Forum Replies Created
-
AuthorPosts
-
Hey Joe,
Thank you for the links to your site, the logo image used for the new site is smaller than the old site, I have linked both of them below so you can see.
Try pasting the logo url from the old site into the new site url field and then save the theme settings, don’t use the upload button.Best regards,
MikeJanuary 20, 2022 at 2:21 pm in reply to: Font Awesome icon not showing after adding from fontello #1336363Hi,
Sorry, your last message was:UPDATE: I went and removed all the FONT AWESOME icons from my download off of fontello and just went with icons that showed up from Zocial – now I have just a pencil? Here is the updated code:
so I followed your screenshot for the Zocial icons.
Please upload the zip file you are trying to use to DropBox so I can test and include an admin login to your site so if I sort it out I can make the adjustments to your site or see why it is not working.Best regards,
MikeJanuary 19, 2022 at 2:05 pm in reply to: grey flash on page reload in woocommerce shop page #1336192Hi,
Glad Rikard could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey Birgit Prast,
Vielen Dank für Ihre Frage. Wenn Sie sich bei Ihrem Theme Forest-Konto anmelden und die neueste Enfold-Version 4.8.8.1 herunterladen können, können Sie damit aktualisieren und Ihre Theme-Unterstützung erneuern, wenn Sie dies wünschen. Wenn Sie sich jedoch nicht beim Theme Forest-Konto anmelden können, weil es beispielsweise von einem Entwickler gekauft wurde, müssen Sie eine neue Lizenz erwerben und ein Konto für sich selbst erstellen. Außerdem erhalten Sie bei Ihrem Neukauf Theme-Support.
Wenn Sie nur Ihren Support erneuern, haben Sie keinen Zugriff auf die Designdateien.Sobald Sie die neueste Version von Ihrem Theme Forest-Konto herunterladen können, können Sie sie auf Ihr WordPress ▸ Aussehen ▸ Designs ▸ Designs hinzufügen ▸ Neu hinzufügen hochladen

Nachdem Sie die ZIP-Datei ausgewählt und auf „Installieren“ geklickt haben, wird die Meldung Dieses Design ist bereits installiert angezeigt, da Sie ein Update durchführen. Sie können fortfahren

dann sehen Sie die Meldung Design erfolgreich aktualisiert.

— Translated with Google —
Thank you for your question, if you can login into your Theme Forest account and download the latest Enfold version 4.8.8.1 then you can update with that and renew your theme support if you wish. But if you can’t login to the Theme Forest account because it was purchased by a developer, for example, then you will need the purchase a new license and create an account for yourself, you will also get theme support with your new purchase.
If you just renew your support you will not have access to the theme files.Once you can download the latest version from your Theme Forest account you can then upload it to your WordPress ▸ Appearance ▸ Themes ▸ Add Themes ▸ Add New

after you choose the zip file and click install, you will see a This theme is already installed message because you are updating, you can continue

then you will see the Theme updated successfully message.

Best regards,
MikeHi,
I activated your child theme and imported your parent theme settings to the child theme as per our documentation, and everything seems correct, please clear your browser cache and check.Best regards,
MikeHi,
Glad this helps, you don’t need the.avia-builderclass, so it would be like this#top.page-id-3983 #main .community-link { position: relative; left: -50px; top: 30px; }Best regards,
MikeHi,
Are you using the standard footer or a custom page as a footer?
Perhaps you have an unclosed html tag in your footer, try removing everything from the footer and see if the error continues.Best regards,
MikeHi,
Please link to your page with the Masonry Gallery that you wish to change the “Load More” text so we can check.Best regards,
MikeHey Tilman,
Thank you for your question, the icon grid subtitle has a H6 tag and your general settings have set a font size of 45px for the H6 tag which will override the element settings.
I assume you have used the advanced styling option to set the font size for the H6 tag, correct?

