Forum Replies Created
-
AuthorPosts
-
Hi Nikko,
Absolutely! Sending you the credentials privately.
Thank you soooo much!!
Warmly,
Havi
Hi Nikko,
Not even that complex. Just being able to have a video that plays inside of the slider is what I am trying to do. Any ideas?
Warm regards,
Havi
This persistent cache is terrible!!! But it looks AMAZING!!!
Thank youuuuuuu!!
(Now I am trying to create a very particular slider – you can see the Content Slider on the page but I would love it if the first slide could be the video with fallback image like you see on the Easy Slider below it – any ideas are more than welcome!!)
Warmly,
Havi
Hi Nikko,
This ultra persistent cache is killing me!! Guess what? I cleared Chrome two more times (I also saw it purple twice and pink twice on incognito) and once more for Safari and now it’s showing pink and purple!!! YAY!!!
Thank youuuuuuu!!!
Warmly.
Havi
Hi Nikko,
It didn’t work. Now both colored buttons are Pink. :(
Check it out. :(
Hi Ismael,
Thank you. Unfortunately I went to surgery and my heart could not take it so they will try again once this other health issue is solved.
I am not quite sure I understand how to fix this but I am rebuilding the whole site and keeping the Classic Editor. That means I have to change everything manually as switching editors makes some sections from the Block Editor disappear and become unavailable.
I will refresh the Staging environment once more and grant you access. Will add that information as an edit to this reply on the Private Content area.
Thank you for your well wishes!
Warmly,
Havi
Ismael,
This is not my code and I did not add padding. These are the pre-coded Blocks from Gutenberg. All I did was change the text.
I had to rebuild them. Went back to the Block Editor, picked the two columns with Background and that’s exactly what it is. I did not touch the code or add any padding.
That fixed the problem on Desktop. That particular Block with Background has changed (by WordPress – not by me) they’ve created one large block split in two, they added another block into each half. Again, that’s what I noticed. I did not modify Gutenberg’s padding code. I noticed the exact same behavior on your sandbox. When you see the block on Mobile, the two columns lose all right/left padding.
I have not updated the theme to the latest version. That’s why I asked for an ETA. So, if you guys developed functionality to address this all you had to say is, we fixed it and it’s on the latest release.
When you say you added a config file, can you explain what that means? Is is accessible via the Enfold Settings? Do I have to adjust anything there? Or will it fix the issue by itself?
Do I have to go back to the original Gutenberg Block with Background (2 columns)?
I don’t have much time for this. My surgery has been scheduled and I am supposed to work towards staying alive and getting support for my post-op. Then get ready for the second surgery. Plus this is not all I do. So, please make things simple for me. I have given you every little detail already.
Thank you for understanding.
Havi
Rikard,
It is not my place to fight your theme battles with WordPress. You can reproduce the issue. I showed you that you did.
The issue only happens with Enfold and not the Twenty20 theme and WordPress. No plugins activated.
The only solution I see here is raising this to your developers.
Otherwise, the theme is not fully compatible with Gutenberg and you need to add the disclaimer on ThemeForest. I don’t see many people using Gutenberg with Enfold. None on the Facebook Enfold Support group. Their solution was to migrate the whole site to the Classic Editor.
Again, This means the theme is not fully compatible with Gutenberg. If so, add the disclaimer to Theme Forest and let your users know. I don’t have to fix the theme’s “specificity” issues with Gutenberg “specificity” changes. The questions to WordPress for these radical changes are the THEME developers responsibility. Not a theme user.
I am in the proper forum. I expect to have a proper support response soon.
Best regards,
Havi
And here is the reply from the WordPress forum – even though I did mention I came to you first and shared all the troubleshooting I did to show you it was a theme compatibility issue.
Since you use a commercial theme and need support, please go to their official support channel. In order to be good stewards of the WordPress community, and encourage innovation and progress, we feel it’s important to direct people to those official locations.
https://themeforest.net/item/enfold-responsive-multipurpose-theme/4519990
Forum volunteers are also not given access to commercial products, so they would not know why your commercial theme or plugin is not working properly. This is one other reason why volunteers forward you to the commercial product’s vendors. The vendors are responsible for supporting their commercial product.
