Forum Replies Created
-
AuthorPosts
-
Thank you for the explanation, Mike. This does appear to work as intended. I really appreciate your help and this ticket can be closed.
Thank you, Nikko!
Iconbox works great, no issues. For “Iconlist”– following your instructions added an “aria-label” element in the Developer settings, which is great, but, it still leaves me with the same issue that occurred with the Post Slider– adding the aria-label to the Icon List element did not satisfy the Accessibility issue, because the Icon List is displaying <article>s and screen readers are looking for the <article> to have an aria label. How do I label the items in the Icon List (<article>s in the Icon list with aria-labels?
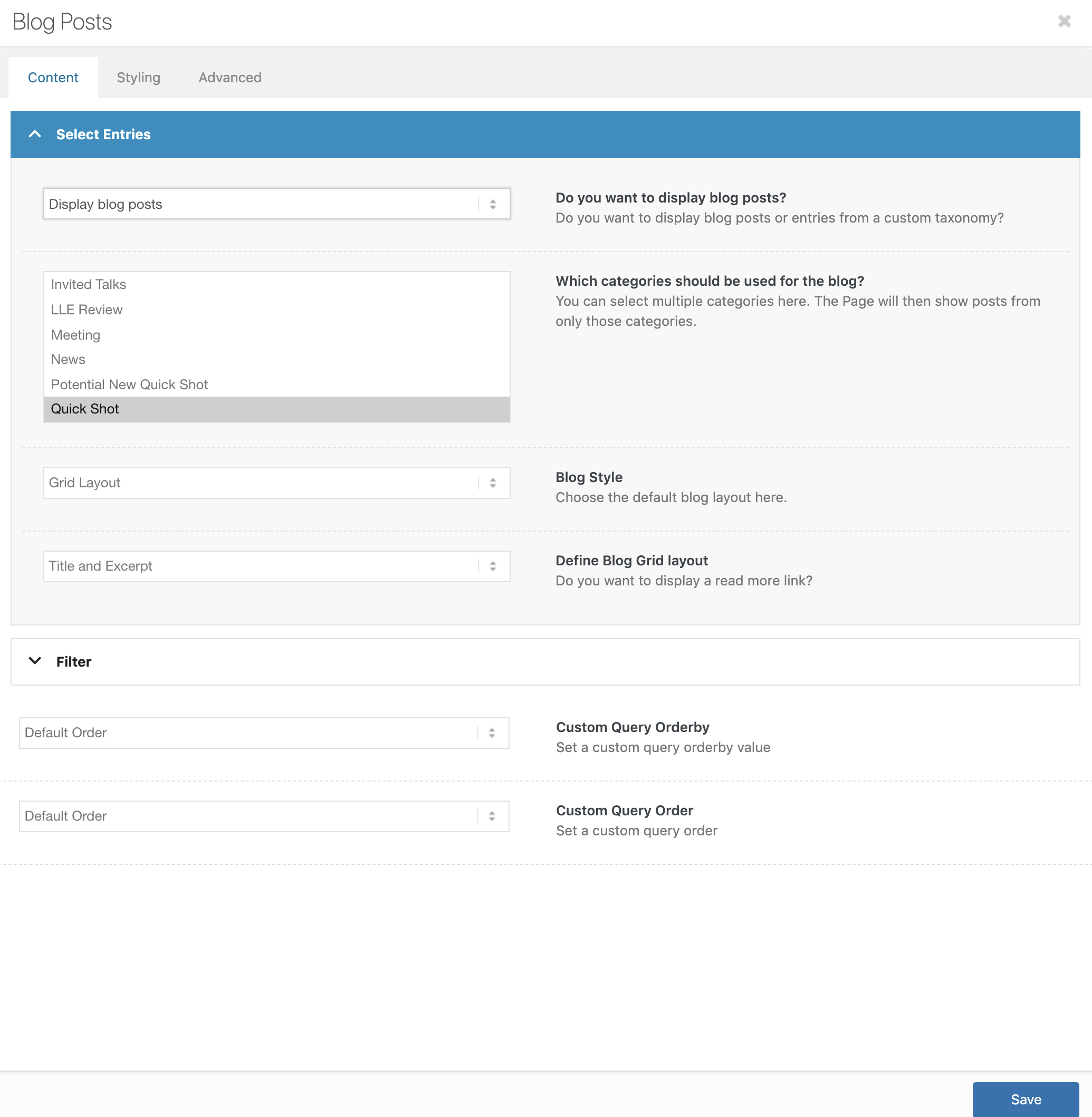
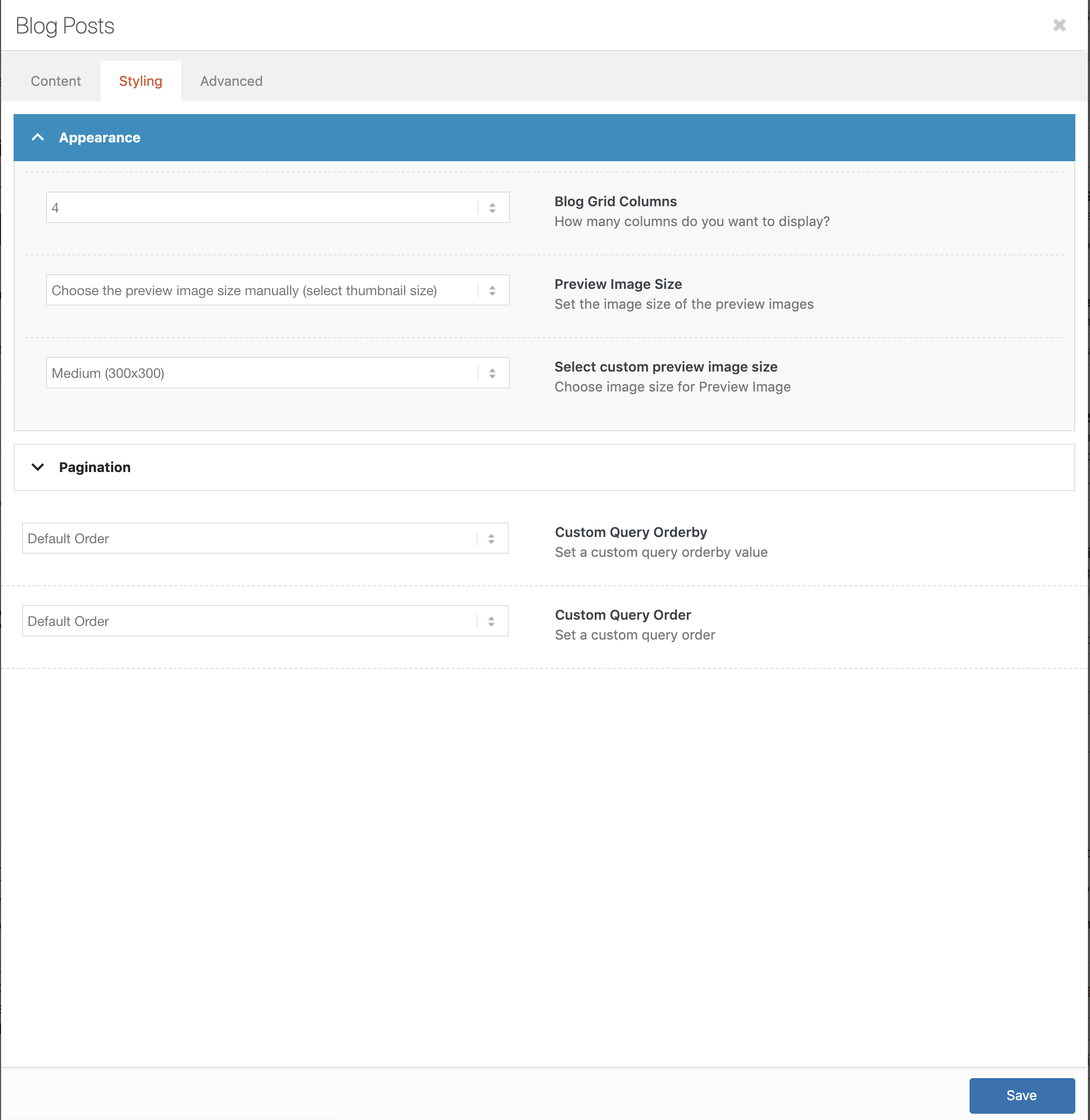
For the “Bog Post” element, under “Styling” I have set up: (this page: https://www.lle.rochester.edu/index.php/homepage/past-quick-shots/)
Blog Grid Columns: 4
Preview Image Size: Choose the preview image size manually
Select custom preview image size: Medium (300×300)Thank you!
