
Tagged: Fonts
-
AuthorPosts
-
May 15, 2024 at 4:34 pm #1443697
Hello! I’ve uploaded several fonts to our new site that’s in development. They seem to be working in Chrome but not Safari (obviously running Mac OS), have not tested on a PC yet. Do I need to add additional CSS or use a plugin rather than the import feature in Enfold?
Thank you for your help.
May 16, 2024 at 6:35 am #1443813Hey mattb1169,
Thank you for the inquiry.
Did you upload fonts from Google? Please note that only Google Fonts are allowed in the Custom Font Manager. We were unable to access the site because it requires additional authentication. Please include the info in the private field.
Best regards,
IsmaelMay 18, 2024 at 5:07 pm #1444357The site log in is included below, as well as the WP credentials. Thank you.
May 19, 2024 at 10:52 am #1444494Hi,
Thanks for the update. Your site is protected by .htaccess and that requires both user and password, please post those details in private as well.
Best regards,
RikardMay 20, 2024 at 8:23 pm #1444796Thanks Rikard. The host’s privacy mode is now off. You should be able to access the site and the wp login.
May 21, 2024 at 4:23 am #1444853Hi,
Thank you for the info.
It looks like you’ve uploaded fonts that are not listed on Google Fonts. As mentioned above, the Custom Font Manager is intended for Google Fonts only. For other sources, you may need to manually register the fonts using @font-face.
// https://www.w3schools.com/csSref/css3_pr_font-face_rule.php
Best regards,
IsmaelMay 21, 2024 at 9:22 pm #1445000Thank you Ismael. I will add the fonts to the flies and create the @font-face CSS. Is there documentation on custom CSS to have a different font on hover in the main menu. Example: A serif font changes to script on hover. I figured out the css to do it in a code block on page but not for the main menu. Thank you.
May 22, 2024 at 5:32 am #1445053Hi,
A serif font changes to script on hover.
You might be able to do this in the Enfold > Advanced Styling panel. Edit the elements under the Main Menu section and toggle the Apply only to mouse hover state option.
Best regards,
IsmaelMay 22, 2024 at 3:40 pm #1445179Thank you. I have removed all the incompatible fonts and uploaded the Google Fonts. However, they are not working. The site seems to be cached with the old (incompatible) fonts. Also I changed the socket but and saved, it shows updated in the general settings but not on the homepage. I have cleared cache, tried on multiple browsers (clean and incognito) but it’s still showing the old fonts and socket layout.
May 23, 2024 at 7:40 am #1445278Hi,
The site seems to be cached with the old (incompatible) fonts.
Which Google font did you upload? Did you download it directly from the Google Fonts site? You may need to toggle or temporarily disable the Enfold > Performance > File Compression settings to reload the new stylesheets with the new fonts. Also, please make sure to purge the cache afterward.
Best regards,
IsmaelMay 23, 2024 at 8:47 pm #1445405I don’t believe that only Google Fonts can be uploaded.
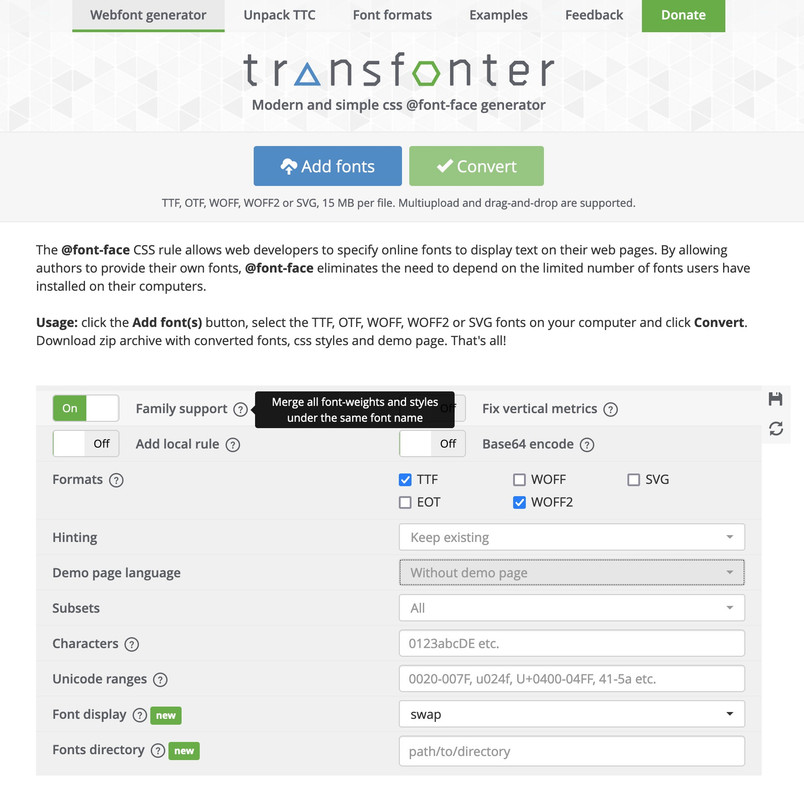
I have successfully uploaded several premium fonts from Adobe, Bitstream, Elsner & Flake etc. pp. after converting them to web font formats. In the meantime I only prefer woff2 (for older browsers I usually add the ttf files)try to upload otf files to tranfonter page: Link
Big Advantage on Transfonter Page is the family support.

