Forum Replies Created
-
AuthorPosts
-
Hi,
I have installed Yoast seo plugin. then I must select the option: let seo plugin set this tag?
Thanks
Nice, works :)
Thanks for your help Rikard, works perfect. +10
Best regards
April 5, 2021 at 3:39 pm in reply to: Empty spaces appear after updating WordPress (Avia editor pages only) #1292519Hi Mike, your solution works perfectly, I have already managed to fix them all. It is awesome! +10
Thanks a lot :)
Greetings and have a good day. April 4, 2021 at 10:54 pm in reply to: Empty spaces appear after updating WordPress (Avia editor pages only) #1292376
April 4, 2021 at 10:54 pm in reply to: Empty spaces appear after updating WordPress (Avia editor pages only) #1292376Hi Mike,
Yes, I have tried the solution proposed by Yigit. But that solution doesn’t work for me.
Hi.
Everything OK. +10
Thank you very much for all the help Ismael.
Best regards!!!!!
Hi Ismael
In the end I have succeeded, I added a new image size, regenerated the thumbnails, and I put this css:
#top .av-related-style-full .related_image_wrap, #top .av-related-style-full .related_image_wrap img { width: 115px !important; height: 60px !important; }it worked but I would like to deactivate the plugin. Is it correct to put it in functions.php child the following code and then desactivate the plugin?
/* add related post new size*/ function ava_image_sizes() { add_image_size('related_post_mini', 115, 60, array('center', 'center')); }is it correct? oO
thanks!!!-
This reply was modified 5 years ago by
Astrobiologic.
Hey,
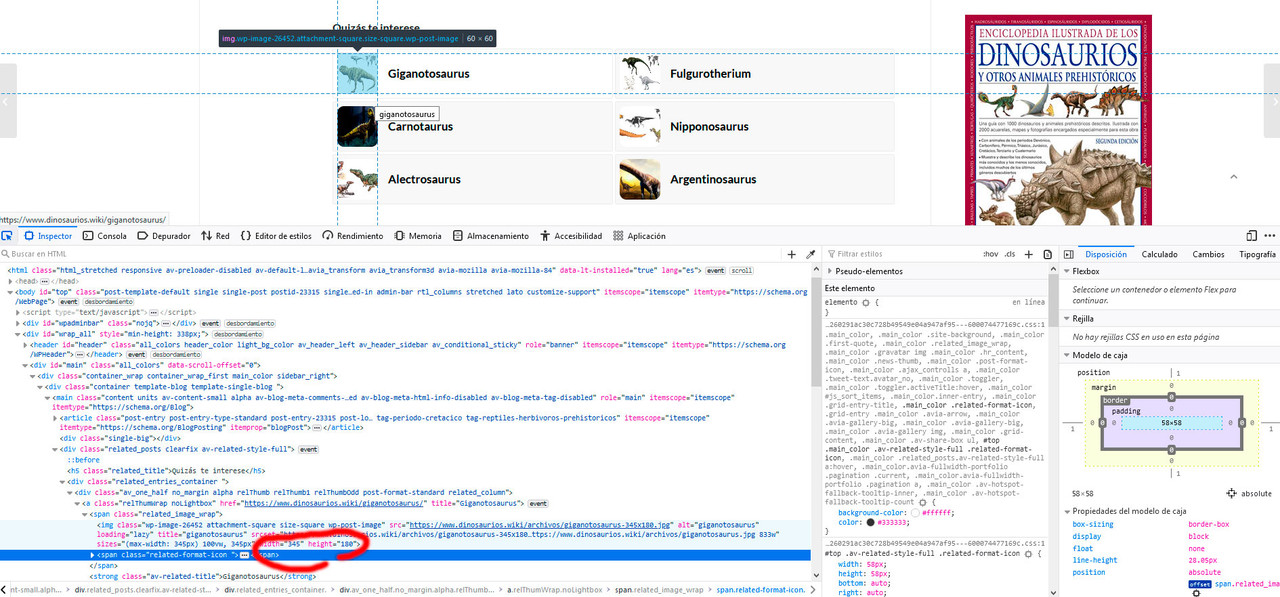
Yes, the thumbnails are already regenerated at 345×180, and I’ve also seen them on the FTP.
