Forum Replies Created
-
AuthorPosts
-
Hey navindesigns,
Please note that Apache is not the same as PHP.
Since PHP v8.5 was released on November 20, 2025, I don’t believe it has been tested yet. My server does not support it yet. You may see deprecated warnings, but I don’t believe that it will crash your site. It may be best to test on a staging site first.Best regards,
MikeHi,
Glad to hear that you have found a solution, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeJanuary 12, 2026 at 9:57 pm in reply to: Woo commerce custom – setting gallery display when clicking in on size variation #1493856Hi,
Good news, to add shortcode use the Code Block element, hope it will work for you.Best regards,
MikeHi,
Well now you have placeholder images showing, probably not what you want :
/images/placeholder.jpg
You will need to rebuild the page.
I don’t see i’t as it as a thene issue, perhaps as a plugin issue, we can check with with a admin loagin. You need to change the /images/placeholder.jpg to the real images.Best regards,
MikeHi,
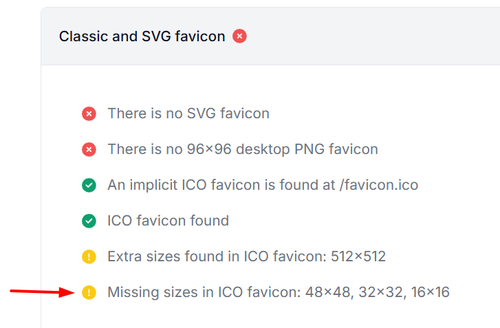
For the icon that you manually upload to your root, ensure that it is a .ico and not larger than 32X32 If you use realfavicongenerator.net or favicon.io they will give you the full set of icons to add to your header via code.
The point I was trying to point out was that while the other search engines showed your favicon, google might not show the larger size. Just a thought.Best regards,
MikeJanuary 10, 2026 at 9:01 pm in reply to: Videos (Youtube/Vimeo) no longer opening in lightbox #1493806Hi,
Glad that we could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHey jonroot,
I tested your about page, adding an element and then removing it with Yoast SEO active, then I deactivated it.
I didn’t find a issue, please explain the steps to reproduce the issue.Best regards,
MikeJanuary 10, 2026 at 7:06 pm in reply to: Videos (Youtube/Vimeo) no longer opening in lightbox #1493801Hi,
I looked at your css, and as long as you are still using the ihf-contact form and the pojo-a11y you should be fine, Enfold doesn’t change classes so it will be backward compatible.
Shall we go ahead and close this thread?Best regards,
MikeHi,
The reindexing request can take a few days. I think that you have the favicon in the right place since it shows on your site and the other search engines.Best regards,
MikeJanuary 10, 2026 at 4:53 pm in reply to: Woo commerce custom – setting gallery display when clicking in on size variation #1493797Hi,
Thanks for your patience, I was very sick this week. Unfortunately I don’t know of any plugins that may help you, your best bet is to use the WooCommerce’s native variation handling in the default layout.Best regards,
MikeHey Pierre,
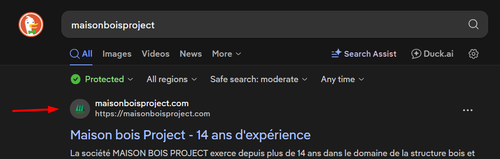
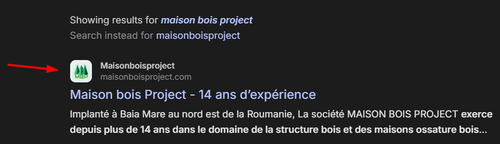
I see that the favicon is not showing in Google, but it does in others:


so the favicon is working correctly, try going to your Google Search Console and request that your site is crawled again.Best regards,
MikeHi,
Glad that Rikard could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHi,
Try removing this part of the css above from the end:#top .header_color .av-hamburger-inner, #top .header_color .av-hamburger-inner::before, #top .header_color .av-hamburger-inner::after { background-color: var(--enfold-header-color-button-font); }and add this css:
@media only screen and (max-width: 767px) { .responsive:not(.html_header_transparency) #top #main { padding-top: 80px !important; } }Best regards,
MikeJanuary 10, 2026 at 3:30 pm in reply to: Videos (Youtube/Vimeo) no longer opening in lightbox #1493792Hi,
I checked your page: https://www.thomashenthorne.com/novato-home-prices-set-records/ and a couple of others in Edge, Firefox, Chrome & Brave, I also disabled the AD blocker for each and the top video opened in a lightbox and the cookie notice only showed once in each browser, even when reloading or viewing a different page. I’m on Windows, so if you are using a Mac try checking your AD blocker settings in your browser and in the system settings, if I recall correctly there is also a option there. I made no changes on your site since I could not reproduce logged in as a admin or logged out, or incognito mode.
