-
AuthorPosts
-
May 16, 2023 at 1:53 pm #1407609
Hi,
I’ve searched the forum to find a solution to have an image caption of a single image (ALB element) BELOW the image and NOT AS OVERLAY.
Unfortunately the ALB settings for a single image has only the option to show an image caption as overlay YES/NO, but not just below the image and not as overlay.I found a solution from @Yigit, but the post is old, the masonry-helper file does not exist in newest ENFOLD and I need it for single image ALB element:
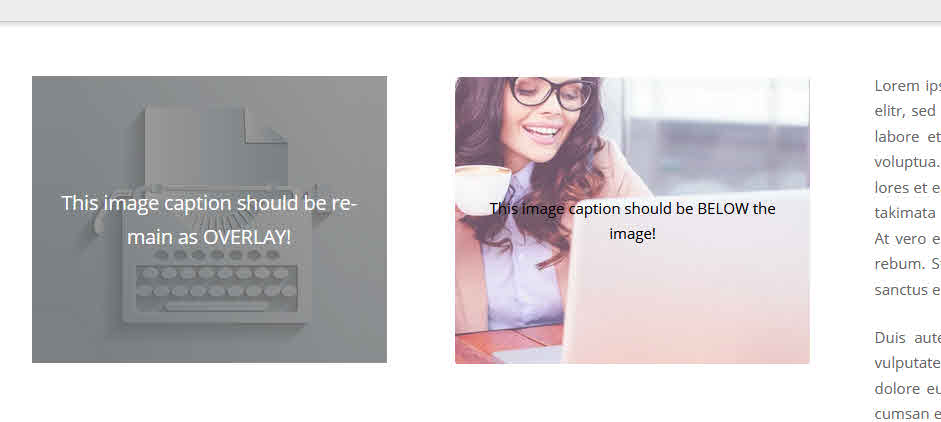
I could use, for example the ALT text of the image as suggested here in Yigit’s post —> .This is what I would like to achieve:
But please note:
the normal behaviour of ALB image element should remain “as is” (with the possibility to show a caption as overlay).
It would be great, if I could add IN ADDITION to it my “own” custom ALB image element “with no overlay but caption below”.The function from your documentation to add custom ALB elements mentioned here –> is already added in my plugin “Code Snippets” area and activated!
Thank you.
May 17, 2023 at 4:46 am #1407688Hey BeeCee,
Thank you for the inquiry.
I’ve searched the forum to find a solution to have an image caption of a single image (ALB element) BELOW the image and NOT AS OVERLAY.
Have you tried adding a text or code block below the image element instead of adding the caption directly? That is the quickest way to get a text below the image without modifying the Image element. Please provide a screenshot or an example of the caption using imgur, savvyify or dropbox.
Best regards,
IsmaelMay 17, 2023 at 11:58 am #1407740No the screenshot above, with my red caption text is a composing in Photoshop.
I want to achieve this “automatically” or in other words: with no extra text box or code box below an image – just to show the caption below the image and not as overlay. But ENFOLD’s settings for the image element only allow overlay YES or NO, but not “below image” instead of overlay.
Please see @Yigit solution, something in that way would be fine:
May 19, 2023 at 3:37 am #1407902Hi,
Thank you for the update.
Please try adding the following CSS code to position the caption overlay at the bottom part of the image.
.av-image-caption-overlay { position: absolute; height: auto; width: 100%; bottom: 15px; padding: 15px 0; left: 0; }Please toggle or temporarily disable the Enfold > Performance > File Compression settings after adding the css code.
Best regards,
IsmaelMay 19, 2023 at 12:40 pm #1407937thank you, but I don’t get it to work. What I want to achieve is, not EVERY image caption should be below the image, just for some cases.
It would be great to have this as an option in a future theme version:
show caption as overlay or below imageTherefor I thought that I could use the “developer settings” for the image element and use – from case to case – there my own CSS class to put the image caption below the image – but I don’t get it to work – or I have misunderstood something in CSS.
I have tried to add in developer settings of the image with the woman this CSS class, but none is working:
.bch-image-caption-overlay { position: absolute; height: auto; width: 100%; bottom: 15px; padding: 15px 0; left: 0; top: 100%;It works globally, yes, but not with a custom developer-settings-class:
.av-image-caption-overlay { position: absolute; height: auto; width: 100%; bottom: 15px; padding: 15px 0; left: 0; top: 100%; }Please see private data. Thank you.
May 19, 2023 at 1:49 pm #1407950I solved it with the help of another user:
I had to add the container to my custom overlay style.
The solution for an image caption below the image from case to case – not globally:
1. add this to your custom.css and give “your-custom-class” a name that you want to use here:
.avia-image-container.your-custom-class .av-image-caption-overlay { position: absolute; height: auto; width: 100%; bottom: 15px; padding: 15px 0; left: 0; top: 100%; } /* addition so that a text element following the image below does not be covered by the caption */ .avia-image-container.avia-align-center.your-custom-class { margin: 0 auto 50px auto; } /* addition so that the caption below the image has no padding and is set to left */ .avia-image-container.your-custom-class .av-image-caption-overlay-center { padding: 0; } .avia-image-container.your-custom-class .av-image-caption-overlay-center p { text-align: left; }2. then insert the image element from ALB in your page:
go to its settings -> developer settings tab and add there in the field “custom css class” the name of your class as mentioned above: your-custom-classAfterwards you can style the output of the caption below the image.
It is solved now, you can close this thread.
And PLEASE consider to add this as an option for the ALB IMAGE element for a future theme update:
– Overlay YES/NO
– Image Caption below image YES/NOMay 21, 2023 at 1:13 am #1408044Hi,
Glad to hear that you have this sorted out, and thanks for sharing your solution, I have submited your feature request to the Dev Team for review. If you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘ALB element “single image” with image caption BELOW the image, NOT AS OVERLAY’ is closed to new replies.