But I don’t know why they keep showing square.
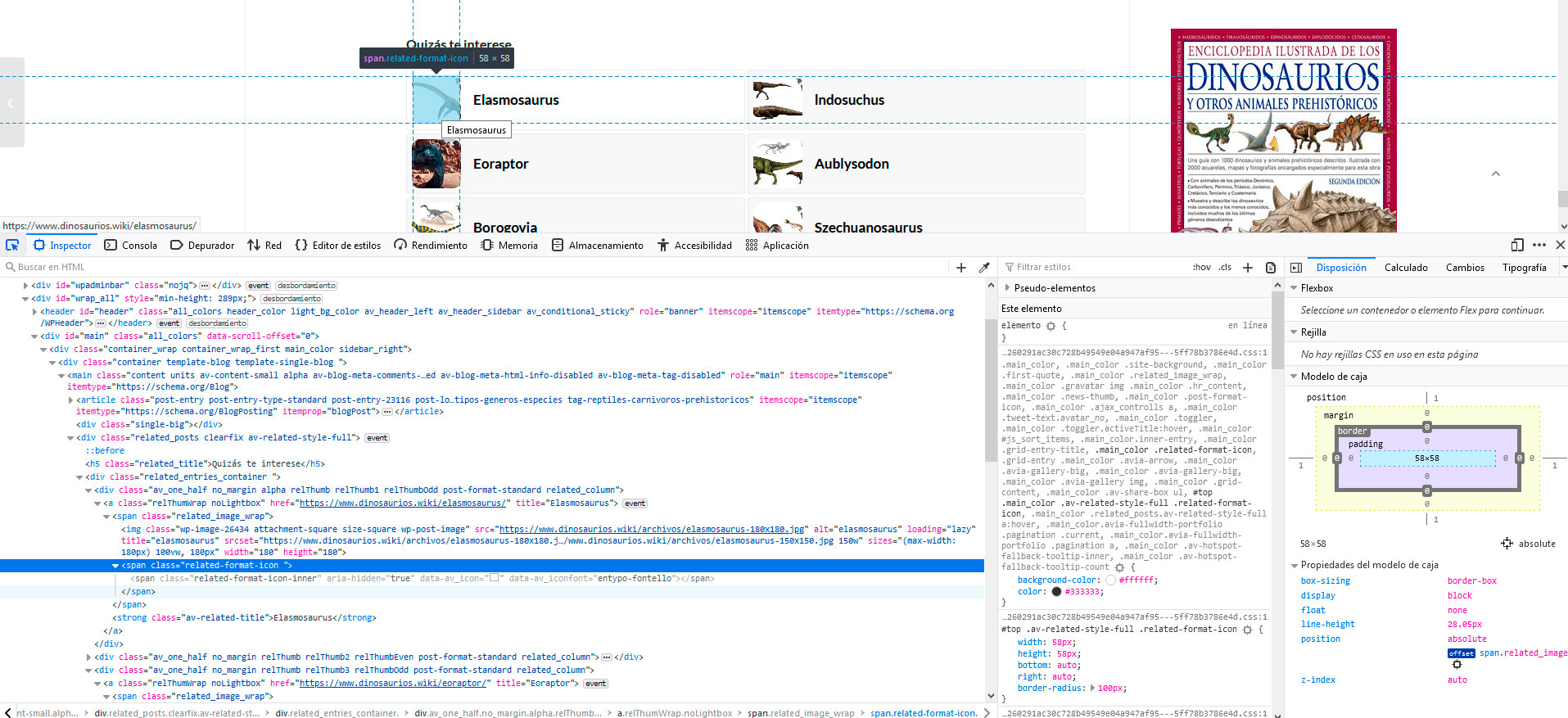
Now the code does call the 345×180 images correctly. But it shows them square and squashed.:

Best regards and thanks!!!