So I’m not sure why your cookie notice keeps showing for you, you might want to see if your browser has any extensions.Best regards,
MikeJanuary 9, 2026 at 9:26 pm in reply to: Videos (Youtube/Vimeo) no longer opening in lightbox #1493780Hi,
Since this only occurs when logged in as a admin, can you provide an admin login for us to check?Best regards,
MikeHi,
Glad that Ismael could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeJanuary 2, 2026 at 9:52 pm in reply to: Enfole fixed layout left siderbad menu sticky social icons. #1493634Hi,
Glad that you have found a solution. If you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeJanuary 2, 2026 at 9:49 pm in reply to: Woo commerce custom – setting gallery display when clicking in on size variation #1493633Hi,
Thank you for your patience, unfortunately you would not be able to have a hybrid approach. If you check the test page in the thread that you linked to, the images to not change when an option is selected. If you use the built-in native WooCommerce variation images instead, this should work, but you could not customize the rest of the product page.
If you only have one dropdown option, with the same number of images, like your “Column Radiators Raw Steel III Horizontal” then I have a working script, but it sounds like this won’t help you with all products, so you should try using the default native WooCommerce variation images instead.Best regards,
MikeDecember 30, 2025 at 9:53 pm in reply to: Woo commerce custom – setting gallery display when clicking in on size variation #1493599Hi,
Thanks for the demos, I have a working script for the first product “Column Radiators Raw Steel III Horizontal” that contains only one dropdown options box. But your second page that has two dropdowns for color & size is not working because you don’t have enough images for each possibility, your only image are for “Brushed Bronze” and none for “Polished Stainless Steel”.
I’m not sure if this will work as the script may work better with one dropdown option per page. Can you have a different page for each? The slides only have the classes “slide-3”, etc not the variation that you may achive using the WooCommerce variation images built into WooCommerce instead of using the Enfold slider that is not built for this.Best regards,
MikeHi,
You will need to download the latest installable WP version from your Theme Forest account and upload it to your WordPress ▸ Appearance ▸ Themes ▸ Add Themes ▸ Add New
after you choose the zip file and click install. If your webhost does not have the ZIP extension installed in your PHP, you will need to ask them to do have. Typically it is installed. If this does not help please include a admin login so we can examine further.Best regards,
MikeHey JSPANAKOS,
This is typically a conflict with a plugin, there are a couple of plugins that have caused this in the past. Try disabling all of your plugins and check again, the enable your plugins one at a time and cheek to find the conflict.Best regards,
MikeDecember 25, 2025 at 11:07 am in reply to: Slides won’t open in LayerSlider since the update #1493507Hi,
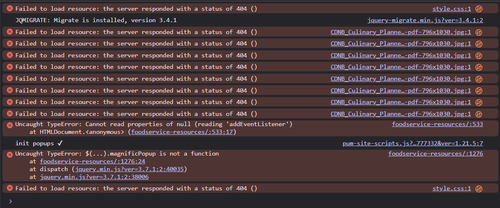
Glad that you found the plugin causing the error. I don’t see anything in the LayerSlider release log suggesting that they know about this issue, I also don’t find any info about an error from Fluent Form abount this. Perhaps if you have a Fluent Form Pro license you could contact Fluent Form. Perhaps they know about this but it’s not publicly shared yet.Best regards,
MikeDecember 24, 2025 at 2:56 pm in reply to: Slides won’t open in LayerSlider since the update #1493493Hi,
OK thanks, when I disable all of your plugins the LayerSlider editor loads, please check and disable all, the enable one at a time to find the error. I see no errors in your console log. Please also note that you don’t need the plugin: Classic Editor this is a setting in the theme panel, I set it for you & disabled the plugin, but that is not the cause, so it is another plugin causing the error.Best regards,
MikeHi,
Glad that we could help, thanks again for your patience. Have a Merry Christmas & Happy New Year :)Best regards,
MikeHi,
Thanks for the login and your patience, I set your main menu: mainnavigation_mm and your secondary menu: secondarymenu and enabled the Header Secondary Menu in the theme options, and it seems to be working correctly. The Secondary Menu (10 items) is displayed in the top bar of the header, and the main menu is displayed under the logo, as per your theme settings. Please see the screenshot below.
If this is not what you want, please advise, perhaps a mockup screenshot would help.Best regards,
MikeDecember 24, 2025 at 12:11 pm in reply to: Slides won’t open in LayerSlider since the update #1493488Hi,
Thanks for sharing your solution, shall we close this thread then? If you have questions on a different topic feel free to open a new thread.Best regards,
MikeDecember 24, 2025 at 11:57 am in reply to: Woo commerce custom – setting gallery display when clicking in on size variation #1493485 -
AuthorPosts