Forum Replies Created
-
AuthorPosts
-
Hi,
Thank you for the link to your site, first I disabled the Header Social Icons and added a link next to your phone number with the image of the icon:
<a class="teamviewer" target="_blank" href="https://get.teamviewer.com/chispasupport"><img src="/wp/wp-content/uploads/2022/02/icons8-teamviewer-30.png"/></a>
and I added this css to your Quick CSS:#header_meta .phone-info .teamviewer { vertical-align: middle; }please clear your browser cache and check.
Best regards,
MikeHi,
Glad Ismael could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad Ismael could help, the Smush plugin authors know about this error, and should release an update in the future, we recommend disabling the lazy loading option of this plugin until Smush corrects.
If you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeFebruary 19, 2022 at 6:23 pm in reply to: Enfold shop demo newsletter fields style matching #1341415Hey tauqer30,
Thank you for the link to your sites but both of these forms are the default Enfold forms, I didn’t find your mailchimp form, please link to the page it is on.Best regards,
MikeHey paulmccherry,
Thank you for the link to your site, the form seems to work, I didn’t see any errors and the success message shows, is the problem that you are not getting the email? Please include an admin login in the Private Content area so we can test.Best regards,
MikeFebruary 19, 2022 at 6:03 pm in reply to: Separating english posts from spanish posts in page navigation #1341411Hey Joe,
Thank you for your patience, are you using WPML for your languages? Our documentation only shows how to sort order of Blog Posts by Last updated, Post Name, etc. But since different languages is not a built-in function I don’t find any reference to this.
It seems that this is a function of WPML when it is installed.Best regards,
MikeHey mischael1,
These fields are part of the WordPress core nad there are no settings to achieve this, I did find this solution on stackexchange but it is 4 years old and doesn’t seem well-reviewed, I would recommend looking for a plugin.
I assume that you want this so your clients will use these fields, but your best option would be to explain this to them.Best regards,
MikeFebruary 19, 2022 at 5:14 pm in reply to: No "X" element when light-boxing an image or video. #1341408Hey stoneroad,
Thank you for the link to your site, but I’m seeing the close button “X” for the image and the video, please see the screenshot in the Private Content area.
I tested this on Windows in Chrome, Firefox, & Edge. What browser are you using?Best regards,
MikeFebruary 19, 2022 at 5:08 pm in reply to: email spam coming through even though using enfold numeric captcha #1341406Hi,
Glad Ismael could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey mischael1,
Thank you for your patience, unfortunately you will need to add the magazine element to each post and choose the tag that you want the element to show for that post, you can not add the element to the footer and have it show the same tags as the post tag.
A possible workaround to use the magazine element in the footer would be to use the shortcode wand to generate the magazine element shortcode and add to a text widget in the footer and use the plugin Widget Options to display this widget only for certain categories, but the drawback is that you will need to create a separate widget for each category, and this plugin doesn’t work correctly with tags so you will have to use categories.
It seems that it will be easier for you to manually add the magazine element to the bottom of each post, not in the footer, with the correct settings.Best regards,
MikeHey flow4you,
Thank you for your patience and for the login, the error was a result of an umlaut in a menu link, a umlaut is allowed in the text of a menu item but not in the actual link:
#studiendauer_gebühren
this menu link was for an anchor on the page but I couldn’t find it on the page, the closest was:#studiendauer_kostenso I changed it to this, please check.
Now the menu item works correctly and the Partner Logo displays.Best regards,
MikeHi,
The .header_scrolled class is added when the Enfold Theme Options ▸ Header ▸ Header behavior ▸ Shrinking Header option is enabled.