Hello,
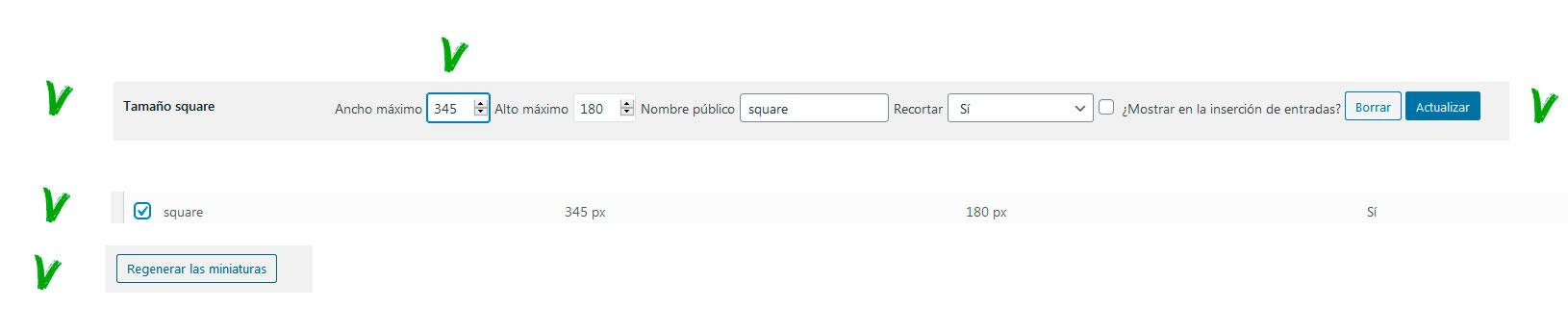
I have followed all the steps, I have changed it to 345 × 180:

But for some reason the 180×180 square still shows:

Thank you very much for your help, Ismael.
A greeting.Thank you Ismael.
Work perfect.
And another related thing. Please:
Those images of the related post are square 180×180. but I use rectangular images of 833×435, is it possible that the images of the related posts were 345×180? or something to keep the aspect ratio?
Best regards
Anubis.Hello, Thank you!
It has not worked for me, even if I clear the cache or deactivate the cache plugin, and clean the browser, it still appears.
Can’t use a custom page without showing that?
Thank you!
work, thanks
September 27, 2020 at 10:26 pm in reply to: Help to find the code of rel = "nofollow noopener noreferrer" in products page. #1248880Yeah! It works and allows me to continue. I really appreciate your help. It works perfect.
Finally I have modified your code a bit:
return 'nofollow sponsored';Because I want to try the new “sponsored” rel for these types of links. Google says that for an affiliate link the most natural rel is “sponsored”.
Once again, Thanks for your help :)
-
This reply was modified 5 years, 4 months ago by
Astrobiologic.
September 27, 2020 at 6:50 pm in reply to: Help to find the code of rel = "nofollow noopener noreferrer" in products page. #1248841Hi mike, sorry I was just replacing the folders.
I was completely deleting the WooCommerce and Woozone plugin folders, replacing them with a fresh copy.
I have removed the lines of code from the child theme functions.php as you have recommended. but it remains the same.
I want to leave it as it was originally (nofollow) only. but i dont know how.
Now if you can get in, the folders have already been replaced. excuse me one more time
Thanks Again
September 27, 2020 at 4:11 pm in reply to: Help to find the code of rel = "nofollow noopener noreferrer" in products page. #1248807Hi Mike, I did try the code you gave me first.
I have tried it, I have placed it in the functions.php of the child theme but it has no effect. So do you have any idea how or where I can find where that is written?
I want to leave it as it was originally (nofollow) only
Thank you very much for your help. Receives a warm greeting
September 26, 2020 at 11:46 pm in reply to: Help to find the code of rel = "nofollow noopener noreferrer" in products page. #1248729Hi Mike,
What I want is to remove the “noopener noreferrer” I have looked for it everywhere but I cannot find it. It’s not in functions.php and I can’t find where that is written. or how to remove it.
Thank you very much. and a gretting
Hi Nikko,
Thanks for adding the css, it works perfectly.
A big greeting.
Hello, thank you.
Login is in private content window.Best regards!