Thank you– that didn’t seem to work. Here is our site: https://www.lle.rochester.edu/
If you view the source, the “Skip to Content” section does not appear before wrap_all in the body section:<body id=”top” class=”home page-template-default page page-id-734 page-parent rtl_columns stretched open_sans” itemscope=”itemscope” itemtype=”https://schema.org/WebPage” >
<div id=’wrap_all’>
Hi Nikko,
I apologize, it is my error. It works on PostSliders– thank you. I need the same function for posts displayed in a “Blog Posts” Content Element.
Thank you.
Hooray, that worked! Thank you so much!! You can mark as closed!
Sure– this issue exists in both “Post Slider” and “Blog Posts” Content Elements. If I change the “Define Blog Grid layout” drop down to “Title and Excerpt + Read More Link,” the dates appear on every post, however, I just want “Title and Excerpt,” and with that selected, the date sometimes shows, and sometimes does not, as seen here: https://www.lle.rochester.edu/index.php/homepage/past-quick-shots/
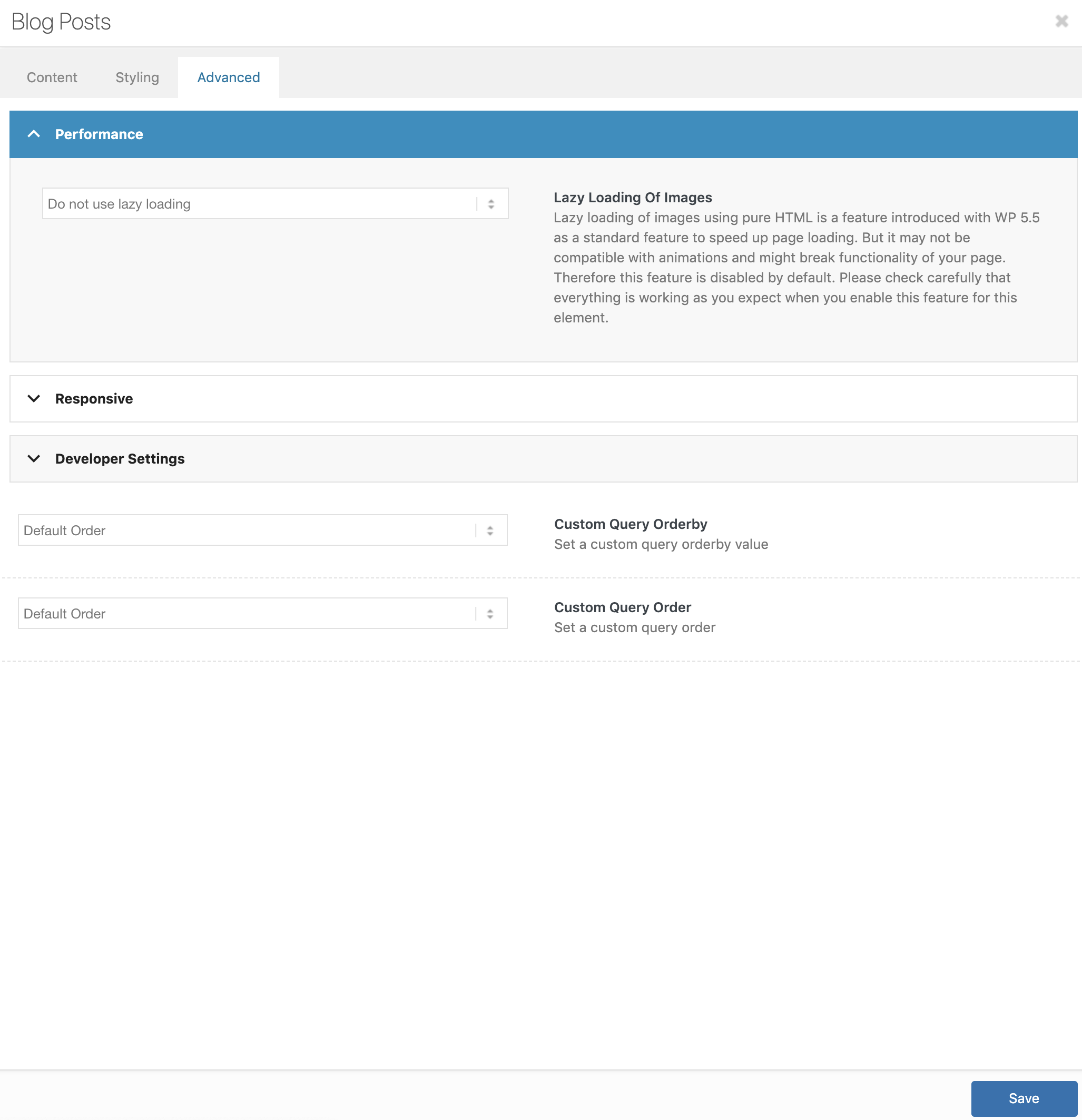
Here are screen shots from the “Blog Posts” element on that page:



Thank you!