If so please disable this, or if you are using this option for other elements try this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field to override it:#top #wrap_all #main .main_color .avia-icon-grid-container h6.av_icongrid_subtitle { font-size: 13px; }adjust the font size to suit, then after applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
Since this css would be added within the theme options it is not necessary to install a child theme for this, but installing a child theme is a good idea in general, so please see our documentation here about installing a child theme.Best regards,
MikeHi,
Glad to hear that you have this sorted out, I see you are using this css to hide the “You are here:” from the breadcrumbs.breadcrumb-trail .trail-before { display: none; }If you also want to hide the “Home” and the first backslash try this css:
#main .breadcrumb-trail > span:nth-child(2), #main .breadcrumb-trail > span:nth-child(3){ display: none; }After applying the css, please clear your browser cache and check.
Best regards,
MikeJanuary 17, 2022 at 2:01 pm in reply to: Vollbild-Slider, Grafik statt Überschrift: Größe anpassen mittig – recht – links #1335875Hi,
Glad to hear this helped, you can style the buttons, for example to change the font-size try this css:#top #main .avia-slideshow-button { font-size: 20px; }you could also use this to adjust the font family to any that you have installed, if you need further help adjusting add some test text to your page using the font family you want the buttons to be for us to see.
Best regards,
MikeJanuary 17, 2022 at 1:51 pm in reply to: Problem Fußzeile und Hauptmenu nach Aufruf Impressum/Datenschutz #1335872Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey elisa_polidori,
If you would like to change the Masonry Gallery “Load More” button text to “See all photos”, try adding this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field:#top #main a.av-masonry-pagination.av-masonry-load-more { font-size: 0px; } #top #main a.av-masonry-pagination.av-masonry-load-more:before { content:"See all photos"; font-size: 13px; }After applying the css, please clear your browser cache and check.
Best regards,
MikeJanuary 17, 2022 at 1:27 pm in reply to: Problem Fußzeile und Hauptmenu nach Aufruf Impressum/Datenschutz #1335861Hi,
Sorry, I don’t understand, is this a new topic?
There are plugins to duplicate pages, but if all the pages are clones you would not need to change the menu, just add your additional menu items.
I don’t understand your goal.Best regards,
MikeHey RaymondWillemse,
Please see this solution in our documentation.Best regards,
MikeJanuary 17, 2022 at 12:38 am in reply to: Sidebar not showing up on WooCommerce category page #1335800Hi,
Thanks for the test site, I see that the sidebar shows in post categories, posts, pages, products, but not product categories?
I tried switching to your parent theme and that didn’t help, but when I exported your content to my localhost the sidebar worked on product categories.
I tried updating your parent theme but that didn’t help either, so I’m stumped.
I’ve asked the rest of the team if they have any ideas, can you enable the theme editor so we can investigate further?Best regards,
MikeJanuary 16, 2022 at 11:55 pm in reply to: Full width layer slider on mobile devices max height #1335796Hi,
Perhaps I misunderstand your goal, the slider you are using is the full slider so it is meant to be this large for desktops, if you want to use the css with the script you can, I was trying to help correct the issue with the other device sizes and had hoped to create a solution for all sizes.Best regards,
MikeHi,
Glad to hear, I have not heard of this plugin before but on the plugin page it only has a one-star review, you surely don’t need this 🙂 I would recommend removing it.
Enfold has it’s own performance and optimization settings.
You can also remove the temp login if you wish and we will close this if you like.Best regards,
MikeJanuary 16, 2022 at 11:17 pm in reply to: Full width layer slider on mobile devices max height #1335793Hi,
I believe you mean that you added it to your live site and not the site I have assess to, I forgot it was not your live site.
Please remove the css for the home page, and check, the script automatically sets equal size for all home sliders this way the size is always correct no matter the screen size, otherwise you would need to set different sizes for mobile, tablet, laptop, & desktop.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Thank you, it looks like there is a caching conflict with another plugin, I see this message below many of your plugins:
This plugin was installed by WordPress.com and provides features offered in your plan subscription.
are you using WordPress.com to host your site?
I recommend disabling your plugins and clear your browser cache and then check again, Please note that testing with Mac Safari can be hard to clear the cache, often you need to also clear the history to fully purge the cache, following these steps for Safari and note Step 4 where you will Clear the History.
