-
AuthorPosts
-
January 4, 2023 at 9:05 am #1377559
Hallo Kriesi-Team,
ich habe auf den ca. 70 Websites meiner Kunden jeweils die Google Font als zip-Datei heruntergeladen und dann lokal über die Import-Funktion von Enfold hochgeladen und eingebunden. Trotzdem wird in den Online-Font-Checkern noch folgende Google Schriftart gefunden: https://fonts.googleapis.com/css?family=Montserrat:100
Können Sie mir bitte mitteilen, wie ich dieses Problem beheben und es künftig DSGVO-konform einbinden kann? Vielen Dank.
Beste Grüße
ChristianJanuary 4, 2023 at 4:35 pm #1377619Hey Christian,
Thanks for contacting us!
After uploading the fonts to your server, did you go to Enfold theme options and choose that newly uploaded font from the fonts list? I checked the source code on your website however there does not seem to be any connection to Google at the moment.
Future readers; please see – https://kriesi.at/support/topic/loading-google-fonts-locally-for-gdpr-compliance/
Best regards,
YigitJanuary 5, 2023 at 11:15 am #1377688First you should place this to your child-theme functions.php:
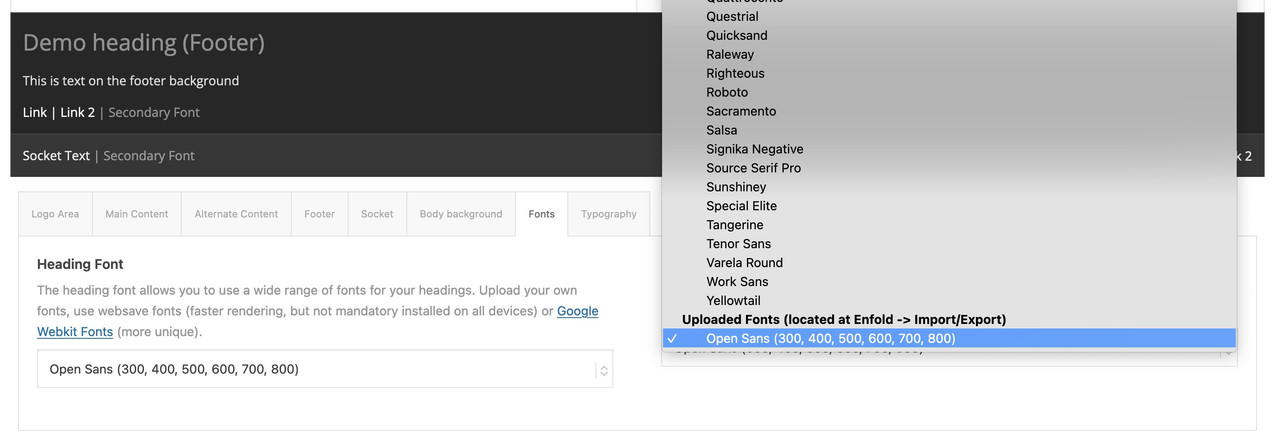
function my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );then: did you choose the uploaded font on enfold child – general styling – fonts ?
The uploaded fonts are at the end of that dropdown list:

Link: https://kriesi.at/support/topic/host-web-font-yourself-some-info/
January 5, 2023 at 4:16 pm #1377711Hi zusammen,
entschuldigung, ich habe das gleich Problem auch und dafür einen separaten Post aufgemacht.Gibt es eine finale erfolgreich Lösung, die dann bei den Fontcheckern, auch anzeigt, dass keine Google Font mehr geladen wird.
z.B.
https://google-fonts-checker.54gradsoftware.de/de-DEIch hab beide Anleitungen durchgemacht, aber ohne Erfolg.
Einmal direkt das Google Font Zip hochgeladen
Einmal die Umsetzung von den beschriebenen Diensten (https://transfonter.org/) und dann import und natürlich die Auswahl unter allgemeines Styling.
Ich glaub es liegt einfach daran, dass die Verbindung asynchron aufgebaut wird. Diesen hinweis gab mir das OMGF | Optimize My Google Fonts Plugin.
Danke schon mal jede Hilfe bzw. möglichst funktionsfähige Lösung :-)
VG MichaelJanuary 5, 2023 at 7:57 pm #1377731solltest Du jedoch irgendwelche Google Dienste auf deiner Seite nutzen ( Google Maps, Youtube etc. ) dann werden auch Fonts ( meist Roboto oder Google Sans Text) geladen. Hierfür gibt es aber auch lösungen ( nicht immer )
PS: nutze bitte nur das erwähnte neuere Snippet – das andere kannst du löschen:function my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );ab der nächsten Version Enfold 5.4 wird es ein Filter geben, welches das Laden von Google Fonts extern verhindert bei Nutzung von Google Maps:
avf_gmaps_no_google_fontsPPS:
1) Du nutzt dort auf der Seite immer noch : Enfold Version: 4.8.9 – wir sind da schon ein wenig weiter !
habe ich erkannt, weil deine local eingebunden Schriften zuerst die woff laden – und dann die woff2 – umgekehrt ist besser da woff2 wengier Speicher benötigt ( das wird dann nach der Enfold Aktualisierung so sein ) – und moderner ist. Meine Empfehlung daher für Schriften: woff2 anbieten ( und woff weglassen ) und ttf als Fallback für ganz alte Browser. ( moderne Browser können alle woff2) – nur der IE11 unterstützt woff2 nicht: Can I Use woff
2) Entferne die Einbindung welche du anderweitig gesetzt hast – Es reicht vollständig der Enfold Font Manager aus.
3) Entferne ( das in die Jahre gekommene) disable Google font plugin ( das Snippet oben reicht aus )January 6, 2023 at 12:40 pm #1377833Hi Yigit,
I uploaded the fonts (Chewy and Hammersmith One) correctly via Enfold’s import function as a zip file and then selected them from the list under “General Styling – Fonts”.
Nevertheless, the integration of Google fonts is still displayed in the online font checkers (e.g.: https://sicher3.de/google-fonts-checker/) as follows:
Style sheet – https://fonts.googleapis.com/css?family=montserrat:100
Greetings
ChristianJanuary 6, 2023 at 8:13 pm #1377893Hi,
Thanks for your patience and the link to your site the google font is being loaded by this css file:/wp-content/uploads/pum/pum-site-styles.css
I believe that it belongs to the Popup Maker plugin, please disable the plugin and test again. Then ask the plugin author how to disable the font.Best regards,
MikeJanuary 7, 2023 at 1:59 pm #1377935Oh – is it now about a different page than specified above after all?
January 7, 2023 at 2:13 pm #1377936Hi,
It was for a page that Edewoolf posted in private, he didn’t link to it publicly so I don’t think I should post to it.
When you test it on sicher3.de/google-fonts-checker/ you have to wait a few seconds until the popup occurs for it to fail the test.
I have seen this issue with the Popup Maker plugin on other sites so when I saw the popup I knew to look closer at the plugin. This will need to be addressed by the plugin author.Best regards,
MikeJanuary 9, 2023 at 10:27 am #1378011Hello *,
it was actually the popup-plugin. I uninstalled it and everything is fine now.thank you very much for the quick help.Greetings
ChristianJanuary 9, 2023 at 11:38 am #1378015Hi Christian,
Great, I’m glad that you found the problem. Please let us know if you should need any further help on the topic, or if we can close it.
Best regards,
RikardJanuary 9, 2023 at 5:19 pm #1378030You can close, thanks.
January 9, 2023 at 7:26 pm #1378037Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Google Font "montserat" lädt trotz lokaler Einbindung’ is closed to new replies.