Forum Replies Created
-
AuthorPosts
-
This reply has been marked as private.This reply has been marked as private.
ok let me send you the login if you dont mind checking it out.
I have 0 plugins installed
May 4, 2014 at 12:37 pm in reply to: wordpress 3.9 enfold 2.7 adminbar ajax search in header #259933ie works fine aswell…
Somehow it seems that my childthemes functions.php doesnt work…
For the time being I css fixed it with:
.single-product div#av_section_1 { display: none; }But ofcourse this is not a real solution here :).
Hi both,
Tried above and somehow its not working.
My childtheme functions.php is now:<?php /* * Add your own functions here. You can also copy some of the theme functions into this file. * WordPress will use those functions instead of the original functions then. */ add_theme_support('avia_template_builder_custom_css'); remove_action( 'woocommerce_after_single_product_summary', 'avia_woocommerce_output_related_products', 20);almost (still a 1px gap :-/ ) got it by using:
if(tempPadding > 0 && shrink) { tempPadding = 0; } else { tempPadding = 0; }any way to do this by using a childtheme function?
-
This reply was modified 11 years, 9 months ago by
borkent.
Ok did that, now what do I change there to just remove the gap? Can we do the modification with a function in childtheme?
I am glad you like my modifications, its all done with css only, no core files touched :).
Hi All,
I have tackled most of the points above except the offset problem.
On a one pager, it scrolls to about 127px from the top of browser instead of 0px.I just cant find where this is defined, any help would be greatly appreciated!
Kind regards,
Thomas BorkentThis reply has been marked as private.Just also noticed that when I scroll to lets say section3 the offset or gap at the top shows a little bit of the previous section, therefor it highlights that section in menu… a little strange.
Cheers,
TAnd one more, 3 pixels this time. Default Enfold sidebar is 219px, 2buttons with a min width of 110px = 220px –> fail
.woocommerce-page .button {
/* min-width: 110px; */
min-width: 107px;
}Hi David,
Thx for your reply!
I understand you have this for the dynamics of enfold, but shouldnt that be aplied to the avia containers that require this and explicitly not to the custom text block images?
How would you add a 200×300 image inside the custom text block to left aline it as a thumbnail to have text run around it and make sure screens display it at 100×150 including retina?
Visual:
[img] text te
xt text text t
ext text etcMy opinion is to only apply width/height=100% to places where this is needed, not all images.
Ps. Somehow this prob came with 2.6(1) and was not there in 2.5.4 resulting in images being shown double sized allover the site.
-
This reply was modified 11 years, 10 months ago by
borkent.
Yeah thats what I thought :)
But guess what, that still displays products, not categories!Any idea how to get it to show the actual categories?
Enfold is a great theme but something is missing: nested columns for the builder
vote +1
-
This reply was modified 11 years, 10 months ago by
borkent.
Would be great to be able to enable and disable sound of section video background on element! Usefull for making awesome pages with multiple video sections, one plays with sound, the rest without.. maybe add some kind of controls aswell?
And totally out of the mind, have them chained as a playlist, play section vid 1 -> end -> play 2 -> end -> play 3.
Cheers,
TJust had an interesting idea:
Invisibility!
What about having a little visibility eye <0> on elements. This would be great for people who want to set a notification area or anything else and then turn it off and on – on the fly. You could even have an ability to set it to invisible to all except admins. Also nice to work on a live site in draft then turn on visibility when your done. Now I always make a new page on a live site, then when done create template, add template to live page and move it all tot the right area as the templates are added below existing content. It would be best if admins can view invisible items to somehow on the frontend also show to admins they are invisible, add a little opacity to invis items?Rowspan!
And ofcourse the important feature request, let a container span multiple rows:
[a1][a2] | b1* |
[a3][a4] | b1* |* both b1’s = 1 portrait container
Mobile slideoutmenu positioning
I found the slide out menu a little bit ugly as it overlays the whole page, so when you press the menu button, the layer slides in and there is a big gap at the top next to close menu button. To solve this I figured out that the open button is actually a toggle and will also close the panel – great! So what I did was move the positioning of the overlay down some pixels with css to just below the header, removed the close (X) display none, and use the menu open button as a toggle! However as it wasn’t meant to be a toggle the icon doesn’t change into an ( X ) when menu is open, not a biggy but would be nice if it could!Just my 2 cents :) Keep up the best theme ever!
Thomas-
This reply was modified 11 years, 10 months ago by
borkent.
thx you very much! you may close this thread :)
oh my bad, it works!!!!
Uncaught SyntaxError: Unexpected token &No sorry, its still runnin local with xamp, here is a screenshot if it helps!