If this corrects, then you can enable your plugins one at a time until the issue returns, then you will know which one caused the conflict.
If this doesn’t help can I test by disabling your plugins?Best regards,
MikeHey Matthew,
Thank you for your patience and the link to your site, I’m not sure why this has occurred but I couldn’t recreate it on my demo site and your other pages seem to be correct, so assuming that this is the only page with the issue I came up with this script to correct.
Try adding this code to the end of your functions.php file in Appearance ▸ Editor:function custom_script() { ?> <script> (function($){ var temp = $("#top.postid-70154 .breadcrumb-trail span:nth-child(2)").html(); $("#top.postid-70154 .breadcrumb-trail span:nth-child(2)").html($("#top.postid-70154 .breadcrumb-trail span:nth-child(4)").html()); $("#top.postid-70154 .breadcrumb-trail span:nth-child(4)").html(temp); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_script');Best regards,
MikeHey macjeffff,
Try adding this code to the end of your functions.php file in Appearance ▸ Editor:add_filter( 'avia_breadcrumbs_trail', 'remove_category_from_breadcrumb', 50, 2 ); function remove_category_from_breadcrumb( $trail, $args ) { if ( is_single() ) { unset ($trail[1]); unset ($trail[2]); } return $trail; }Best regards,
MikeHi,
I have not seen a screen like that for the layerslider, can I check?
Please post us your login credentials (in the “private data” field), so we can take a look at your backend, or you can use the Temporary Login Without Password plugin.- Install and activate ” Temporary Login Without Password “.
- Go to ” Users > Temporary Logins ” on the left-side menu.
- Click ” Create New “.
- Add the email address for the account ( you can use (Email address hidden if logged out) ), as well as the ” Role ” making that the highest possible and the expiry about four days
( to be sure that we have enough time to debug ). - Click ” Submit “.
- You’ll now have a temporary account. Please provide us here in the private section the URL, so we can login and help you out.
When your issue is fixed, you can always remove the plugin!
If you prefer to not use the plugin, you can manually create an admin user and post the login credentials in the “private data” field.Best regards,
MikeJanuary 16, 2022 at 9:35 pm in reply to: Background Image not being responsive when seen on mobile device #1335775Hey Aaron,
Thank you for the link to your site, I see that you are using a color section with a background image and on screens larger than about 1440px the image seems to show the embedded text well, so I recommend adjusting for the smaller screens. Please try this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field, it changes the background-size to cover for screens 650px to 1439px, and for smaller devices it changes the background-size to contain.@media only screen and (min-width: 650px) and (max-width: 1439px) { #top.home #av_section_1 { background-size: cover; } } @media only screen and (max-width: 649px) { #top.home #av_section_1 { background-size: contain; } #top.home #after_section_1 { border-color: transparent!important; } #top.home #av_section_1 > div > div { height: 36vh; } }Please see the screenshots of the expected results in the Private Content area.
After applying the css, please clear your browser cache and check.
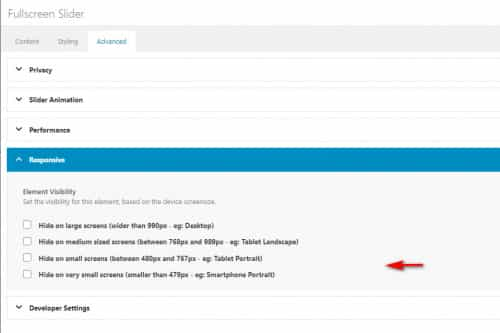
Another option would be to add another color section specifically for mobile devices with a portrait cropped image instead of the landscape image that desktop devices use, then you could show or hide these color sections based on screens size with the visibility option:

Best regards,
MikeHi,
Can you include an admin login in the Private Content area below so I can check?Best regards,
MikeJanuary 16, 2022 at 8:57 pm in reply to: How to Automate Daily Emails for a Webpage (Not Blog Post) that Updates Daily? #1335769Hey Julio,
Thank you for your question, I’m only vaguely familiar with MailPoet, so as I understand MailPoet is where your list of subscribers are held, so you need to trigger the sending there.
One way would be to use the Post Notification Email which you can schedule to send daily regardless of any change to your content or new posts added, in this case instead of adding the Automatic Latest Content Widget in the message just add a link to your video page and a message that says you have a new video.
The only drawback to this is that the message is sent whether or not if you have a new video or not.
Another option I found is a MailPoet ▸ Zapier integration, so I believe that Zapier can be used to trigger the Post Notification Email and Zapier has a updated posts trigger which should also work for pages, so each time you update the video page it should trigger Zapier which triggers the MailPoet Post Notification Email.
This is only based on my research and I would recommend asking MailPoet & Zapier support for further help settings this up.
I hope this helps.Best regards,
Mike -
AuthorPosts
