Forum Replies Created
-
AuthorPosts
-
I found on another post you can use the portfolio shortcode in a sidebar text widget which has worked quite well!
…but I would still like to know why the regenerate thumbnail isn’t working for future reference, many thanksOh sorry about that, url in private section
Sure, I created a temporary admin user for you, details in the private content section
also link to a blog post to see it in the side barI also tried clearing the cache from my caching plugin and normal things and still does not work
any help much appreciated, thank you
DavidHI Vinay thanks for finding that , and I easily fixed it. What is confusing is it wasn’t set to # before the update, it was all working fine?
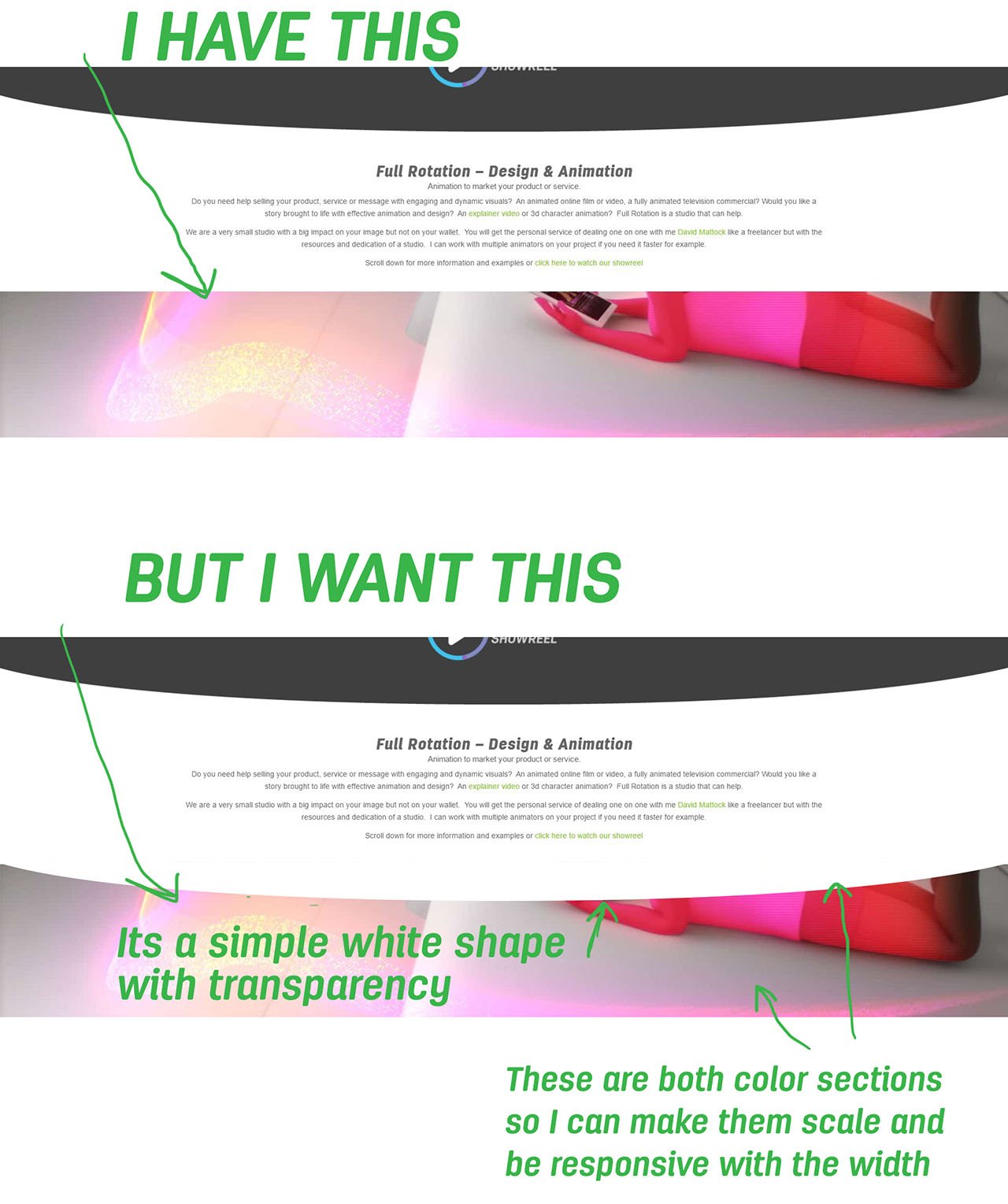
Thanks againMay 18, 2017 at 4:38 pm in reply to: Overlap background image of one color section over another color section #796001wow, thank you so much Guenni007 I cant believe how much effort you went to for me, I used your code and methods and it works perfectly!