Commercial products are not supported in these forums.
Hi Rikard,
Did you bring this up to the development team?
The padding on mobile, at the breakpoint, is an absolute disaster. Enfold should not block CSS elements used on the Editor it’s built upon when that editor CSS should take precedence. It has to be compatible.
When can I expect a fix?
Thank you.
Havi
Hi Rikard,
No way I am going to ask WordPress about this. It’s way beyond my paygrade.
How did you add the padding to the column inside the Block Editor? Did you create a class? I only see two elements I can change, and that’s background and text colors. But your style shows as:
padding-top:40px;padding-right:20px;padding-bottom:40px;padding-left:20px; background-color: #36a8c7; border-color: #36a8c7;
Where did you set this padding?
Thanks,
Havi
Hi Rikard,
Actually, you have the same issue. See how the padding CSS gets overridden

The only difference is that you added an additional background and padding to each column on the cell, Remove that. Add the background to the container, not the individual columns.
This is the code that worked before WordPress 6.0:
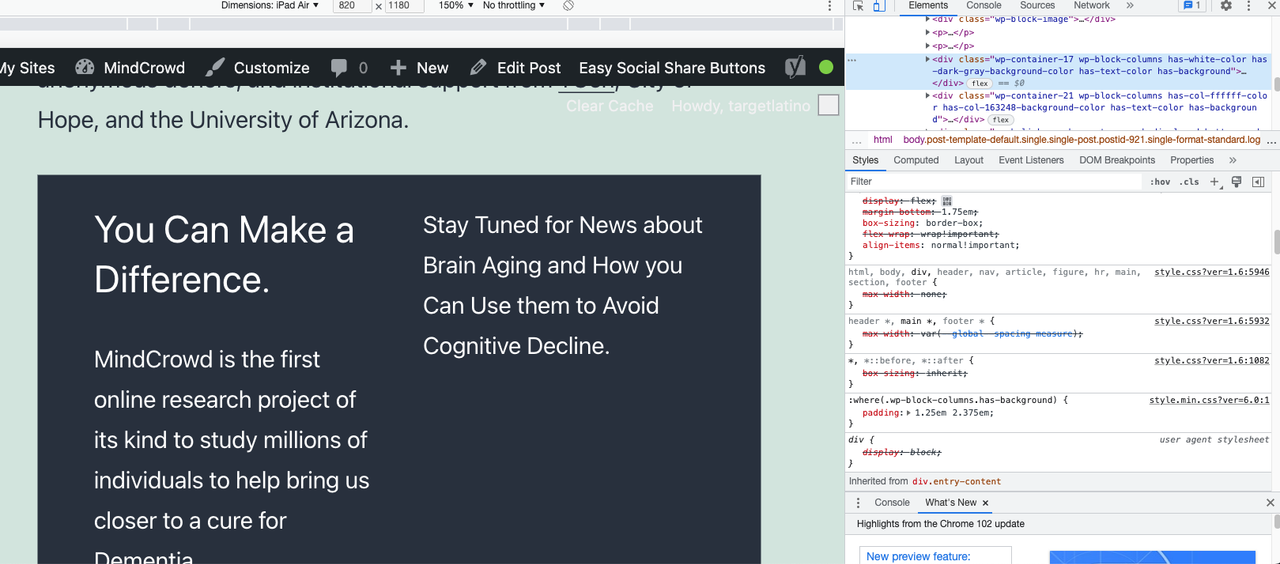
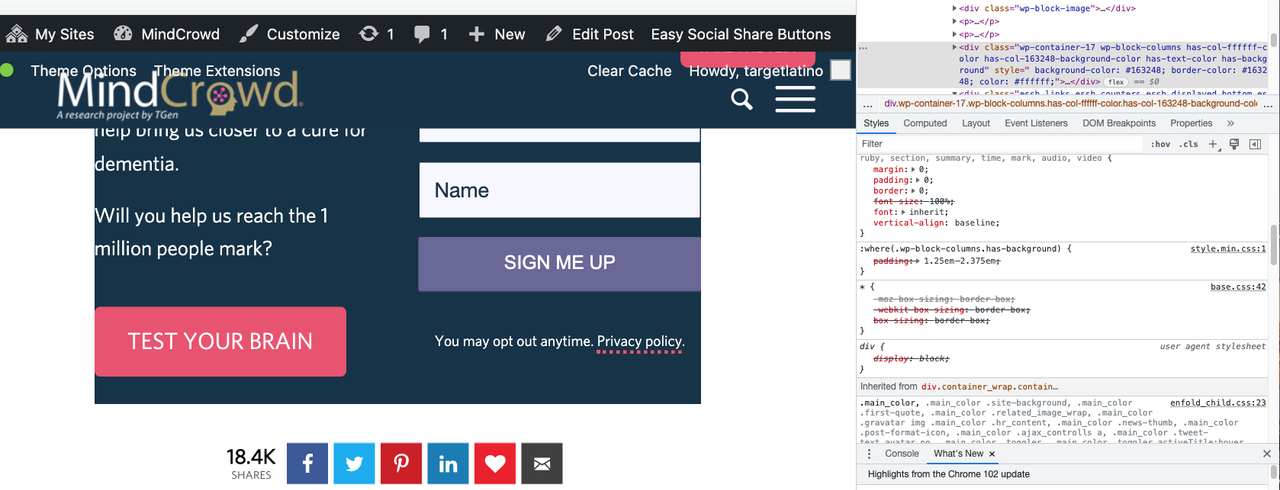
<div class=”wp-container-8 wp-block-columns has-col-ffffff-color has-col-163248-background-color has-text-color has-background” style=” background-color: #163248; border-color: #163248;; color: #ffffff;”>
<div class=”wp-container-6 wp-block-column”>