July 9, 2020 at 6:16 pm in reply to: Custom Post type – avia layout builder + custom fields #1229226Hello,
with this https://kriesi.at/documentation/enfold/intro-to-layout-builder/#alb-for-any-post-type
Is it possible to use the avia layout builder also in the blog categories?Thanks!
Work Perfect!! Thank you Jordan +100… Best regards and have a nice day!!!!

Hello, ^^
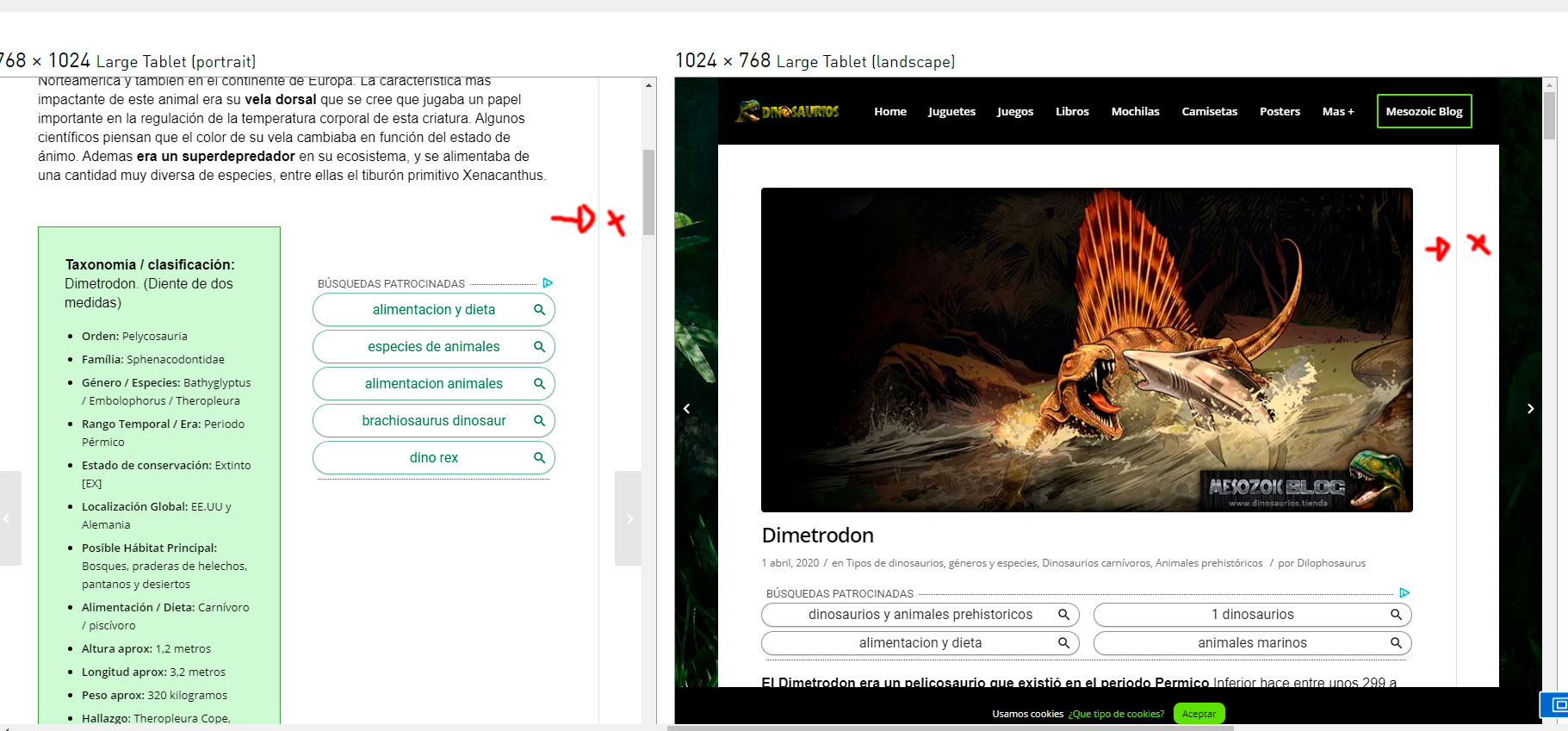
if you look, the sidebar container and the sidebar line are still visible.

