Forum Replies Created
-
AuthorPosts
-
I’ve been dealing with the GDPR monster for the better part of the last couple of weeks. I just wanted to start a thread about local font inclusion. In my opinion, it’s not as easy as updating the privacy policy.
Like with many embeds, the problem is that the fonts are loaded long before the user has the chance to opt out or in. Hosting the fonts locally would definitely be the cleanest option. Besides, it helps with Gmetrix as well :)
I read this tutorial: https://www.news47ell.com/how-to/host-google-fonts-locally-wordpress/
But Enfold is quite complex – I guess there’s a couple of code lines that would require an update. Would be awesome if there was an easy solution (like with the additional uploadable icons).
greetings,
RitchieHi Mike
thank you so much!!! This is perfect.
Have a great weekend!
greetings, Ritchie
Hi Mike,
thank you, awesome – there’s a bunch of CSS rules in there, been using Enfold for quite a while. Thanks a lot!!
greetings,
RitchieHi Mike,
it’s basically an issue with the GDPR explanation – it has too be lengthy, and it never breaks nicely on smartphones. That is why I would prefer this solution over any other.
I can of course remove the above code again. I also did some customization on the look of the comment fields – posting it here in case something interferes:
#comment {background-color:#e1edf3!important; border:1px solid #4b758a !important;padding:9px !important;} #comment:focus {border:2px solid #4b758a !important;padding:7px !important;} #author {background-color:#e1edf3!important; border:1px solid #4b758a !important;padding:9px !important;} #author:focus {border:2px solid #4b758a !important;padding:7px !important;} #email {background-color:#e1edf3!important; border:1px solid #4b758a !important;padding:9px !important;} #email:focus {border:2px solid #4b758a !important;padding:7px !important;} #url {background-color:#e1edf3!important; border:1px solid #4b758a !important;padding:9px !important;} #url:focus {border:2px solid #4b758a !important;padding:7px !important;} #submit {font-size:18px !important;width:100% !important;} #commentform label { display: block !important; } #commentform label[for=comment-mail-sub-list] {display:boxed !important;position:relative !important;clear:both !important;} #commentform label[for=comment] {display:none !important;} #commentform .required {display:none !important;} #commentform .notice {display:none;} .comment-form-gdpr {margin-bottom:20px !important;} #commentform select { border:1px solid #4b758a !important; background-color:#e1edf3 !important; font-size:15px !important; padding:3px !important; } .comment_text {font-size:16px !important;}greetings,
RitchieHi @Mike,
thank you very much – you guys are geniusses!
One last question: Is it also possible to *always* position the labels above the input fields (in both forms)?
greetings,
RitchieHi @Mike,
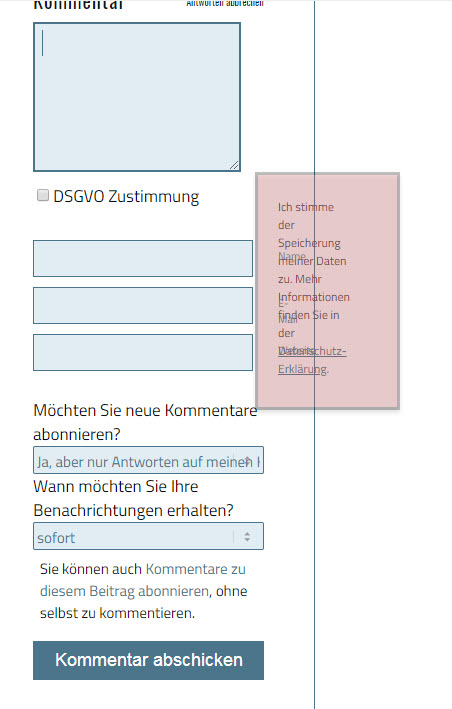
thanks a lot! Almost there :) Is it also possible to do it the other way round? (Make the normal comment form look like the reply-to comment form with the labels aligned above the input fields.)
Because the problem with the right-aligned labels is this on smaller screens (I marked the overlapping label texts in red):

greetings,
Ritchie-
This reply was modified 7 years, 11 months ago by
datadirt.