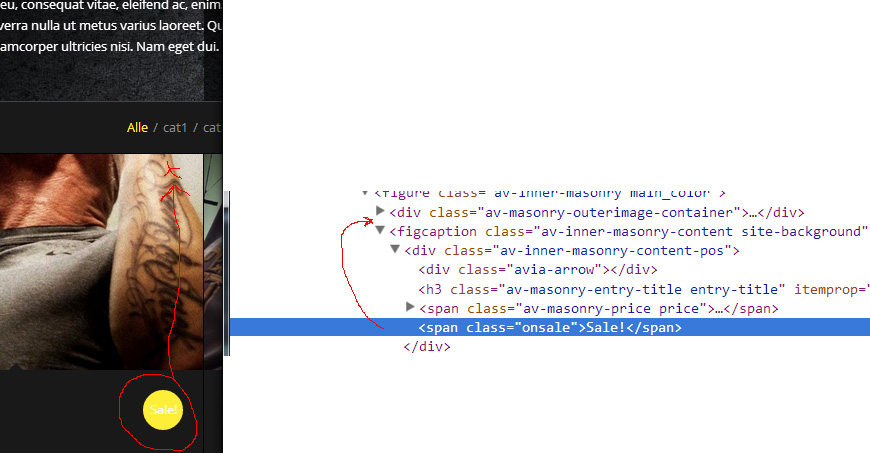
ah thx :) still showing it in same place, you have any idea how I can get this badge above the <figcaption>….</figcaption> instead of inside it?
<span class="onsale">Sale!</span>Ok cool, thx!
oh wait this doesnt sound like this code would do that, its probably brecause I am currently viewing it on a laptop with a touchscreen… as this is also what happens (and right so) on a smartphone or tablet which dont have a mouse :) sadly my laptop does…..
I think I might be able to solve this but will need to dig into the responsive masonry css that controls the mouseover on mobile devices. Any help in the right direction is appreciated!
thx for the support!
Cheers,
ThomasHi Ismael,
Thx for this code, it is showing the images now perfectly and if there is no image the excerpt!
However this code somehow breaks the onmouseover part of the masonry, even when set to display on mouseover the overlay is showing at all times on all items. Strange huh? Any ideas?
Cheers,
ThomasWell, I dont know what it is then, I just switched to an empty childtheme, downloaded the starting folder from this forum and since then didnt do anything to it except add this function into the enfold-child/functions.php
What I was saying above is that as soons as I add the above function, a strange gap appears at the top of the website and the top of wp-admin. When I checkout the source I see that the whole structure of front and backend is messedup. With that I mean a big chunk of the header codes are now displayed inside the body. When I remove this code all is back to normal.
For now I will stick to modifying core files and not add the code.
Thx for checking it out,
Thomas
ok I think I found something here :)
When adding above code allot of things go wrong, I can see in the backend that the <head> content is being loaded inside the <body> tag.. I think above code is triggering something it shouldnt. Things like <meta, <title, <link are not in the <head> but inside the <body>……
Any idea?
cheers,
ThomasHi There,
I have noticed this limitation aswell, frankly the way the avia builder is setup it doesnt let you nest blocks. I agree this would be a great feature if it is doable, but probably is hard.
I had a website I was working on and they wanted exactly this setup, the right column was 1/3 and long, filled with items, the left side 2/3 and built up out of many 1/3 and 2/3 elements. The builder then sees the right 1/3 as part of the first row, while the height should span the total content.
The way I fixed it was a quick fix and what I did is create a custom sidebar on the right. Then filled the sidebar with the content. But thats not ideal, just a quick solution as it was only for 1 page.
Being able to nest 2 “1/3layout elements” into 1 “2/3layout element” would greatly impove the dynamics of the avia layout builder in my opinion!
Just my 2 cents!
Cheers,
ThomasWow cool, that worked perfectly, well almost :)
1) I am now getting the images returned as thumbnail size (80×80), is it possible to specify the size, like “full” or “large” with this code?
2) Also I noticed that when using this code, all items that dont have this image get the image from the previous item/id that did have it. Before, it was working well, it showed the word “Array” or the id number when the post had the custom image added, if it didnt it showed the title and excerpt.
thanks,
Thomas BorkentHi Dude,
Went and did this right away, however when I add this shortcode to the child-theme functions.php strangely the media library when accessed from the post edit screen is empty. For instance, change featured image -> library popup returns no images, when adding a new image it then does show but all the others have disappeared… When I go to the media library main window in admin it is not empty and I can see all previous uploaded files, any idea on what could be causing this?
Thx for helping out!
Thomas Borkent
-
This reply was modified 11 years, 9 months ago by
-
AuthorPosts
