Forum Replies Created
-
AuthorPosts
-
The blog posts created with the Avia Layout Builder are displayed with the title getting the style, <h1 class=”main-title entry-title”>. This style does not seem to be affected by the settings in the Enfold Child Theme Options panel. I’d like to know where this is edited so I can make it more closely match the <H1> style used by the default editor.
My challenge is that the two editors wind up creating blog posts where the title of the blog post is displayed very differently. In the post titled “In the Midwest, Driverless Vehicle Proving Grounds are Revving into High Gear” the title font is big, widely spaced, and gray. This was formatted using the Avia Layout Builder
In the post titled “First Public Works Registered Apprenticeship in the Country Continues to Deliver ROI” the title of the blog shows up under the featured image, is bold, smaller, and green. This was formatted using the Default Editor. The same field (for the Blog Title) is being displayed differently in the single blog layout depending on which editor was used to create the blog post.
The blog posts created with the Avia Layout Builder are displayed with the title getting the style, <h1 class=”main-title entry-title”>. This style does not seem to be affected by the settings in the Enfold Child Theme Options panel. I’d like to know where this is edited so I can make it more closely match the <H1> style used by the default editor (<h1 class=”post-title entry-title” itemprop=”headline”>).
Sorry, had to temporarily pull down that new article. Here’s a different one.
Links:
Sure!
Default Editor:
Avia Layout Builder:
The H1 Settings in the Enfold Child Theme Options panels are:
Font Color: #00833d
Font Size: 24px
Line Height: Default
Default Font Family & Font Weight
Text Transform: None
All the “Apply to Section” checkboxes are checkedI just want to put in a vote for this suggestion. The fact that this title is not formatted via the Child Theme Options dashboard seems awkward to me. I noticed this problem because blog posts that are created using the Default Editor are significantly different from posts created using the Avia Layout Builder editor and the way to format <h1 class=”main-title entry-title”> is not readily apparent from the Child Theme Options General Styling or Advanced Styling panels.
May 14, 2018 at 4:26 pm in reply to: Events Calendar Pro Single Event View Displaying Details Twice #956519Thank you. This worked!
March 21, 2017 at 4:47 pm in reply to: Modify The Events Calendar Upcoming Events Display on Page #764253Unhelpful response notwithstanding, I was able to find the files that I need in order to make the modification I’m attempting.
The two files are both part of the Enfold package. These are:
(1) wp-content\themes\enfold\config-templatebuilder\avia-shortcodes\events_upcoming.php
(2) wp-content\themes\enfold\config-events-calendar\event-mod.cssI was able to locate these by enabling the debug field for the Advanced Layout Builder, which showed me that the inserted shortcode was:
[av_upcoming_events items='6' paginate='yes' custom_class='']
March 20, 2017 at 10:59 pm in reply to: Modify The Events Calendar Upcoming Events Display on Page #763864I believe this is modified by the Enfold theme, so would fall under Enfold support, because the code I am trying to locate is in:
Avia Layout Builder >> Plugin Additions >> Upcoming Events
It is not clear to me what file is called by the Layout Builder in this case to determine the template of these Event entries.
-Kerri
March 20, 2017 at 8:35 pm in reply to: The Events Calendar: Overriding views and styles in Enfold Child Theme #763779I am also looking for how to do this.
March 20, 2017 at 4:17 pm in reply to: Tutorials on layout elements, content elements, media elements? #763681I am also interested in this. Trying to use the Plug Additions module (Avia Layout Builder >> Plugin Additions >> Upcoming Events) for The Events Calendar plugin from Tribe and I’m having trouble locating the file(s) to modify. Do I look in the Enfold files or for The Events Calendar?