Its now live http://fullrotation.com/
It’d be great if they implemented your method as part of Enfold
HUGE thanks again :)May 17, 2017 at 10:23 pm in reply to: Overlap background image of one color section over another color section #795122Hi Rikard, its on my homepage http://fullrotation.com/
But the I’ve removed the color section with that base white curve image as it wasn’t working and I couldn’t leave it live, as it just looks like a big white gap.I’ve seen this sort of thing done on other wordpress sites, It’d be great to be able to get it working
Many thanksMay 16, 2017 at 6:49 pm in reply to: Overlap background image of one color section over another color section #794275Hi Thanks for the quick response. I don’t think that would work, one is a graphic over a background image set to fixed so it stays still as the page is scrolled
Please see image attached to see if it helps explain

Many thanks
Hi, sorry for delay in replying, sorry I should of worked out to just remove the .home ! that works great
with regards to point two, I just want to be able to change the colour of the text and hover states etc of the portfolio categories menu text, see image attached, for some reason anything I tried didn’t work. Just make them a slightly darker grey and change the yellow I use throughout as it doesn’t work well on white, many thanks

Many thanks
Brilliant thanks Rikard, I just could not find the answer and this works great!
two things
1) this only works on my home page, Can I make it affect ALL portfolio grids on ALL pages?
2) how do I change the colour of the categories menu text and the hover over state to be different to my theme settings?Thanks again
DavidMarch 22, 2017 at 10:47 am in reply to: Huge gaps in between portfolio grid rows…until the browser window gets resized #764688Thank you so much Ismael for working that out! … I turned off image lazy load in my WP rocket caching plugin and all is fixed. Sorry to have taken up your time with this.
brilliant thanks :)March 22, 2017 at 12:24 am in reply to: Enfold Remove left & right padding margins on videos in color sections on mobile #764456Thanks Rikard that’s great! I was just looking into how to do this anyway for other elements on my home page. I’ve got that working.
It seems to work as a custom ID or custom css class. Just to clarify ID’s are only used once per page is that right, but effectively do the same as custom css classes? doesnt seem much difference to methanks again
March 17, 2017 at 10:55 pm in reply to: Enfold Remove left & right padding margins on videos in color sections on mobile #762770Hi sorry to bring this back up but I’ve been trying to live with this but it is really bugging me. There must be some way of achieving this? It just does not look good on a mobile having the margin and videos not touching the edge of the screen.
I’m no developer but is there a way to …
a) Split the two columns out into separate col sections on mobile only? OR
b) remove all padding / margins, but then apply it back to just the text column on mobiles?
c) replace the color section completely with two separate ones with the same content on mobile only
or something else to achieve this?Thanks for your time, again
March 8, 2017 at 12:05 pm in reply to: Enfold Remove left & right padding margins on videos in color sections on mobile #757722HI Rikard, sorry for the late reply. Thats a shame, I wasn’t sure if it was possible, videos just look so much better full width on mobiles and get that extra size.