Hi Victoria,
thanks for getting back to me! The contact form is fine – I’m referring to the “reply to” function in comments.
The “normale” (level 1) comment form, when someone doesn’t reply to another comment but rather start a new comment thread, looks differently than the form that is displayed after somebody clicks “reply to” on an existing comment.
It’s a bit complicated to explain – and my blog is in German. Reply to is “antworten”.
Hope I could clarify :)
thanks again,
RitchieSame problem here!
PS: This is the original thread:
Hi Yigit,
thanks a lot – that did the trick.
greetings,
RitchieHi Victoria,
I inserted the fix posted on the WordPress bugtracker following @cherrman’s link – with the next WP update, things should be back to normal :)
thanks for helping,
RitchieSo it’s WP after all – sorry for blaming Enfold ;)
November 19, 2017 at 2:30 pm in reply to: WP 4.9 After Update Page editor doesn't work any more #878782Hi @Rikard,
I opened a thread here:
The problem is temporarly solved – it was caused by the non-standard language setting, in my case “German-formal”.
I switched to normal German, but please fix this issue; I need to be able to switch back to formal.
thanks,
Ritchie@nunop THANK YOU SO MUCH!!! That was indeed it – I was using “German formal”, switching back to normal German did the trick. That’s really the last thing I’d have thought of.
Dear Enfold team, PLEASE fix this – I did custom translations for a couple of my plugins and I need the formal version. Standard German uses informal language that is seen as not quite acceptable in business context.
-
This reply was modified 8 years, 2 months ago by
datadirt.
@Victoria Any news? I’m really at the end of my rope here.
@DGRComms I deleted my browser cache, didn’t help though either.
Hi Victoria,
yes of course. Thank you for the quick answer! Feel free to deactivate all plugins – I tried, but to no avail.
Also, I noticed that since the update my contact form (super forms) is loading correctly when logged out, but not when I’m logged in:
I don’t know if it’s the same issue, but it surfaced at the same time.
thx a bunch,
RitchieHi Jordan,
no, I’m currently using PHP 5.6.32 – do I have to update?
UPDATE: Just updated php to 7.1.11 – still the same problem.
greetings,
Ritchie-
This reply was modified 8 years, 2 months ago by
datadirt.
PS: I also tried deactivating *all* plugins, but that didn’t solve the problem.
Hi Ismael,
YOU ARE INCREDIBLE!!!
Thank you so much, this is working like charme.
Is it okay if I send your CSS code to the developper, so future Enfold / eform User don’t have to bother you again? :)
Hi Victoria,
thanks for your help – I appreciate it a lot!I set up up two demonstration pages. This is how the form is supposed to look (using the Enfold “blank” template):
https://datenschmutz.eu/testpage-with-eforms-template/This is how the form looks using Enfold formatting:
https://datenschmutz.eu/testpage-with-standard-template/I think eform is really a great, very flexible forms plugin. Would be awesome if Enfold played along with it.
Hi Sarah,
thanks a lot! Works like a charme now.
greetings,
RitchieHi Jordan,
thank you so much! Works perfectly.
greetings,
RitchieHi Jordan,
yes, exactly. Any way to get rid of it?
thanks, Ritchie
Hi Rikard,
never mind, I figured it out – for some reason, I have to import the Pacifico font directly; adding it via functions.php didn’t do the trick. (No idea why though.)
thanks,
RitchiePlease take a look again.
Hi Rikard, sorry, my server was down – it’s definitely working now ;-)
Hi,
seems my provider had some issues – should be working again now.
Hi Rikard,
thanks for getting back to me! The site is still in development, so it’s still behind a htacces login, details are below.
Please note I set the titel font to Pacifico, but the font is not rendering in the sidebar – the other headlines work fine though. When I choose a different one (like Inconsolata), it is also displayed in the sidebar.
I only want to use Pacifico for the sidebar headings and a couple of select elements.
Please let me know if you need an admin login.thanks,
Ritchie-
This reply was modified 8 years, 10 months ago by
datadirt.
Hi Yigit,
works like a charme. Awe-freakin’-some, thank you.
cheers,
Ritchie -
This reply was modified 7 years, 11 months ago by
-
AuthorPosts
