Forum Replies Created
-
AuthorPosts
-
@guenni007 thank you!
Awesome! Thank you @ismael
-
This reply was modified 2 months, 1 week ago by
Dunckley_Design.
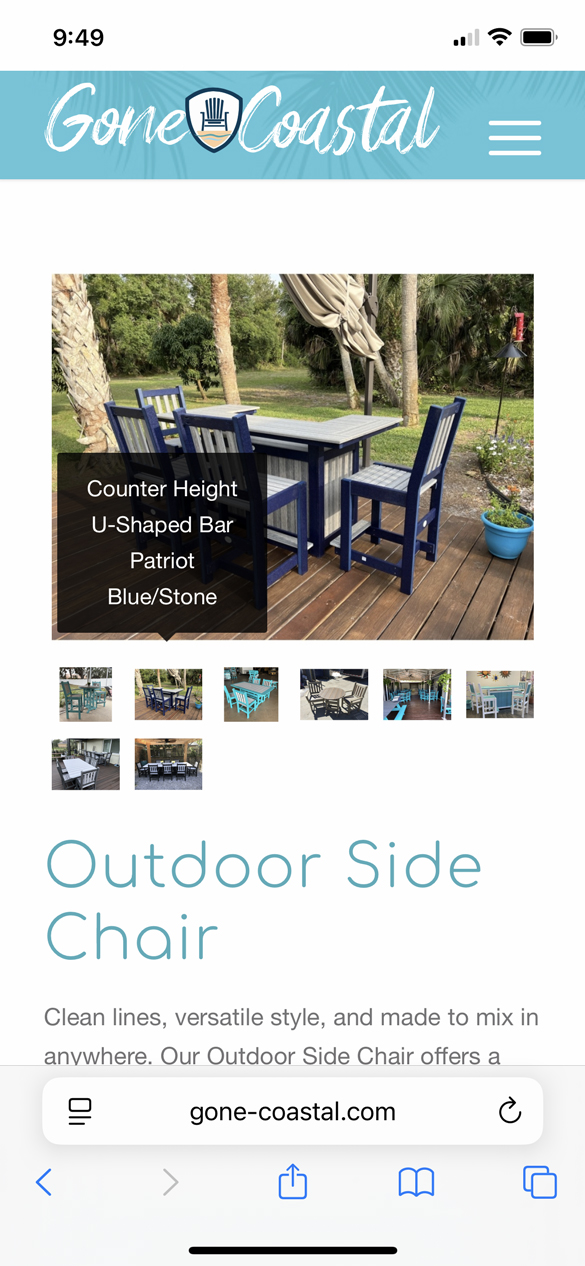
Hi @guenni007 and @rikard, thanks for helping out. I’ve attached a screenshot below. I’m trying to disable the tooltip that hovers over the image in the gallery, especially on mobile, but would be ok just disabling it altogether.

Does anyone have insight on this?
Thanks Mike, that’s a step in the right direction. Is there a way to add an image ID so you can have varying sizes on the same post?
Unfortunately, that will change things globally, and all my other images will end up distorted.
Hello Mike, thanks for the help. Unfortunately, this isn’t working as expected, and the image is distorted. Maybe I didn’t describe what I wanted to achieve properly. My site has many different sizes of images that will open in Lightbox. I’m looking to allow images to display up to 1200px in width or 100% width of the image if smaller than 1200px. On height, I would like the image to display 100% of the image height and force it into scroll if the image height is greater than the window size. The goal is to display larger images without distortion.
Thanks Jordan, that did the trick
Hello Jordan, yes but I noticed the advanced styling issue before any custom css was implemented. What would I need to do to deactivate the icons on hover?
Hello Victoria, thank you for your help. I’m looking to make a global change to eliminate the overlay icons. There is also a bigger issue, when the left hand nav is used the advanced styling section produces no results on any style changes.
This reply has been marked as private.Hello Ismael, didn’t work. I think there is an issue with how the theme handles google fonts. I’ve used google fonts on other themes and haven’t had a problem. Do you think there will be a fix in the next update?
This reply has been marked as private.Hello Yigit, I’m working on a temp url that is under construction. Here are a few screen shots. Notice how they are not rendering smoothy. I’ve entered some changes in the quick css under styling. I have also listed that code below. I’ve tried removing custom css and have also tried different google fonts but they all render fuzzy.
.template-page .entry-content-wrapper h1, .template-page .entry-content-wrapper h2 {
text-transform: inherit;
letter-spacing: 1px;
}
.main_color .heading-color, .main_color h1, .main_color h2, .main_color h3, .main_color h4, .main_color h5, .main_color h6, .main_color .sidebar .current_page_item>a, .main_color .sidebar .current-menu-item>a, .main_color .pagination .current, .main_color .pagination a:hover, .main_color strong.avia-testimonial-name, .main_color .heading, .main_color .toggle_content strong, .main_color .toggle_content strong a, .main_color .tab_content strong, .main_color .tab_content strong a, .main_color .asc_count, .main_color .avia-testimonial-content strong, .main_color div .news-headline {
color: #57584d;
}
http://dunckleydesign.com/wp-content/uploads/2014/03/Screen-Shot-2014-03-20-at-3.50.37-PM.png
http://dunckleydesign.com/wp-content/uploads/2014/03/Screen-Shot-2014-03-20-at-3.51.52-PM.pngThank you Ismael
I posted over an hour ago and it looks like I was skipped in the que. I’m just looking for a way to disable the thumbnail in a single portfolio post. I saw a post on how to disable on a blog post, just looking for the same thing on a single potfolio post.
-
This reply was modified 2 months, 1 week ago by
-
AuthorPosts