Regards,
-Kerri
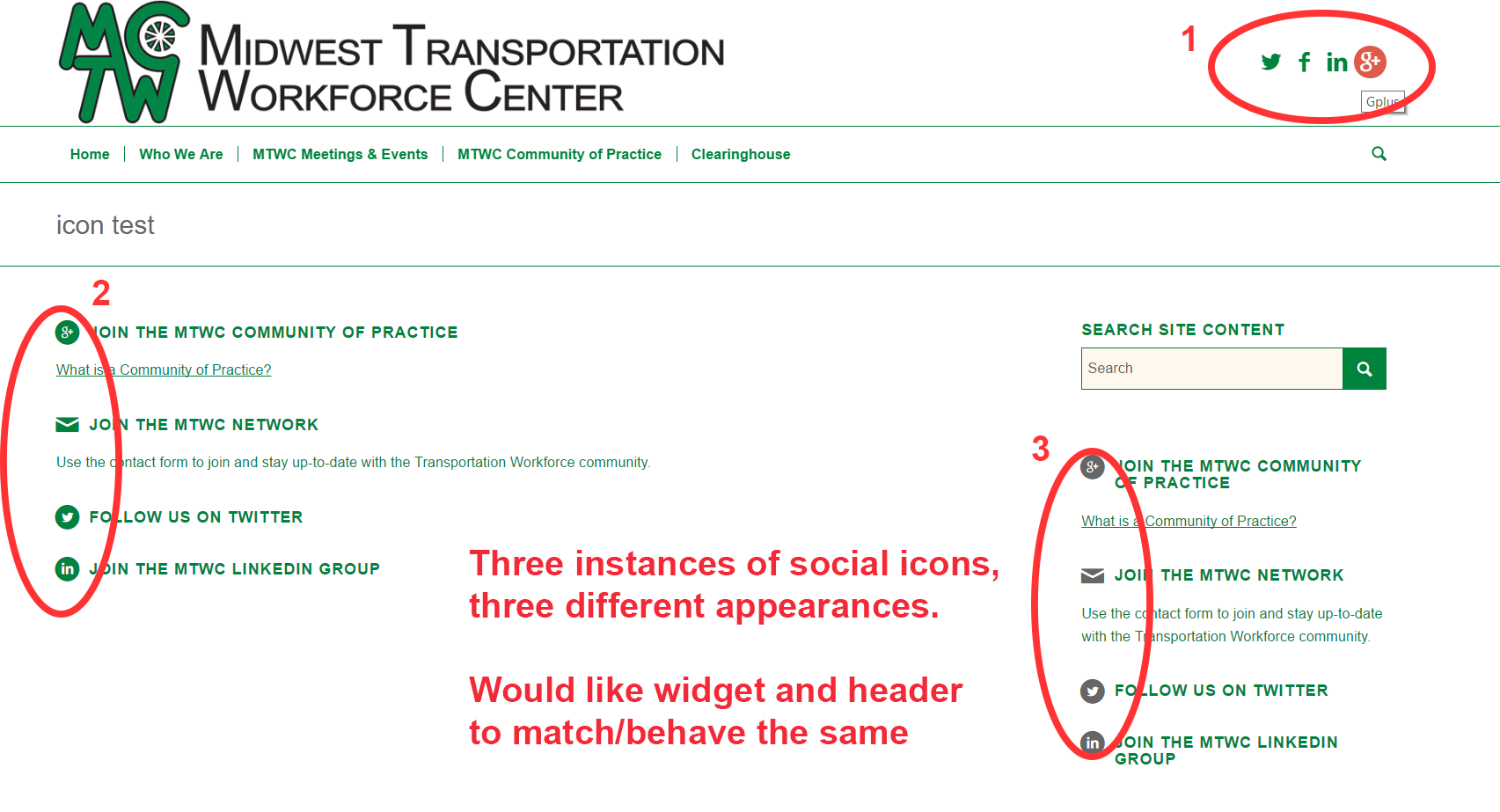
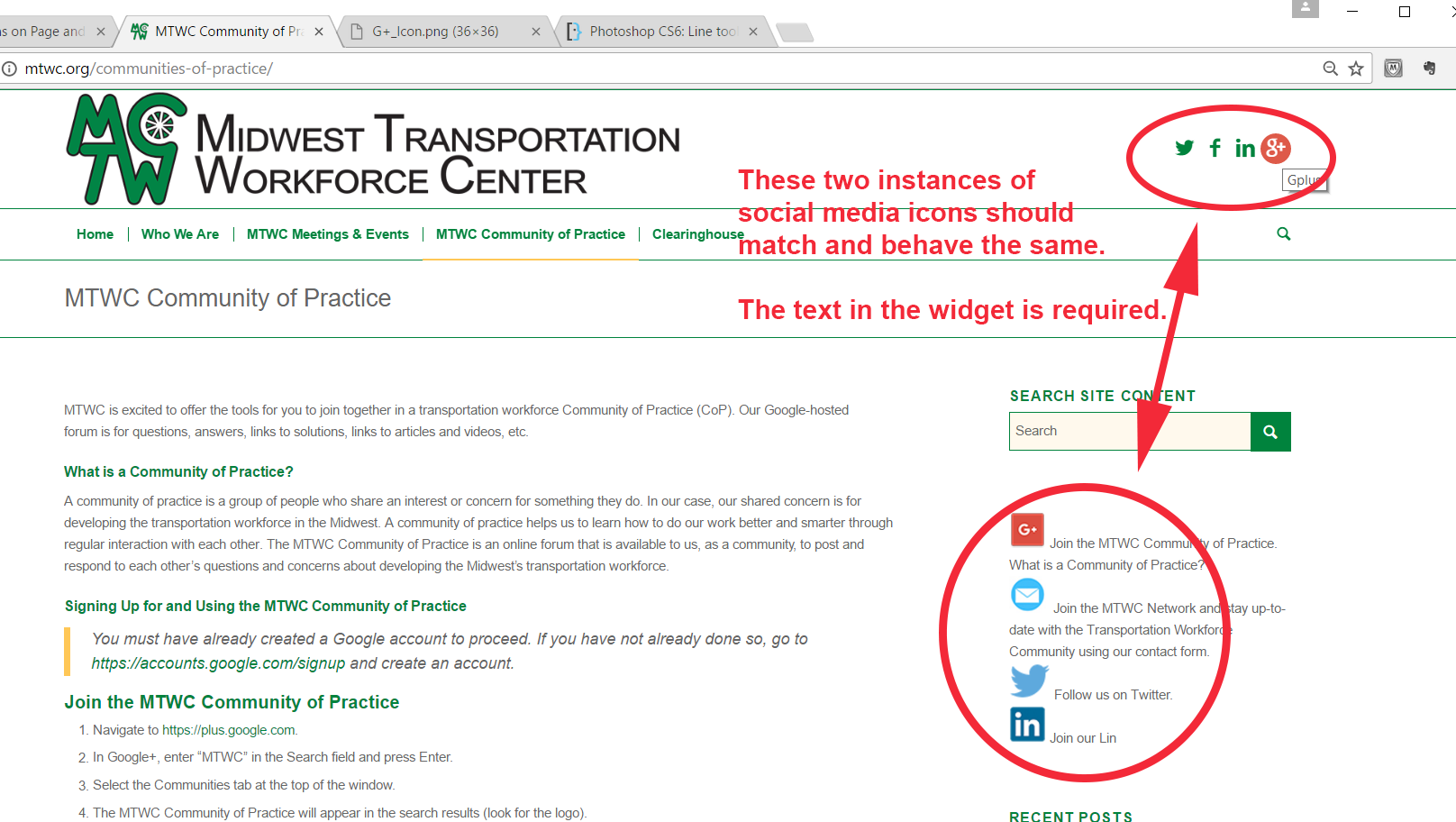
OK, the image below shows that I have gotten a little closer by turning on the ability to see the shortcodes. But, I would still like to:
(1) Have a rollover effect on hover identical to the one in the header. In the header, the icon gets a background color matching the social media channel’s brand color upon hover. (e.g. when rollover Google Plus icon, a red circle appears)
(2) Keep the icon color (green) when the IconBox shortcode is placed within a widget.
(3) Remove the <H3> tag around the IconBox Title field.
I’m starting to understand this will require the use of a custom CSS class. Some really simple step-by-step instructions on how to go about setting this up would be helpful.

The shortcodes that I generated within the Avia Layout Builder and pasted into the widget are:
[av_icon_box position='left' boxed='' icon='ue8f7' font='entypo-fontello' title='Join the MTWC Community of Practice' link='manually,https://plus.google.com/communities/116656021291464268492' linktarget='_blank' linkelement='both' font_color='custom' custom_title='' custom_content='#00833d' color='custom' custom_bg='' custom_font='' custom_border='']
What is a Community of Practice?
[/av_icon_box][av_icon_box position='left' boxed='' icon='ue805' font='entypo-fontello' title='Join the MTWC Network' link='manually,https://docs.google.com/forms/d/e/1FAIpQLSfstsf_8FSDTrfmG0t-HTXECHGXkOMxcw5t0sFksqTJslZN8Q/viewform' linktarget='_blank' linkelement='both' font_color='custom' custom_title='' custom_content='#00833d' color='' custom_bg='' custom_font='' custom_border='']
Use the contact form to join and stay up-to-date with the Transportation Workforce community.