<p>text text text</p>
<div style=”height:21px” aria-hidden=”true” class=”wp-block-spacer”></div>
</div>This is your code and you added padding:
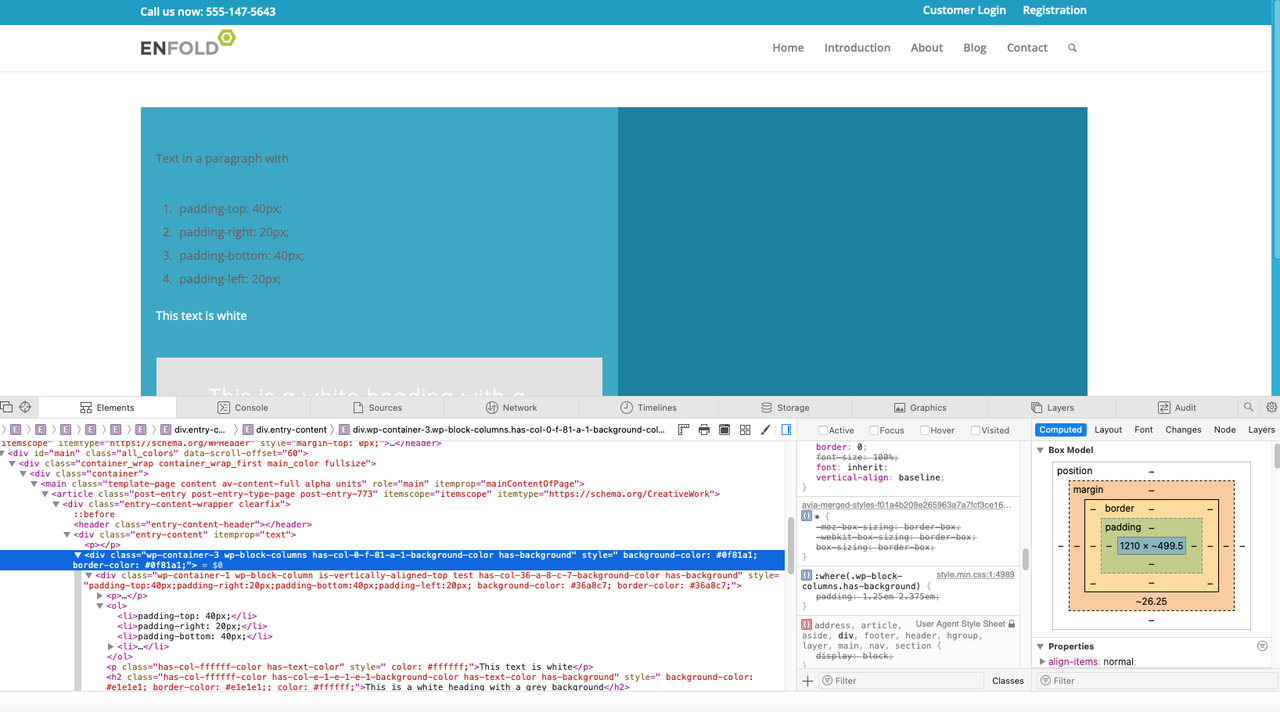
`<div class=”wp-container-3 wp-block-columns has-col-0-f-81-a-1-background-color has-background” style=” background-color: #0f81a1; border-color: #0f81a1;”>
<div class=”wp-container-1 wp-block-column is-vertically-aligned-top test has-col-36-a-8-c-7-background-color has-background” style=”padding-top:40px;padding-right:20px;padding-bottom:40px;padding-left:20px; background-color: #36a8c7; border-color: #36a8c7;”>
<p>Text in a paragraph with<br><br></p>It’s a bug. I shouldn’t have to recreate every single Gutenberg container after updating to WordPress 6.0
And, I disabled every single plugin: https://staging-mindcrowd.kinsta.cloud/es/6-consejos-para-cuidar-la-salud-cerebral-y-prevenir-el-alzheimer/
Still there.
There is only WordPress 6.0 and Enfold 5.0 (it really doesn’t matter what version of Enfold as this was a change on WordPress 6.0 that created this compatibility bug with Enfold)
Please, let me know when it’s fixed or if you have a patch for me to install. Thank you!
Havi
- padding-top: 40px;
- padding-right: 20px;
- padding-bottom: 40px;
- padding-left: 20px;<br>
<p class=”has-col-ffffff-color has-text-color” style=” color: #ffffff;”>This text is white</p>
