
-
AuthorPosts
-
August 1, 2018 at 10:59 pm #992606
Dear support team,
I know Enfold uses Magnific Popup under the hood.
Therefore could you explain me how to open popup with Enfold’s default contact form (using short code for the contact form) by pressing the button ?
Also, please, let me know what is the best way to display popups with Enfold (will be appreciative for any documentation, links, etc.).Thanks in advance,
AndriiAugust 2, 2018 at 6:28 am #992715Hey Andrii,
To create a lightbox popup for your contact form, first add this code to the end of your functions.php file in Appearance > Editor:function popup_inline() { ?> <script type="text/javascript"> jQuery(window).load(function(){ jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true }); }); </script> <?php } add_action('wp_head', 'popup_inline');Then add this code in the General Styling > Quick CSS field:
.white-popup { position: relative; background: #FFF; padding: 20px; width: auto; max-width: 500px; margin: 20px auto; }please adjust the max-width to suit
Then in a code block on your page add this code for the lightbox:
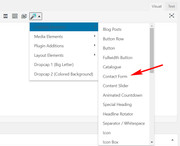
<div id="test-popup" class="white-popup mfp-hide"> <p>PLACE CONTENT HERE</p> </div>Then in a second window, open a new post in the default editor and using the wand tool, create a contact form so you can copy the shortcode for it.

Paste the shortcode in your popup, replacing the text “PLACE CONTENT HERE”Now to create the button to open the popup, we need to add the class “open-popup-link” to the link inside the button and make the link point to “#test-popup” this can be a little tricky so I’ve added and example button”
<div class="avia-button-wrap avia-button-center avia-builder-el-99"><a href="#test-popup" class="open-popup-link avia-button avia-icon_select-no avia-color-theme-color avia-size-medium avia-position-center "><span class="avia_iconbox_title">I’d like more info, please</span></a></div>If you want some help creating a custom button, first make a button you like on a test page and post the url so we can copy the html and add the class for you.
Then add the button code in a code block element where you want it on your page. The popup code block, from above, can be anywhere on your page, and that is all there is to it.To open other links in a lightbox, simply add this to the end of your links”
?iframe=trueHere are some examples, to make a link for an image to open in lightbox:
<a href="http://127.0.0.1/wp-content/uploads/2015/07/portfolio-9.jpg" rel="prettyPhoto" title="">Image</a>To open pages in lightbox using an iframe:
<a href="http://127.0.0.1/pages/blank-pages/coming-soon-page/?iframe=true">Page</a>If you link to one of your pages, such as a FAQ, try to disable the header, sidebar, & footer for that page in the page layout options.
This is the format for opening a Youtube video in lightbox:<a href="http://www.youtube.com/watch?v=qqXi8WmQ_WM" rel="prettyPhoto" title=""><img src="images/thumbnails/flash-logo.jpg" alt="YouTube" width="60" /></a>Let us know if you have any questions
Best regards,
MikeAugust 2, 2018 at 11:58 am #992837Hi Mike,
First of all thank you for the comprehensive answer ! Awesome ! :)
I finally opened the popup with contact form (regarding you instraction), but faced next problems:
1. Contact form is not styled properly, how I can fix this ?
2. After message was sent the next time I open the popup only the success message is shown, how I can show entire form again without refreshing the page?
3. The page’s content is scrolling after button is pressed, could you help me to disable this unnecessary scrolling ?Please, help me to solve these issues.
PS: I changed selector to ‘.open-popup-link a’ and added custom css class (open-popup-link) to the button in order to open popup using existing button.
Best Regards,
AndriiAugust 3, 2018 at 4:22 am #993075Hi,
1: To fix the styling of the contact form in the light box, add the class “main_color” to the popup like this:<div id="test-popup" class="white-popup mfp-hide main_color"> <p>PLACE CONTENT HERE</p> </div>This also fixes the styling of the success message.
2: The contact form shows the success message until the user leaves the page, thus refreshing the session cookie, because a real person would not stay on the same page sending multiple messages, a spam bot would though. The popup contact form behaves the same way, closing the box doesn’t refresh it, the session cookie is set until the page is refreshed.