if there are troubles in rendering the font – ( what OS X do you use on your device) you can include the other font formats too
but with ttf you got a good old browser support.
Browser SupportMay 23, 2024 at 8:57 pm #1445406Thank you Ismael and Guenni007. I will give this a try.
May 23, 2024 at 8:59 pm #1445407By the way: uploaded Fonts – are at the end of the drop-downlist under: “Uploaded Fonts”
sorry to mention this – but some participants do not scroll down to the end of the list ;)May 24, 2024 at 4:33 pm #1445563Thank you @guenni007. I was able to get all my fonts loaded and successfully convert them and see the css file. The @font-face generator changed all the font file names to random numbers and letters – example: 4ab16c3952a6f71bb538afe303ac6379.woff2
It’s showing as this in the CSS file, which I assume is fine. When I upload to Enfold Custom Font Manager it changes to Font Name: MACOSX (font-family: macosx) normal: 400. Is this just how it works with the @font-face generator? Or do I need to rename them all (files and in the CSS file)? Thanks again, appreciate your help.May 24, 2024 at 4:58 pm #1445568when you download the files from transfonter ( you can pick out from that zip the woff and ttf files into a folder with name you like to give.
You do not need any other files inside your zip than the pure font-formats!
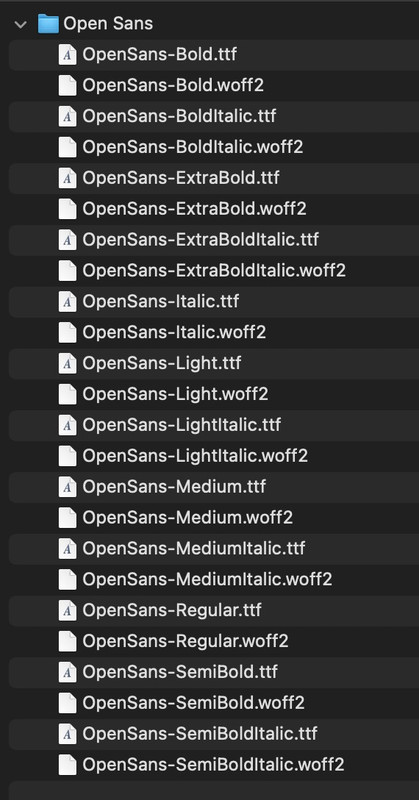
F.e. name that folder for all the open-sans fonts “Open Sans” – see:

zip this folder ! BUT be carefull on your Mac OS – because OS will have inside that folder hidden files ( this is typical for OSX folders ).
Some of the OSX Compressor Tools like BetterZip have an option to zip for PC ( then these hidden system files will not be in this zip file)
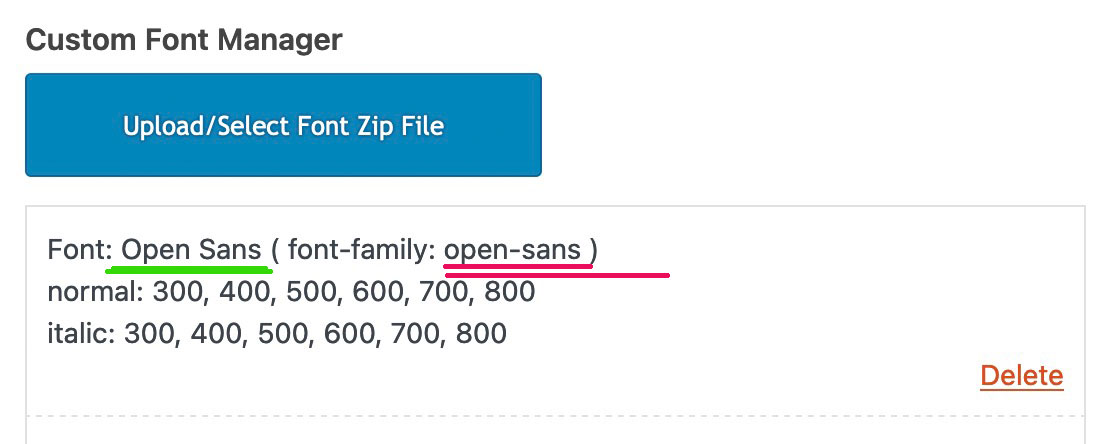
these are your “MACOSX (font-family: macosx) “. ( But you can erase these “Fonts” from Font Manager.This “4ab16c3952a6f71bb538afe303ac6379.woff2” happens because you have uploaded directly the downloaded zip file.
if you rename the zip.file to f.e “Open Sans” then the Font Manager will show the folder name as Font Name (green) – and the filenames will end in the original implemented postscript font-family name.
 May 24, 2024 at 5:13 pm #1445570
May 24, 2024 at 5:13 pm #1445570What font do you like to upload?
long time ago – and with some changes ( for example the possibility to upload variable fonts ) you can read here a more detailed instruction:
https://kriesi.at/support/topic/host-web-font-yourself-some-info/#post-1364066
And: a tip if it is realy neccessary to have a specific italic typeface.May 24, 2024 at 6:51 pm #1445599Thank you! Will work on this. Appreciate your help. I have several fonts to upload.
-
AuthorPosts
- You must be logged in to reply to this topic.