Thank you, again, Nikko!
So that solved the problem of the <article> labels in postsliders on this page: https://www.lle.rochester.edu/index.php/news/
But the problem persists on other pages, like this one: https://www.lle.rochester.edu/index.php/publications-2/
That second page also contains postsliders, but this fix did not solve the article label for this page– do you know why, or what I can do to fix that so that all postsliders containing articles are appropriately labeled?Also, how do I achieve this for icon boxes and icon lists?
Thanks!
Ah, so I see– the solution given here: https://kriesi.at/support/topic/event-date-in-post-slider-sometimes-displaying-and-sometimes-not/ will not work for me because I do not use The Events Calendar plugin. Perhaps then, my issue is different.
If you look at this page– some of the entries show dates, and others do not:
They are all taken from the same category and were created the same. How come some of them display the date, and others don’t, and how can I resolve this?
Thank you.
Hi Nikko,
Thank you! We have updated the theme in our development server and these items both work!
A follow-up question: It turns out that adding the aria-label to the slider element did not satisfy the Accessibility issue, because the slider is displaying <article>s and screen readers are looking for the <article> to have an aria label. How do I label the posts (<article> being pulled into the post slider with aria-labels?
And two more content elements that I need to add aria-labels to: full-width submenus and icon boxes.Thank you!
Unfortunately our security policy will not allow me to grant you direct access. Could we use Zoom or Teams to help resolve this? Or do you have another suggestion?
Hi Nikko,
Thank you. Unfortunately following those steps causes any page with a layerslider to show this warning:
Fatal error: Uncaught Error: Call to undefined function Avia_Element_Templates() in /var/www/lle/wp-content/themes/enfold-child/shortcodes/postslider/postslider.php:462 Stack trace: #0 /var/www/lle/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/php/shortcode-template.class.php(1042): avia_sc_postslider->shortcode_handler(Array, ”, ‘av_postslider’, Array) #1 /var/www/lle/wp-includes/shortcodes.php(343): aviaShortcodeTemplate->shortcode_handler_prepare(Array, ”, ‘av_postslider’) #2 [internal function]: do_shortcode_tag(Array) #3 /var/www/lle/wp-includes/shortcodes.php(218): preg_replace_callback(‘/\\[(\\[?)(av_pos…’, ‘do_shortcode_ta…’, ‘\n[av_textblock …’) #4 /var/www/lle/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/php/shortcode-helper.class.php(484): do_shortcode(‘\n[av_textblock …’) #5 /var/www/lle/wp-content/themes/enfold/config-templatebuilder/avia-shortcodes/columns.php(1282): ShortcodeHelper::avia_remove_autop(‘\n[av_textblock …’, true) #6 /var/www/lle/wp-c in /var/www/lle/wp-content/themes/enfold-child/shortcodes/postslider/postslider.php on line 462
There has been a critical error on this website.This is similar to an error that I get when trying to fix the error I am experiencing with Enfold wherein the date displays on some, but not all posts in a postslider. Unfortunately our security policy will not allow me to grant you direct access. Could we use Zoom or Teams to help resolve this? Or do you have another suggestion?
Thank you!
Along the same lines, I have buttons that need aria labels as well- – how do I add aria labels to buttons?
Hi Nikko,
Yes, that is correct– the aria-label should be just as you have written.
I have added a custom class to each of the postsliders called “mycolumn” as you suggested. What do I do next.
Thank you so much for your help.
For instance, on this page: https://www.lle.rochester.edu/index.php/news/
There are 6 different post sliders, and our Accessibility checker is indicating that each postslider should be labeled with Aria text. I just want to indicate the purpose of each postslider.
Thank you– I have followed all of these steps and am now able to edit postslider.php in my Child Theme. What do I need to add to this in order to add field of “Aria label” so that postsliders on our page are able to be labeled with Aria text?
Thank you, that works great! I really appreciate your help. You can mark this one as closed.
Great, thank you– #main will work for most every page. It is just the homepage that has a slider that we would like to skip. Is it possible so it goes to #main in all instances except the homepage?
