - reporting "Creating default object from empty value" * https://kriesi.at/support/topic/clean-enfold-install-with-woocommerce-and-demo-data-results-in-critical-error/ * https://github.com/KriesiMedia/wp-themes/issues/3281at the github issue page the Dev Team said they were not able to reproduce this, and my demo site also doesn’t give this error.
So that is why I was asking about your server settings, do you have any plugins or scripts you can disable?
Who is your webhost?Best regards,
MikeHi,
Glad Rikard could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad Rikard could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeOctober 16, 2021 at 9:53 pm in reply to: Blog post element broken when Woocommerce is activated #1325258Hi,
I’m not sure if this will help your situation, but at the start of this thread you said that your issues seem to start when the woocommerce plugin is activated, if you are using WooCommerce 5.7.1 try downgrading to 5.6.1, in another thread woocommerce said that there was a known bug in 5.7.1 that caused issues on some sites. Perhaps this is your issue. I couldn’t login to your site and my keyboard doesn’t respond correctly on your site so it’s hard to say.Best regards,
MikeHey schweg33,
Thank you for the link to your site and the screenshot, please try this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field:.html_av-submenu-hidden .av-submenu-indicator:before { font-size: 20px; }and adjust the font-size to suit.
On your mobile layout the size of the logo container starts as 80px, due to some css you have:.responsive #top #header_main > .container .main_menu .av-main-nav > li > a,.responsive #top #wrap_all .av-logo-container { height: 80px; line-height: 80px }but then it changes to 96px due to some more css you have
.responsive #header_main .container { height: auto !important; }I also not that your logo image leads to a 404 error:
/wp-content/uploads/2021/10/logo-mobil-300x57-1.png
the logo shown is from this css:/*Logo mobil kleiner*/ @media only screen and (max-width: 989px) { .logo img, .responsive .logo img { opacity: 0 !important; } .logo a { background-image: url(/wp-content/uploads/2021/10/logo-mobil.png)!important; background-size: contain; background-repeat: no-repeat; background-position: -15% 50%; }}but the actual image is
logo-mobil.webp
So to correct all of this perhaps you should remove the last two css rules and update your logo image to the one that shows, then you won’t have the conflicting rules and images causing the change.Best regards,
MikeOctober 16, 2021 at 9:04 pm in reply to: Setting to hide caption below lightbox doesn't work #1325255Hey Ueli,
Thank you for pointing this out, I have submited this to the dev team, meanwhile please try this css to hide the title in the lightbox:#top .mfp-gallery .mfp-content .mfp-title { display: none; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHey sysop2018,
Thank you for the link to your site, try adding this code to the end of your functions.php file in Appearance ▸ Editor:function add_gtag_to_contact_submit() { ?> <script> (function($) { $('#top.page-id-1607 .contact-landing .button[type=submit]').attr('onclick', 'return gtag_report_conversion(\'https://sysop.com.mx/desarrollo-web-y-de-aplicaciones/\')\;'); })(jQuery); </script> <?php } add_action('wp_footer', 'add_gtag_to_contact_submit');Best regards,
MikeHey FamalcoGroup,
Thank you for the video, from which I found your site and was able to examine your custom css:} /*Set the brand logos to grayscale on load on the individual business units pages*/ #business-units-logos .slide-entry-excerpt { filter: grayscale(100%); opacity: 40%; } /*Enlarge the brand logos on hover on the individual business units pages*/ #business-units-logos .slide-entry-excerpt:hover { filter: grayscale(0%); transform: scale(1.2); opacity: 100%; }to correct your issue please change your css to this:
} /*Set the brand logos to grayscale on load on the individual business units pages*/ #business-units-logos .slide-entry-excerpt { filter: grayscale(100%); opacity: 40%; } /*Enlarge the brand logos on hover on the individual business units pages*/ #business-units-logos .slide-entry-excerpt:hover { filter: grayscale(0%); opacity: 100%; } #business-units-logos .slide-entry-excerpt:hover img { transform: scale(1.2); }After applying the css, please clear your browser cache and check.