<h2 class=”has-col-ffffff-color has-col-e-1-e-1-e-1-background-color has-text-color has-background” style=” background-color: #e1e1e1; border-color: #e1e1e1;; color: #ffffff;”>This is a white heading with a grey background</h2>
<p></p>
</div><div class=”wp-container-2 wp-block-column”></div>
</div>Ok. Enabled 2021 and the padding is not being overriden.

So, the padding override is an Enfold problem with WordPress 6.0. You should be able to replicate this. Also, it’s easy.
Add a Column Block. Two columns (50% each). Add text to both, change the background color and the text color. That’s it.
Help!
Maybe when you fixed: background image set in theme options->”General Styling” overrides Color Section custom background color on 4.9.1, this happened?
But this does NOT happen on Enfold 4.9. That’s on the Live site.
Note: I will refresh staging and see if updating WordPress and not Enfold avoids this issue. At least I will be able to update WordPress.
Refreshed Staging, Enfold 4.9 and WordPress 6.0 and the problem of padding being overriden happens again.

Does not happen with other themes. Happens to Enfold.
>> Something changed with WordPress 6.0 that broke Enfold. :(
Pls help!-
This reply was modified 3 years, 7 months ago by
havi. Reason: Something changed with Wordpress 6.0 that broke Enfold. :( Shared Staging refreshed, Enfold version 4.9 updated to Wordpress 6.0
I have not changed the theme styling. And the Block Editor should keep its own styling. If this happens on every single install of the Block Editor with any theme, then the problem is WordPress.
If this happens only with Enfold, then the problem is Enfold’s.The padding HAS to be there. The new versions override that padding. The padding should not be overriden. It looks like hell.
I just updated to yesterday’s Enfold release 5.0 and the problem is still there.
So, I guess I will add a new theme to Staging, enable ti and see if the Block Editor Background’s padding gets overriden or not.
Will let you know.
Hi Rikard,
The reason they are different is because the versions of WordPress and of Enfold are different.
Nothing changed on the website design itself.
I can switch to a different theme on Staging, and if the same thing happens, it’s a WordPress issue. If it doesn’t, it’s an Enfold issue. The version of Enfold on the Live site is 4.9 (as stated earlier) but on Staging it’s the latest version.
The other way to do this, is that you test adding a two column with background to your own testing sites and see if you can replicate it. This would be greatly appreciated as I am currently fighting cancer and extremely short on time (needless to say, scared) as I get ready for surgery.
Thank you in advance!
Havi
Hey Rikard!
I really have no idea what is blocking it but both things are working on the Live site that has the previous version of WordPress and Enfold 4.9 (also older) All I see is that Block Editor CSS is being applied before Enfold’s, so Enfold is the last one and gets applied. But you will know more than me.
Sending you Super Admin access to the Staging site on the Private Content.
Thank you in advance for your help!
Havi
June 7, 2022 at 8:11 pm in reply to: Cannot render Facebook Widget on Safari – Console Error #1354440Hi Rikard,
Yes. I see it on my older Macs. But on the M1 processor, it blocks it on Safari. I have checked on a Private Safari window and I get the same error. I Empty Caches with the Develop option enabled – of course, and nothing.
This leads me to think it’s the M1 processor as other things that were cached, do clear up.
Is there a solution? Or maybe not use it as everything from Apple is coming up with the M1 and now the M2 chip. No more Intel.
Best regards,
Havi
Hi Mike,
So, this class already exist in the theme? All I have to do is add it to the Widget?
Wow! Never mind! It worked like a charm! Thank you so much!!! Maybe this can also help others in my same situation. :) It is a very easy way to address it.
Best regards,
Havi
-
This reply was modified 3 years, 9 months ago by
havi.
Hi Mike!
No. But that’s interesting.
Here’s how I do it:
I create a Widget on the WordPress Admin with the TOC selecting both H2 and H3.
Then on the Block editor I add a Shortccode Block, and inside I add the Enfold Shortcode [av_sidebar widget_area='TOCWidget' av_uid='av-h6k48'] I sent you a link to how it looks with H2s only in the Private content.
But if you change the WordPress Widget to select H3s, it will pick up the Widget Title.
And yes, the Block Editor has useless dual background blocks but no way to add a WordPress Widget. I wish I would have stayed with the Classic Editor for this site but I decided to go with the flow.
Best regards,
Havi
Hi Mike!
Try it on the Block Editor inside of a Blog Post. That’s where I noticed it.
(And I usually don’t choose to show the H3s but more complex articles, sometimes call for it)
Best regards,
Havi
Hi Ismael,
Answering your question:
Do you see the same behavior when you update WordPress to the latest version?
Yes.
I see the same behavior. Both wordpress and Enfold are fully updated on other sites and the behavior is identical.
1- If Lazy Loading is enabled on Enfold Performance settings >> loading=”lazy” displays on the HTML for the image
2- If Lazy Loading is disabled on Enfold Performance settings >> there is no loading=”lazy” displaying on the HTML for the imageI can use my workaround with the Block Editor for an image Block. I cannot use my workaround with the Classic Editor on a Blog Post image.
I can use Enfold’s ALB feature if I use the ALB Editor to lazy load or not an image. Maybe this could be a feature to consider in the near future to help with Core Web Vitals? ;) Adding the same Enable Lazy Loading to the image itself but on the Classic and Block Editors? Maybe it’s not feasible but maybe it is.
It would be great. Also, maybe other people have come up with a solution to disable Lazy Loading of a single image (above the fold) on WordPress. But it’s definitely enabled/disabled from Enfold (it is possible that it’s a WordPress feature that Enfold manages. Actually, I’m sure that’s the case. It would be great if it would manage it a wee bit more and that would be awesome.)
Any help or ideas or hope on this matter would be greatly appreciated.
I have no clue why you don’t see it though.
TIA!!
Havi
Hi Ismael,
I never wanted to disable the Lazy Loading on the whole site. (I don’t know why you seem to think so)
Maybe the difference between your environment and mine is the reason for this difference. It will take me a few days to update these sites. As soon as I get to it, I will check and get back to you.
Hopefully, there will be a way to prevent a single image from Loading Lazy. This is what I wanted from day one.
Quick question: I want to Lazy Load all images with the exception of the first image on a Post or Page as it affects LCP on Core Web Vitals.
My goal is to stop the 1st image that renders above the fold from being Lazy loaded. The rest of the images on any page/post, should be lazy loaded.
Anyway, maybe there is a way once I update and you see it and you think I see it too. If there isn’t. I still need a way to do this.
Thank you!
Havi
Ismael,
This is a wordpress/theme topic.
Check this out: https://make.wordpress.org/core/2020/07/14/lazy-loading-images-in-5-5/#highlighter_892127
Copying certain interesting paragraphs:
By default, WordPress will add loading=”lazy” to all img tags that have width and height attributes present. Technically this is handled on page output, similar to how responsive images are facilitated in WordPress by adding srcset and sizes attributes. To improve server-side performance of the two features, a new wp_filter_content_tags() function has been introduced so that img tags only need to be parsed once while then deferring the modifications to more specific functions related to the feature.By default, WordPress will add a loading=”lazy” attribute to the following images:
images within post content (the_content)
images within post excerpts (the_excerpt)
images within text widgets (widget_text_content)
avatar images (get_avatar)
template images using wp_get_attachment_image() (wp_get_attachment_image)
Developers can customize this behavior through various filters, the most foundational one being wp_lazy_loading_enabled, which receives the following parameters:$default: The boolean default of true to filter.
$tag_name: An HTML tag name. While per current WordPress behavior this will always be img, it should be noted that the loading attribute is a generic attribute and may be expanded to support further elements, e.g. iframes, in the future.
$context: A context string as additional parameters, indicating where the image technically comes from, usually a WordPress hook name. Based on how WordPress itself uses lazy-loading, the context can be one of the five values in parentheses in the list above.And it gives you what the Enfold switch does. Which is great. But then it goes on:
In order to modify the loading attribute for very specific images, there are two different approaches, depending on the type of images:
For images that appear within a content blob (e.g. the_content, the_excerpt, widget_text_content), another new filter wp_img_tag_add_loading_attr can be used, which receives the following parameters:
$value: The loading attribute value, either “lazy” (default), “eager”, or false. If you want to disable lazy-loading for an image, it is strongly recommended to specify false so that the attribute is omitted altogether.
$image: The entire image HTML tag with its attributes.
$context: The context, similar as described for the other filter above.
For example, if you would like to disable lazy-loading for a specific attachment image with ID 42 in size “large” within post content, you could use the following code snippet:And it gives you the snippet – but doing this is similar to my workaround for a specific image (taking the HTML that is the output and changing lazy to eager)
Theme developers are recommended to granularly handle loading attributes for images anytime they rely on wp_get_attachment_image() or another function based on it (such as the_post_thumbnail() or get_custom_logo()), depending on where they are used within templates. For example, if an image is placed within the header.php template and is very likely to be in the initial viewport, it is advisable to skip the loading attribute for that image.
And the Core Web Vitals issue was actually identified by them but it seems that on their experiment they didn’t consider all the 3rd party calls and javascript running times that can delay the LCP image from being loaded, so they write:
“Experiments using Chrome for Android have shown that the impact of such loading=”lazy” images in the initial viewport on the Largest Contentful Paint metric is fairly small, with a regression of <1% at the 75th and 99th percentiles compared to non lazy-loaded images – yet it is a consideration to make where theme developers can apply some fine tuning for even better user experience.”So, maybe this could be a good new feature for Enfold? Allowing to Disable Lazy Loading on certain images from inside the Block Editor?
What concerns me is that you don’t see this on your installation. As it seems to solve mine with my HTML insertion/loading eager workaround. And Enfold is amazing when it comes to the ALB as it allows you to Enable/Disable Loading Lazy on an single image basis. All that’s missing is applying the same to a native or non-ALB image.
Please, let me know if my understanding of what is going on is correct. And if so, maybe this can help others who would like to implement my workaround or the one on functions.php that wordpress offers.
Thank you so much!
Havi
Ismael,
Allow me a few days to grant you access as I have been working on staging and I need to make sure I make a note of all the changes so they make it to the live site after client approval is granted.
Meanwhile, could you please share the details of your installation? Because on all the ones I have turning Enfold’s LazyLoading on or off has the same effect. All my installs are on Enfold version 4.8.8.1 installed and WP 5.8.3, Maybe WP changed this on 5.9 (we all know they have been implementing lazy loading by default) or you guys changed it and is now editable in the block editor? Maybe this is a matter of updating. (That would make things go faster – I can remove the workaround after update)
This site has the following plugins (none of them affect images directly – they use them but do not affect them):
Akismet Anti-Spam
Easy Social Share Buttons for WordPress
Simple 301 Redirects
Yoast SEO
Featured Images in RSS for Mailchimp & MoreTIA!
Havi
Hopefully this is simpler than expected.Yes, it disappears when I disable Enfold’s option.
<figure class="aligncenter size-full"><img width="900" height="180" src="https://mindcrowd/wp-content/uploads/2021/12/mindcrowd-contributors-faq.jpg" alt="MindCrowd Contributors: University of Arizona, TGen, City of Hope National Medical Center, University of Miami Miller School of Medicine, Johns Hopkins School of Medicine, Georgia Institute of Technology, Emory University, Alzheimer's Prevention Initiative." class="wp-image-1049" title="MindCrowd " srcset="https://mindcrowd/wp-content/uploads/2021/12/mindcrowd-contributors-faq.jpg 900w, https://mindcrowd/wp-content/uploads/2021/12/mindcrowd-contributors-faq-300x60.jpg 300w, https://mindcrowd/wp-content/uploads/2021/12/mindcrowd-contributors-faq-768x154.jpg 768w, https://mindcrowd/wp-content/uploads/2021/12/mindcrowd-contributors-faq-705x141.jpg 705w" sizes="(max-width: 900px) 100vw, 900px"></figure>I am using my workaround on the same page on staging (and on the live site).
So on the staging page you can see two images. The one on top has been manually inserted via HTML (cannot edit the block editor – it throws an error) and the one on the bottom is the regular image added with the block editor on the page: https://staging-mindcrowd.kinsta.cloud/faq/
I disabled Lazy Loading on Enfold Performance settings and you can see, loading lazy does not show on the code.
Look forward to the solution. This is not a good workaround.
Best regards,
Havi
Hi Ismael,I do not want to disable the Lazy Loading for all the images. I never wanted to disable the feature. I want to disable it only for certain images when they render above the fold as this impacts Core Web Vitals (LCP) badly. I did see another ticket where you guys told someone how to lazy load a single image. I want to do the opposite. Not lazy load a single image.
I have already tried using Edit as HTML. This is the code inside of the Block Editor page. As you can see, there is no way to remove the loading attribute manually as it’s added by Enfold. See code below.
<div class="wp-block-image"><figure class="aligncenter size-full"><img src="https://websitenamedotcom/wp-content/uploads/2021/12/mindcrowd-contributors-faq.jpg" alt="MindCrowd Contributors: University of Arizona, TGen, City of Hope National Medical Center, University of Miami Miller School of Medicine, Johns Hopkins School of Medicine, Georgia Institute of Technology, Emory University, Alzheimer's Prevention Initiative." /></figure></div>This is the HTML that executes on that page for that image – the image attribute loading=”lazy” does not display inside of the Block Editor:
<figure class="aligncenter size-full"><img loading="lazy" width="900" height="180" src="https://webdotcom/wp-content/uploads/2021/12/mindcrowd-contributors-faq.jpg" alt="MindCrowd Contributors: University of Arizona, TGen, City of Hope National Medical Center, University of Miami Miller School of Medicine, Johns Hopkins School of Medicine, Georgia Institute of Technology, Emory University, Alzheimer's Prevention Initiative." class="wp-image-1049" title="MindCrowd " srcset="https://webdotcom/wp-content/uploads/2021/12/mindcrowd-contributors-faq.jpg 900w, https://webdotcom/wp-content/uploads/2021/12/mindcrowd-contributors-faq-300x60.jpg 300w, https://webdotcom/wp-content/uploads/2021/12/mindcrowd-contributors-faq-768x154.jpg 768w, https://webdotcom/wp-content/uploads/2021/12/mindcrowd-contributors-faq-705x141.jpg 705w" sizes="(max-width: 900px) 100vw, 900px"></figure>There has to be a way to do this. I can do it if I use the ALB because you guys have it as an option on the Advanced tab. But this page and the posts are not created on ALB – they are created with the Block Editor.
I hope there is a solution.
Best regards,
Havi
NOTE: I copied the code I saw when inspecting the page on Chrome into an HTML Block. Changed the loading=”lazy” to loading=”eager” and it worked. Unfortunately that means adding the image, inspecting the code, copying the HTML, adding a new block, pasting, removing the image block, and hopefully you don’t need to edit this image in the future.
So, I tried adding loading=”eager” to the image block in HTML. Did not work. Can we create a new Class with the CSS loading=”eager” that can be applied to the Block under Advanced > Additional CSS Class(es)? How would that work? I added the page where I run this test in the Private content section.
-
This reply was modified 3 years, 12 months ago by
havi. Reason: Added test results
Hi Ismael!
Thank you for the reply.
My goal is to stop the 1st image that renders above the fold from being Lazy loaded. The rest of the images on any page/post, should be lazy loaded.
So, my Enfold settings under Performance are set to Enable Lazy Loading.
How do I disable Lazy Loading on the first image that displays on the page? The Page is built with the block editor and not the ALB (which makes it harder to control if it should be Lazy Loaded or not) But I can use this workaround for those Posts that render an image above the fold as well.
Here’s the page: https://staging-mindcrowd.kinsta.cloud/faq/
Is there a CSS class I can create and add to the Image Block Advanced settings?
Please, let me know if you need admin access or if this was maybe fixed on the new version of Enfold that came out today?
Havi
Re: The Featured Image Block is displayed under Blocks > Theme > I see Query Loop, Post Title, Post Content, Post Date, Post Excerpt, Post Featured Image, Login/out and Posts List (as Enfold is the only theme I have installed, I assumed these were Enfold’s – but never mind, This is not important as what I tried didn’t work as Adding a Featured image makes it display at the top of the page and there is no way to hide it from the page)
Hi Rikard!!
It worked like a charm! Thank you so much!! You are the best!!
Have a happy holiday season!!
Warmly,
Havi
Hi Rikard,
Tested it and works on the footer but it is also affecting all other mailchimp messages not on footer and not with #163248 background so now those cannot be seen. It just shows a blue box.
How do we limit this to the footer only?
Thank you!
Havi
Hi Nikko,
We can close this ticket. I implemented the shortcode fix for the Tags on the Magazine shortcode and I created a new ticket for the CSS help I need.
Thank you so much!
Warm regards,
Havi
-
AuthorPosts