Great. thank you so much! Question– our site has hundreds of pages in it– is there a way to specify a default “main_content” ID to the body section of each page without manually setting it on each page?
Unfortunately our site is not live yet, but basically the alert shows on tablet-sized horizontal oriented screens or larger, but not on vertically oriented screens or phones. There must be a way to specify that the alert should show on all screen sizes?
Here is a screen shot:
https://ibb.co/HPW0j85
https://ibb.co/S7NDV9wAnd here is the css that I used (from this page https://kriesi.at/documentation/enfold/notification/:
/*—————————————-
// CSS – Sitewide Notification
//————————————–*/
#header .widget {
overflow: visible!important;
position: absolute!important;
display: block!important;
background: gold;
line-height: 30px;
padding: 0;
margin: 0;
z-index: 99999;
padding-top: 0;
position: absolute;
top: 0;
left: 0;
right: 0;
max-height: 30px;
z-index: 9999;
}
#header .widget .avia_message_box.sitewide {
padding: 0;
margin: -30px;
}#header {
margin-top: 30px;
}
@media only screen and (max-width: 767px) {
.responsive #top #wrap_all #header {
margin-top:30px!important;
}}#header .widget .avia_message_box.sitewide:before,
#header .widget .avia_message_box.sitewide:after {
content:”;
width: 100vw;
height: 100%;
top:0;
background: #00a0af;
position: absolute;
z-index: -1;
}
#header .widget .avia_message_box.sitewide:before {
left: 0;
}
#header .widget .avia_message_box.sitewide:after {
right: 0;
}Thank you, Jordan– I saw that thread, however I’m not sure which of the solutions given on that thread is the correct one.
1) The first suggestion, to add this text to the css, did not do anything:
@media only screen and (max-width: 767px) {
.responsive #top .av_header_transparency.av_alternate_logo_active .logo a > img {
z-index: 999;
}
.html_av-overlay-side .av-burger-overlay-scroll {
width: 95%;
}
}2) The second suggestion refers to a link “How to add images to your WordPress navigation menu” that is no longer available.
3) The third suggestion also does not do anything: #av-burger-menu-ul:before {
content: “”;
background-image: url(http://www.yoururl.com/logo.png);
background-size: 100%;
background-repeat: no-repeat;
width: 300px;
height: 56px;
display: inline-block;
padding-bottom: 20px;
}4) And the fourth suggestion– it suggests changing the z index in the customizer, but I don’t even see that text in my customizer
Could you maybe direct me to which of these options is the correct way to do this?
Thank you!
Thank you Jordan– can you help me locate print.css? When I go into the Enfold theme under css, I do not see it– here is a screen shot:
https://ibb.co/N2yJ22cI would have if they offered the latest version but they only seem to have version 4.5.1 which brought me to this forum.
Please see the link below.
https://themeforest.net/item/enfold-responsive-multipurpose-theme/4519990?s_rank=1
When I downloaded it and I confirmed it is indeed version 4.5.1
Our WordPress site says everything is up to date, including our theme: https://screenshot.net/o01qoul. Am I missing something?
Our site is not yet live, but here are some screen shots:
Working “mailto” link: https://screenshot.net/5xgx3i3.
Working “mailto” link with code showing: https://screenshot.net/8g0g2tv
Edit to add javascript: https://screenshot.net/9o3loaj
Result after saving change (link is now missing): https://screenshot.net/dpkrpfm
Code showing link is missing: https://screenshot.net/55d65clSure– I placed it in the private content below
Thank you very much for your help.
This is happening on every page. Specifically where I most want to create a template is on each of the Posts. If you go into any of those and try to create a template, I get the “Alert: You need to add at least one element to the canvas to save this entry as a template”
Also, as long as you are in there, could you also please let me know how I can remove the horizontal line beneath each of the three blog post links on the homepage? There are three blog posts in a color section and each ends with a thin horizontal line that I would like to remove.
Thank you!
-
This reply was modified 7 years, 1 month ago by
lle-it.
Sure– Here is a screenshot with the lines circled in red: https://prnt.sc/lwhnba
Unfortunately the site is just on a private server. On the homepage, I have a Color Section with 3 2/3 layout elements in it. Each 2/3 layout contains a blog post. It appears that the default for a blog post is to have a hairline divider beneath it and I just want to turn that dividing line off.
-
This reply was modified 7 years, 1 month ago by
-
AuthorPosts