The script above is missing });, the corrected script looks like this:function add_custom_script(){ ?> <script> (function($){ $(window).scroll(function() { var scroll = $(window).scrollTop(); if (scroll >= 50) { $("#header").addClass("header-scrolled"); } else { $("#header").removeClass("header-scrolled"); } }); })(jQuery); </script> <?php } add_action('wp_footer', 'add_custom_script');Best regards,
MikeFebruary 19, 2022 at 3:20 pm in reply to: How to change color of hover-background in Burger-Menu? #1341398Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeFebruary 19, 2022 at 2:40 pm in reply to: How to change color of hover-background in Burger-Menu? #1341395Hi,
I tested Yigit’s code above and it corrects the background fade issue and I added a rule to make the menu text color pink on hover, please try this full solution:#top .av_header_transparency .main_menu ul:first-child > li > a:hover, #top .av_header_transparency .main_menu ul:first-child > li > a:focus, #top #wrap_all .av_header_transparency .sub_menu > ul > li > a:hover, #top #wrap_all .av_header_transparency .sub_menu > ul > li > a:focus { opacity: 1; } #top #wrap_all .av-burger-overlay #av-burger-menu-ul li a:hover .avia-menu-text { color:#ff0197; }Please note that when you copy the code do so from the forum not an email as the greater than symbols may paste incorrectly, then clear your browser cache and any cache plugin, and check.
If this doesn’t help please include an admin login in the Private Content area so we can be of more assistance.Best regards,
MikeHi,
Glad Ismael could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeFebruary 19, 2022 at 2:23 pm in reply to: MAILCHIMP widget freezes when entering a test subscriber #1341392Hi,
Thank you for the link to your site and the screenshot, I see that you are getting a 500 server error from your Mailchimp form, but I’m not sure if it’s from your site or from Mailchimp. I tested Mailchimp on my demo site and it worked correctly, Please include an admin login to your site in the Private Content area, I would like to test further.
But first, try disabling all of your plugins and check to ensure this is not due to a conflict.Best regards,
MikeHi,
Glad to hear that this helped, but I’m not able to make the modifications to the core element as in your screenshot. I can submit a feature request for the Dev Team to consider it for a future update, but for your situation at hand I recommend continuing with the solution using :nth-child selectors to set the images for each tile.Best regards,
MikeFebruary 19, 2022 at 7:10 am in reply to: How to show "No items" if a certain portfolio tag is empty in Masonry Gallery #1341385Hi,
Thank you for your patience and the login, the portfolio tags are listed as classes in the masonry items so to ensure that only the correct tags are shown and if there are none show a message we need to know what tag the masonry is going to show, so you will need to add a custom class to the masonry element for the tag that you want to show.
This will allow us to use one script for your whole site instead of writing a different script or css rule for every page.
So for the test page the tag class you want to show was tag-trellis-ice

the portfolio tag slug for this is trellis-ice so you see that you just add tag- to the beginning, this should explain how to adjust your other pages.
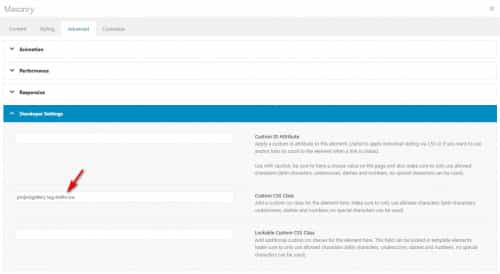
you will add this class to the developer settings custom class field:

as you see, if you already have a custom class there add the second class after a space.