I hope this explains the reason the success message preforms this way, and I would not recommend changing this function, but if you really wanted to the solution would be to add some javascript to refresh the page on popup close, which will refresh the whole page.3: To prevent the page from scrolling while the popup is open, please add this code to the top of your code block element above your popup code:
<script>$(document).ready(function() { $('.white-popup') .css('cursor', 'pointer') .click(function(e) { e.preventDefault(); $('body').css('overflow', 'hidden'); }); $('.mfp-close') .css('cursor', 'pointer') .click(function(e) { e.preventDefault(); $('body').css('overflow', 'auto'); }); });</script>Best regards,
MikeAugust 3, 2018 at 2:59 pm #993283Hey Mike,
Thank you for the quick response !
1. The “main_color” did the job, but still the validation “error” not styled properly.
2. Thank you for the explanation! OK for me.
3. Unfortunately I can’t fix the scroll issue (auto scroll of background under the popup) with the code you provided, please find Popup! button on the page.Please, let me know if you need more information!
Thanks,
AndriiAugust 4, 2018 at 4:06 am #993395Hi,
To style the form error, please add this code in the General Styling > Quick CSS field:#top .white-popup .valid .text_input,#top .white-popup .valid .text_area,#top .white-popup .valid .select { border: 1px solid #9AA600 } #top .white-popup .error .text_input,#top .white-popup .error .text_area,#top .white-popup .error .select { border: 1px solid #DF653E } #top .white-popup .ajax_alert .text_input,#top .white-popup .ajax_alert .text_area,#top .white-popup .ajax_alert .select { border: 1px solid #ffb628 } #top .white-popup .valid .input_checkbox_label { color: #9AA600 } #top .white-popup .error .input_checkbox_label { color: #DF653E }After I open the popup I am unable to scroll the window.
But when I open the popup the page does scroll a little bit on it’s own. Is this what you are talking about?Best regards,
MikeAugust 4, 2018 at 11:14 am #993479Hi Mike,
Now the form is styled properly. Thanks!
Yes, it’s exactly what I am worry about: the page does scroll a little bit on it’s own. I unsuccessfully tried to find the solution by myself, so I hope you can help me.Regards,
AndriiAugust 6, 2018 at 1:23 am #993765Hi,
I’ve tried working on this, but didn’t find a solution, so I will ask the rest of the team to take a look.
Thanks for your patience.Best regards,
MikeAugust 6, 2018 at 10:35 am #993870Hi Mike,
Thank you for your help! I look forward to hearing from you soon.
BR,
AndriiAugust 7, 2018 at 8:47 pm #994561Hi,
We are still trying to find out if there is a solution.
Best regards,
BasilisAugust 7, 2018 at 10:54 pm #994604Hi,
Thank you for the update!
I found a section in documentation regardin how to trigger a pop-up form when a button is clicked, but the section provides broken link. I think, it is important to update this section with up-to-date information, because another users can look for this kind of information too.Regards,
AndriiAugust 8, 2018 at 10:57 am #994832Hi Andrii,
Thanks for pointing this out, here is the page the link is supposed to link to
If you need further assistance please let us know.
Best regards,
VictoriaSeptember 4, 2019 at 12:01 pm #1133796Hi, team
upd: with GDPR banner feature came the great and easy way of showing any content inside popup without issue described above.function add_custom_script(){ ?> <script type="text/javascript"> (function($) { $(document).ready(function() { if ($.avia_utilities.av_popup) { var new_options = { type: 'inline', items: { src: '#popup-id', type: 'inline', } }; new_options = $.extend({}, $.avia_utilities.av_popup, new_options); $('.popup-button').magnificPopup(new_options); } else { $('.popup-button').on('click', function (e) { alert('Default Lightbox must be activated for this feature to work'); e.preventDefault(); }); } }); })( jQuery ); </script> <?php } add_action('wp_footer', 'add_custom_script');css classes for Color Section (put content inside color section): av-inline-modal main_color mfp-hide
BR,
AndriiSeptember 4, 2019 at 8:35 pm #1134078Hi Andrii,
Thank you for sharing! :)
Best regards,
Victoria -
AuthorPosts
- You must be logged in to reply to this topic.