I managed to do it as you say with just one single column in a single color section
Many thanksMarch 5, 2017 at 6:28 pm in reply to: Enfold Remove left & right padding margins on videos in color sections on mobile #755973HI sorry this particular page is http://fullrotation.com/animated-explainer-videos/
It was on the “services” menu drop downBut as I mentioned this is just one example, I want to apply this to ALL videos for ALL pages across my whole site. Many of my pages have videos on, and I want the same, so didn’t think I needed to give a particular page sorry
So another page would be http://fullrotation.com/motion-graphics-design/
this has four videos again in two columns in one single color section, but on mobile they are just viewed vertically one on top of the other which is great, but again need them to go to full width with NO margin left or rightthanks for you time again
DavidMarch 5, 2017 at 2:49 pm in reply to: Enfold Remove left & right padding margins on videos in color sections on mobile #755931Hi, I just want video in a color section column to go full width on mobiles only. But I’ve put together a collection of screen shots hopefully make this clear: IMAGE LINK HERE

Bottom right shows what I want, …on the left what it looks like currently. Just nee dto remove margins or padding for ALL videos on my site for mobile only Many thanks
Thanks that has sorted it, I just had to make the amount a lager number, cheers
March 1, 2017 at 12:42 am in reply to: Adding color section to a page with grig rows breaks layout #753356Hey Sighthound I never fixed the problem but it was only with previewing. You have to just take a risk and click update to make the changes live and its all ok. It’s just risky and a bit frustrating in case something isn’t right. I would always normally preview before making any change live
Be interesting to hear if you find a fix, thankssorry yes the site is http://fullrotation.com
thank youFebruary 23, 2017 at 10:26 am in reply to: Adding color section to a page with grig rows breaks layout #750878sorry for late reply.. I don’t know I only use Enfold
ThanksFebruary 12, 2017 at 4:16 pm in reply to: Adding color section to a page with grig rows breaks layout #745961It happens on every single page, but at least I can edit now, just very frustrating… and risky putting every update live as I work
Thanks again for your patienceFebruary 9, 2017 at 7:20 pm in reply to: Adding color section to a page with grig rows breaks layout #744986Hey Andy… I’ve sorted it !!!! its working now !
I completely disabled caching as you suggested but it didn’t work, as I mentioned I had the problem before even installing a caching plugin.
I tried it all in an Incognito window and still didn’t work…… so I thought I would try actually updating the page instead of hitting preview which I never wanted to do because I couldn’t risk having the broken layout be live and overwrite my page, I always hit preview to to check it looks ok before updating and making live. Well I took the risk and hit update instead of preview and it works !!!
I don’t understand why, because I have been using Enfold for many many years and NEVER had this issue, I ALWAYS preview before going live. But this is now frustrating as I can now never preview changes, I will now always have to update a page and risk it being wrong and losing what I had done. Is this a bug in Enfold?
Thank you for your patience through this
February 6, 2017 at 5:46 pm in reply to: Adding color section to a page with grig rows breaks layout #743483I had these problems before ever installing a caching plugin. But Im trying again for you,
Ok so I’ve cleared the plugin cache for the whole site, then deactivated the plugin as you cant temporarily disable caching.Then tried editing a page and hitting preview and its still the same, it breaks. I’m not publishing the changes just previewing obviously as I don’t want a messed up page live, any other ideas?
ThanksFebruary 3, 2017 at 6:25 pm in reply to: Adding color section to a page with grig rows breaks layout #742519haha thanks!… anyway as I mentioned I’ve already tried deactivating ALL plugins. I also have had to manually update enfold via FTP for the last three versions as another issue the auto update does not work for me for ages now since I changed to a child theme. You can see all this in the above post history, I was advised to try a transients plugin but it did not work….. SO.. I have done everything suggested and it still breaks as per my video I uploaded.
Please can someone try and help fix my issues as its been going on for a while now, I really need to work on my site
Many thanks again for your time-
This reply was modified 8 years, 11 months ago by
fullrotation.
February 1, 2017 at 4:01 pm in reply to: Adding color section to a page with grig rows breaks layout #741309Hi, sorry for small delay again as I had to set it up and record a screen capture with audio, so you can hear me speaking about the problem. I’ve created a video now please watch with audio (link in private link below)
I hope this clearly explains it now. I’m now having further similar issues, editing a page with grid rows and changing to color sections break the layout! I’m seeing elements that are NOT in the color section jump into them when previewing ?