[/av_icon_box][av_icon_box position='left' boxed='' icon='ue8f2' font='entypo-fontello' title='Follow Us on Twitter' link='manually,https://twitter.com/uwmtwc' linktarget='_blank' linkelement='both' font_color='' custom_title='' custom_content='' color='' custom_bg='' custom_font='' custom_border=''][/av_icon_box]
[av_icon_box position='left' boxed='' icon='ue8fd' font='entypo-fontello' title='Join the MTWC LinkedIn Group' link='manually,https://www.linkedin.com/groups/8201036' linktarget='_blank' linkelement='both' font_color='' custom_title='' custom_content='' color='' custom_bg='' custom_font='' custom_border=''][/av_icon_box]
Thanks but I think I was not clear. I don’t want to use images, I want to use the icons that are used in the header. I want to use these in the widget. I want to also include the text next to each icon. The icons should look like the icons in the header, having the same, round background color that shows up on hover.
Here are responses to your two questions.
(1) Please see attached screenshot. I want the info in the widget to look and behave like the Enfold theme’s social icons that are in the header. Since these two things appear next to eachother on the same page, I want them to match/behave the same.

(2) Is the “icon shortcode” to which you refer documented somewhere? I am not following what you are saying here.
Hello?
September 7, 2016 at 3:53 pm in reply to: How do I Search MYSQL Database and Display Results on a Page #683220What file from Enfold would I copy to use as my starting point for the new template in the Child theme? Is there documentation or a tutorial on doing this in Enfold? I want the new page to appear to fit-in with the rest of the website, I just want it to display the search results in the main section of the page.
-
AuthorPosts