everything is fine, it just needs the sidebar container and sidebar line to be hidden too, like the rest of the sidebar.
thank you!! and Best regards,
-
This reply was modified 5 years, 8 months ago by
Astrobiologic.
Hi Jordan, thank you very much for your help.
It’s almost done, it works, but that part of the container needs to be hidden.

A greeting and thank you very much for your help
Hello,
It works halfway, the content becomes responsive but the sidebar remains empty.
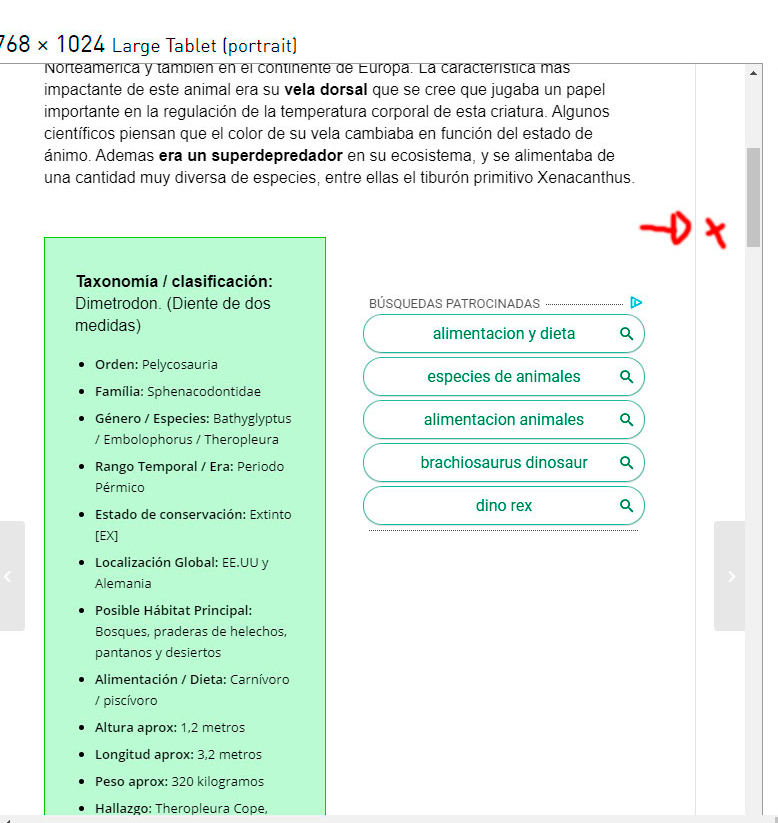
Attached screenshot where you can see it better (you can see the line and the empty sidebar):

Best regards,
yes, I want the sidebar become responsive sooner.
Best regards,
Hello, thank you very much for your help,
What I want is for the sidebar to become responsive sooner (shown below the content).
Currently the right sidebar disappears (and is displayed below the content) in resolutions 480 pixels wide. I need the sidebar to disappear (and be shown under the content) a little earlier, from resolutions of 1024 pixels.
Best regards,
ups sorry, it’s already disabled.
Hello,
Make it responsive sooner. something like that…. make the right sidebar becomes responsive sooner or earlier, for example at 1024 resolution.

Best regards,
-
This reply was modified 5 years, 8 months ago by
Astrobiologic.
I have tried to do the same for the categories and tags of the blog but I do not succeed.
/ * bold color blog categories * / .blog-categories strong {color: black! important; }/ * bold color blog tags* / .blog-tag strong { color: black!important; }How can I do it?
thanks
3 hours later I answer myself :) I got it !!
.page-id-37 strong { color: black!important; }it is right?
Thanks
Oooh, it’s just a Christmas Gremlin :) I think I’ll wait for the next release of the theme which will be available after the holidays.
I’m not in a hurry :)
Have a good day and thanks for your help.
Hi Mike, Thank you very much for answering.
Yes, I was thinking the same. It seems early to start using directly only webp images.
Thanks, Mike!!
-
This reply was modified 5 years ago by
-
AuthorPosts