I’ve tried deactivating all plugins, I hope you can now help me with this as I’m losing a lot of time trying to solve it
Many thanks-
This reply was modified 8 years, 11 months ago by
fullrotation.
January 26, 2017 at 1:10 pm in reply to: Adding color section to a page with grig rows breaks layout #738879Hey apologies for the late reply. Thanks for the plugin I will try it out.
re: the breaking pages, I’ll try and explain more. ok I want to simply change the layout of my pages that holds portfolios so all pages under the “portfolios” menu slightly to simply have a full width image across the top using a color section, very simple.so I did one, I changed the page “fullrotation.com/3d-animation/” and this is what I want the other portfolio pages to look like.
But to edit this page to look like this as I have been explaining I had to scrap the page and start again due to this bug or clone it first.I took the very simple steps
1) add color section and move to the top
2) add background image
3) move the content from the old grid row to the color section and delete the old grid row
… BANG it breaks!?These are the other pages which I’m trying to edit to have the color section across the top with full width image
fullrotation.com/motion-design/
fullrotation.com/character-creature-animation/
fullrotation.com/explainer-animations/I can just start these from fresh new pages or clne the old one it still works, but annoyingly I have to delete the old ones and set a 401 content deleted for them, I should be able to simply add the color section and it not break.
If you try this PLEASE DO NOT PUBLISH ANYTHING these pages are live
Many thanks, you still don,t get it maybe I could record a video of what is happening-
This reply was modified 8 years, 11 months ago by
fullrotation. Reason: the links were showing images.. i just want the text link
January 23, 2017 at 11:59 am in reply to: Adding color section to a page with grig rows breaks layout #737202HI Rikard, ever since I switched to a child theme the auto update never works, I used to get warnings that an update is available but not anymore, so just have to keep checking themeforest now and again. Its frustrating I don’t know why auto updating from in wordpress has stopped working for me ? anyway I’ve updated to the latest manually and its still the same problem.
You asked which pages it happens on, it happens on ALL pages. Its the porfolio pages I’m trying to update, so motion design, character animation pages etc, they all have the same issue. If I try and update the page it breaks, If I clone the page or create a new one then create the same required layout it works absolutely fine?
Many thanks
January 22, 2017 at 11:27 pm in reply to: Adding color section to a page with grig rows breaks layout #737034Apologies Rikard, I used my email as it required one, but as it was already used it didn’t save the new user.
I’ve set up a new user and used a different email address, new login details in the private content below, sorry about that again.January 20, 2017 at 12:21 pm in reply to: Adding color section to a page with grig rows breaks layout #736368Hey thanks for the quick reply, I’ve added a temporary login (details in private section) but there is nothing to see as I obviously didn’t keep the messed up pages, I had to create the same layout as a new or cloned page for it to work.
Please see new attached explaination image: http://fullrotation.com/img/page_breaking.jpg

Basically,
1) If I edit the page, simply add a color section , and move the elements in, the whole layout breaks, as in the top image
2) … If I clone the original page (I use a clone page plugin) or simply create on a new page, then make my layout it works absolutely fine !? see the bottom image of exactly the same layout but working fine.I just don’t understand why this is happening, is it a bug?
Many thanks againThank you and very sorry, that was stupid of me to not think to check the color section underneath !
December 5, 2016 at 7:10 pm in reply to: GWT problems indexing Enfold (soft 404) with search activated (?s=) #720617Hi, I have also suddenly received the same warning email from Google that I have a sudden increase in soft 403 erros and the are all “/?s=” ending urls. After slightly panicking I found this thread, it seems I’m not alone with this issue
I’ve added as recommended above the following to my robot.txt
Disallow: /search
Disallow: /*?s=thanks for this info.
Googles email at the end said “Once you’ve fixed the URLs with errors, make sure that Googlebot can access and see your content properly, or that they return a proper error result code. You can verify this using Fetch as Google.”
Do I need to do this now or just wait ?… how long does it take?
Many thanks -
This reply was modified 8 years, 11 months ago by
-
AuthorPosts