Best regards,
MikeHey sitibus,
Thank you for the link to your site, please try this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field:#top.home #av_section_1 > .av-section-color-overlay-wrap { background-color: #000000; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHey boyan89,
Try disabling the Enfold Theme Options ▸ Performance ▸ JS & CSS file merging and compression options. What version of PHP is your server using and is it using an object-oriented cache such as Memcached, Redis, Varnish, Litespeed, etc?Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey jenhames,
Thanks for the link to your page, from the frontend the Postal Code and Email fields don’t seem like they are required fields, could you include an admin login so we can see the backend?Best regards,
MikeHi,
I took a look at your page but didn’t find this css in your stylesheets or page source code, please check again.#sub_menu1 #menu-main-menu a { padding-bottom: 8px; }Best regards,
MikeHi,
Thanks for the video, on hover the css above adds 8px, 2px for the border & 6px for the padding, so try adding this css to add the 8px so when you hover there is no change:#sub_menu1 #menu-main-menu a { padding-bottom: 8px; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHey ronellenfitsch,
Thank you for the link to your two pages, when I compare the latest posts on the pages both seem the same, please see the screenshot in the Private Content area, from your explanation I was not expecting these to match. But I continued to examine the loaded .js files for each page and found the /news-events/ doesn’t seem to be loading shortcodes.js, so perhaps allowing this to be excluded will help/wp-content/themes/enfold/js/shortcodes.js
I also notice that it looks like you are using Autoptimize & WP Rocket at the same time, double caching like this could cause issues, so if you continue to have issues please try disabling Autoptimize.Best regards,
MikeHi,
Thank you for the feedback, I see that you have many custom sort customizations in your child theme functions.php, but the file can not be edited because of the wrong file permissions,

please correct the file permissions on your web host and remove these customizations for now while we try to sort out why your new events are pointing to a 404, also do you see any errors in your web host error logs?Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Thank you for your patience and for the screencast, to add a menu item hover please try this css:#sub_menu1 #menu-main-menu a:hover { display: inline-block; visibility: visible; border-bottom: 2px solid #fff; background: transparent !important; opacity: 1; padding-bottom: 6px; }I tested the scrolling issue and the jump occurs when the sub-menu position is changed from absolute to fixed, this is part of the script for the sticky sub-menu and this added script doesn’t programmatically affect this, it measures the height and distance of the element. I say “programmatically” but strange things can happen.
Anyways I stared at this for a long time scrolling up & down & reviewing your video, and I believe that this is based on the manual scroll speed. When I test with & without the script (on Chrome & Windows 10) if I scroll slowly the jump is almost not there and is the same with & without the script, but if I test quickly the jump really shows, but it seems to be the same with & without the script. I note that in your video the test without the script was slow, and the test with the script was fast.
So for me it was hard to be consistent manually scrolling, so I tested with this script which waits 2 seconds for the pages to load then scrolls down 1200px over 2 seconds, so it’s slow. I also adjusted the speed to 1 second so it was faster and 5 seconds so it was very slow. I did this with & without the script enabled, and in all cases the behavior was the same.
This was the test script if you would like to try in your your functions.php file:function scroll_test_script() { ?> <script> (function($) { setTimeout(function () { $('html, body').animate({scrollTop: (1200)}, 2000); }, 2000); }(jQuery)); </script> <?php } add_action('wp_footer', 'scroll_test_script');Please see the videos below.
So I guess I don’t really have a solution for you, but considering that the auto scroll test went so well perhaps there is a script to force a slower mouse wheel scroll, but perhaps that would just frustrate users?Best regards,
MikeHi,
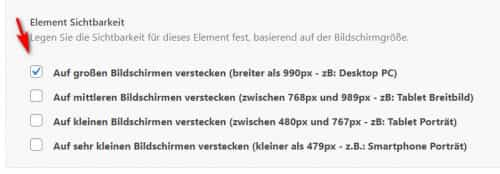
Thank you for your patience, I took a look at your grid row “Rasterzeile” I only found one on your homepage, it has the ID “zamma-mobile-9” but it is set to be hidden on screens larger than 990px and the iPad viewport is 1024px, so it will be hidden.

I see you have a custom class “zamma-screens-mobile” assigned to it but I don’t find any matching css, try un-checking the visibility option and creating a css rule to allow the visibility up to 1024px if you want this element to show on the iPad.
As for the blue bar, in my test on a Mac with Safari in Responsive Design Mode simulating an iPad (9.7″) & iPad Pro (10.5″) the bar is fullwidth in portrait view, in landscape it is hidden, iPad Pro (12.9″) it is hidden on portrait 7 landscape.
Which iPad are you using and was it your intention to only show the bar in portrait view?Best regards,
MikeHi,
Very good, please let us know once you confirm this is working for you and we can close this thread.Best regards,
MikeOctober 12, 2021 at 12:55 pm in reply to: Can't log into WordPress — All plugins turned off #1324534Hi,
Glad to hear that you have this sorted out and thank you for sharing the info about the woocommerce bug and solution.
If you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts