Forum Replies Created
-
AuthorPosts
-
Hello Basilis,
thanks, I sent you a link in the “Privat Content” section to access wp-admin.Hello,
Thanks but I am using the Enfolds own contact form with:
– Enfolds’s Captcha enabled
– Enfold’s new 4.4 Obligatory privacy policy message (does not get accepted but form can be sent!!!!)
– Akismet plugin activatedSo you really advice me NOT to use the form that comes with Enfold theme and better use a 3rd party plugin like Caldera forms?????
May 24, 2018 at 12:12 pm in reply to: Default Lightbox must be activated for this feature to work #961479Same here, and I also noticed the standard “lightbox” setting on images does not work anymore :(
Same here!!
When “Load only used elements” is selected non of the elements on website work.
This I have on all 3 websites I already have updated to latest version.
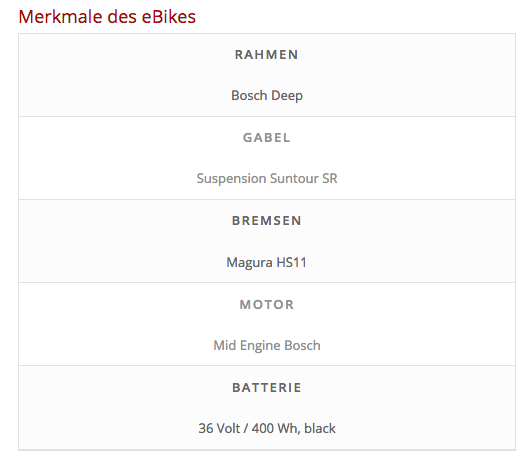
I will wait for a fix before updating more of my clients ENFOLD websites.April 19, 2018 at 11:20 am in reply to: Layout Builder > Content Element > Table = wrong formated in mobile view #944040I also want to suggest to add the following to the modified css code to make the responsive table better legible:
@media only screen and (max-width:767px) {
.responsive .avia_responsive_table .avia-data-table tr th {border:none !important}
}because, in responsive mode the extra divider lines between headline and content look odd – personal feeling only ;)
Nice and clean look:
 April 19, 2018 at 10:57 am in reply to: Layout Builder > Content Element > Table = wrong formated in mobile view #944023
April 19, 2018 at 10:57 am in reply to: Layout Builder > Content Element > Table = wrong formated in mobile view #944023Actually the file:
http://ebike-lanzarote.com.www482.your-server.de/wp-content/uploads/dynamic_avia/avia-merged-styles-9d9b4a6c09c7fc369ac25b1d35e95edc.css?ver=4.9.5is a dynamic generated file of the ENFOLD theme so I really don’t know how to delete the css from it – it generated on the fly!
for a quick fix I addad this now to my child-theme css:
@media only screen and (max-width:767px) {
.responsive .avia_responsive_table .avia-data-table tr:first-child th{
display: block !important;
}
.avia-table-1 td:nth-of-type(1):before {
display:none !important;
}
}which helps but please look into your code and delete the bug in the next update.
Thanks
Gregor-
This reply was modified 7 years, 7 months ago by
gregorh.
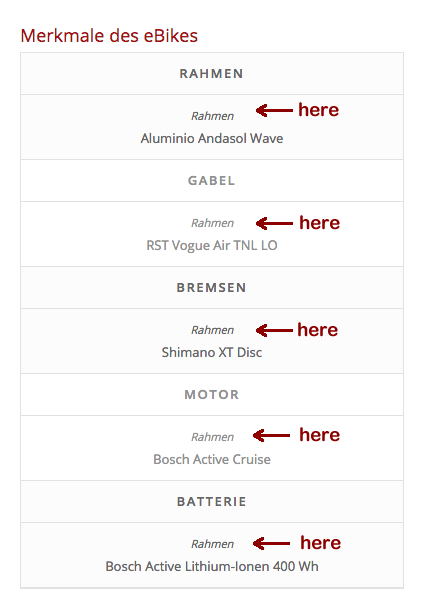
April 19, 2018 at 10:52 am in reply to: Layout Builder > Content Element > Table = wrong formated in mobile view #944020AND:
I just added the code you gave me to the child-theme css and the table is now showing the first table header correctly BUT it gets still repeated on any other table too. so part of the problem is still not fixed. April 19, 2018 at 10:45 am in reply to: Layout Builder > Content Element > Table = wrong formated in mobile view #944015
April 19, 2018 at 10:45 am in reply to: Layout Builder > Content Element > Table = wrong formated in mobile view #944015Hello Nikko,
OK, can you please tell me where I find this code (which css file is it in?)
I did not write this css into any of the files and the theme I installed just yesterday so you should check your theme code and correct the bug in the next update.Thanks!
GregorHello Victoria, cool thanks!
Yes you are right, I removed the > and < arrows from the text and now it shows fine!Thanks
GregorHello,
there is only one page so just go to the homepage (taking away the /wp-admin from the domain I’ve sent you) and you will see it.and I have the exact same problem on this subdomain: http://roswithaclages.de/
All was fine until I added 50px padding to the last 1/1 container than the container disapeared and I was left wirh:
….. [/av_textblock] [/av_one_full] [av_one_full first min_height='' vertical_alignment='av-align-top' space='' margin='0px' margin_sync='true' padding='50px' padding_sync='true' border='' border_color='' radius='0px' radius_sync='true' background_color='#d1d1d1' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' animation='' mobile_breaking='' mobile_display=''] [av_textblock size='' font_color='' color='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' admin_preview_bg=''] Test 1/1 [/av_textblock] [/av_one_full]
visible on the home page.Both domain are clean installations, only plugin is akismet
-
This reply was modified 7 years, 8 months ago by
gregorh.
Sorry to say but it is still not working correctly.
This time the Advanced editors shortcode becomes visible on front end when adding a background color to a column, looking like this:….. Hermann Zeidler ist am 4.12.2009 in Schopfheim verstorben. [/av_textblock] [/av_one_full] [av_one_full first min_height='' vertical_alignment='av-align-top' space='' margin='0px' margin_sync='true' padding='0px' padding_sync='true' border='' border_color='' radius='0px' radius_sync='true' background_color='#dddddd' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' animation='' mobile_breaking='' mobile_display=''] [av_textblock size='' font_color='' color='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' admin_preview_bg='']
This is a bad situation! I think I will have to use an different theme if Kriesi does not fix this very soon and I don’t want to imagine what can happen to me past clients that I have used ENFOLD for building their sites. Hopefully none of them updates ENFOLD now.
“ <— is it possible that this is causing the problem?
I had some of those in the text I copied into the page and now replaced them with ” which seams to be different and does not have this negativ effect on the layout. Stange!!December 15, 2017 at 4:27 pm in reply to: Change the width when responsive turns into desktop #889330Hello, thanks I found a solution for the above problem:
@media all and (max-width: 1024px) {
.av-desktop-hide {display: block !important;}
.av-medium-hide {display: none !important;}
.av-small-hide {display: none !important;}
.av-mini-hide {display: none !important;}
}@media all and (min-width: 1025px) {
.av-desktop-hide {display: none !important;}
.av-medium-hide {display: block !important;}
.av-small-hide {display: block !important;}
.av-mini-hide {display: block !important;}
}Is this a correct way or could it be done more elegant?
Thanks,
GregorDecember 7, 2017 at 11:07 am in reply to: Portfolio Grid goes funny in FireFox Browser – WP4.9 & Enfold 4.2 #886015Hello, good morning Ismael,
fantastic, works perfect now!! Thanks a lot!!
Can you explain why – if the page is a homepage (and only in secondary language) – the portfolio grid is OUTSIDE the wrap_all or main container while the EXACT SAME PAGE (copied 100% with your layout template tool) as normal page seams to be inside the wrap_all/main container??
Strange isn’t it??Best regards and thanks again for finding the error.
GregorDecember 5, 2017 at 1:28 am in reply to: Portfolio Grid goes funny in FireFox Browser – WP4.9 & Enfold 4.2 #884896Hello Nikko, thanks please find the detail in the privat section.
Thanks!
GregorNovember 30, 2017 at 5:38 pm in reply to: Portfolio Grid goes funny in FireFox Browser – WP4.9 & Enfold 4.2 #883516Another update:
Comparing the above two pages that have the exact same content, I noticed that on the Home-Page (/en )this part is missing in the source code:<span class="image-overlay overlay-type-extern" style="left: -5px; top: 0px; overflow: hidden; display: block; height: 158px; width: 232px;"><span class="image-overlay-inside"></span></span>That is why -when I mouse over the items- the little overlay with the black arrow does not appear, not sure what it has todo with the view of the items images…
regards,
GregorNovember 30, 2017 at 5:10 pm in reply to: Portfolio Grid goes funny in FireFox Browser – WP4.9 & Enfold 4.2 #883500Hello Nikko, OK second problem I solved, it was a css problem.
Main problem is still unsolved and it must have todo with the pages being “Home” pages of translated languages.
I used ENFOLDS Template system to copy the english home page content to a normal (sub)page and it works without problem.Homepage:

Same content but not on homepage:

Thanks!
November 30, 2017 at 4:10 pm in reply to: Portfolio Grid goes funny in FireFox Browser – WP4.9 & Enfold 4.2 #883482Hello Nikko, sorry I missed your reply to my problem.
Here is a screenshot of the english homepage (https://webdesign4pros.com/en/) when I click on any of the portfolio items (only english and spanish homepages) the item images show as “List” and not as “Gallery” or “Slideshow” no matter how it is set in the translation of the original (german) portfolio items (all items, in all languages, are set to be “gallery” style.)

The second Problem can be seen here:
SOLVED!!!!Thanks,
Gregor-
This reply was modified 8 years ago by
gregorh.
Hello Victoria, thanks a lot for your help!
Regards,
GregorHello Victoria,
this is on my iMac 27″ (2560 x 1440), Chrome is: Version 61.0.3163.100 (Offizieller Build) (64-Bit)Thanks,
GregorHi John, yes, in Firefox it looks as expected but not in (my) Chrome and that is what my topic is about:
FF:OK CHROME:NOT
Can you provide a Chrome screenshot where it looks like in FF?Regards,
Gregor-
This reply was modified 8 years, 1 month ago by
gregorh.
October 18, 2017 at 12:30 am in reply to: Need help with translatable string in template file #865492Thanks so much Jordan, fantastic news!!
Regards,
GregorOctober 17, 2017 at 10:13 pm in reply to: Need help with translatable string in template file #865463Hello, little update:
I found the solution for problem #1
Now I only would like to know why this portfolio.php file is not child-themable?Thanks,
GregorHello, just a hint:
You need to write something int the “Reply To: Very strange and nonse.” field too and not only write in the “Private Content” field for the form to submit correctly. Just write “Submitted some privat content…” or anything else but not leave this field empty (Just like the error told you: “ERROR: Your reply cannot be empty.”)Privat content is not the same a the reply field!
Hello, sure just sent WP login details.
Thanks!
Thanks a lot Guenni007!!
Hab zwar aktuell keine Verwendung dafür, aber toll zu sehen was für fähige Köpfe sich hier tummeln.
Super!!Grüße,
GregorHello microbrewr, yes that is the Layer-slider.
One other option would be to buy a separate license for the the Layer-Slider on Codecanyon and when you install/activate it it will overwrite the ENFOLD Layer-Slider. Than you can update whenever a new Slider Version become available. But actually why does the (1) notification bother you at all? It is nothing to really worry about its more a cosmetic problem. I only see a problem with websites I build for my clients, on own websites it does not hurt me.
Cheers,
Gregormicrobrewr if you don’t need the Layer-Slider you can paste this code into your Child-Themes functions.php to get rid of the update message (and the layer-slider!)
/* Deactivate LayerSlider WP */
add_theme_support(‘deactivate_layerslider’);If you use/need this layer-slider you’ll have to live with the update message.
Hope this helps,
Gregor-
This reply was modified 8 years, 4 months ago by
gregorh.
Hahaha, come on support guy, you know its the damned Layer-Slider doing this for month already.
Its a pain in the a…. that we are not able to just take it out of ENFOLD and are forced to have it installed.
Think about it!!July 15, 2017 at 9:35 pm in reply to: How to: Copy Layout-Builder design/content to new server #821833Hi Mike, yes please!
Thanks & regards!
Gregor -
This reply was modified 7 years, 7 months ago by
-
AuthorPosts