I then added this script to your child theme functions.php:function empty_masonry_message_script() { ?> <script> const allCategoryClasses = []; const elementsWithCategoryClasses = document.querySelectorAll("#av-masonry-1[class*='tag-']"); const elementsCount = elementsWithCategoryClasses.length !== null; for (let i = 0; i < elementsCount; ++i) { Array.prototype.push.apply( allCategoryClasses, elementsWithCategoryClasses[i].classList ); } const presentClasses = {}; var tagClass = (allCategoryClasses .filter((classname) => { const present = presentClasses[classname]; presentClasses[classname] = true; return classname.indexOf("tag-") === 0 && !present; })); (function($) { var nocat = $('<div class="nocat">No Current Projects</div>').css({'text-align':'center','font-size': '20px'}); $('#av-masonry-1 .av-masonry-container.isotope a').each( function() { if ($(this).children(tagClass).length =! 0) { $(this).css({'display':'none'}); } }); if($('#av-masonry-1 .av-masonry-container.isotope a').is(':hidden')){ $(nocat).appendTo('#av-masonry-1'); } })(jQuery); </script> <?php } add_action('wp_footer', 'empty_masonry_message_script');and now a message No Current Projects shows instead of the wrong items:

Try adding the tag classes to other pages that have no matching products to display the message.Best regards,
MikeHi,
Ese formulario se parece al elemento de contacto y cada vez que alguien lo completa, la dirección de correo electrónico agregada en el backend debería recibir un correo electrónico, los registros no se almacenan en ningún lado. ¿Estás recibiendo correos electrónicos de este formulario?
De lo contrario, incluya el inicio de sesión de administrador en el área de contenido privado para que podamos verificarlo.— Translated with Google —
That form looks like the contact element and each time that someone fills it out the email address added in the backend should get an email, the signups are not stored anywhere. Are you receiving emails from this form?
If not please include admin login in the Private Content area so we can check for you.Best regards,
MikeFebruary 18, 2022 at 1:01 pm in reply to: Buttons flipping below each other in responsive view #1341336Hi,
Portrait and landscape mobile widths for a background image would be very different, so you will deed to use different images, to know the widths for your images test your device with this tool: screen resolution, you may need to reload for portrait and landscape.
Then model this css:@media only screen and (max-width: 767px) and (orientation: portrait) { #top .av-siteloader-wrap { background-repeat: no-repeat; background-image: url(https://joakims.art/wp-content/uploads/2022/02/bg-intro-2000px.jpg); background-position: 50% 100%; background-attachment: scroll; background-size: cover; } } @media only screen and (max-width: 767px) and (orientation: landscape) { #top .av-siteloader-wrap { background-repeat: no-repeat; background-image: url(https://joakims.art/wp-content/uploads/2022/02/bg-intro-2000px.jpg); background-position: 50% 100%; background-attachment: scroll; background-size: cover; } } @media only screen and (min-width: 768px) { #top .av-siteloader-wrap { background-repeat: no-repeat; background-image: url(https://joakims.art/wp-content/uploads/2022/02/bg-intro-2000px.jpg); background-position: 50% 100%; background-attachment: scroll; background-size: cover; } }Note the first rule:
(max-width: 767px) and (orientation: portrait)is for portrait mobile.
The second rule:(max-width: 767px) and (orientation: landscape)is for landscape mobile.
The last rule is the same as the last rule before and is for portrait and landscape tablet / desktop.Best regards,
MikeHi,
The above example was for portrait & landscape mobile, try adjusting the font size smaller or larger to suit your needs.
The socket is set to 85% width, if you like you can also change this for mobile with this:@media only screen and (max-width: 767px) { .responsive #top #socket > .container { width: 100%; max-width: 100%; } }this will set the width to 100% to give you more room, try a combination of different widths and font sizes to suit your needs.
If you still have trouble post a screenshot of what you see and what you expect and the width (screen resolution) of the device you are using.Best regards,
MikeHi,
Glad to hear, I tested for the “white strip” on Windows in Chrome, Firefox, & Edge but didn’t see it, what browser and OS are you using?
Can you make a screencast of it?Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeFebruary 17, 2022 at 2:23 am in reply to: Corrupted Thumbnails on Enfold Latest News Sidebar Widget #1341012Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Guenni007, getting the items count on case “All” is above my knowledge so I submitted a feature request to add this option in the Post Slider like it is in the Content Slider and Günter has opened it, this could take a while as the Dev Team has a lot on their plate, but I feel encouraged that in a future update this may be available.
For now, I recommend setting the number of entries as in the screenshot above.Best regards,
Mike -
AuthorPosts
