-
AuthorPosts
-
September 9, 2022 at 11:29 am #1364414
Dear support-team,
as always I know I can await an amazing answer, so I’m really looking forward for it.
As a good, usefull and upcomming trend in SEO both facts mentioned in the headline of this request should get integrated at the same time.- I would love to delete (or change) the re=”nofollow” attribute on the internal search links
- To perform the best possible solution I’d like to integrate PRG-Patterns to avoid showing search parameters in urls
Thx in advance and all the best,
ChrisSeptember 9, 2022 at 11:51 am #1364416In principle, only the php content would have to be included, and the links would have to be assigned the class prg, or do I understand it wrong? A hidden redirect form could be placed in a footer widget area or in a hidden header widget area.
by the way i do not see on my istallations – that an internal Link got rel nofollow neither on my pages nor on search results ( ajax or page ).
September 9, 2022 at 12:15 pm #1364417Dear Guenni007,
thx for your reply.
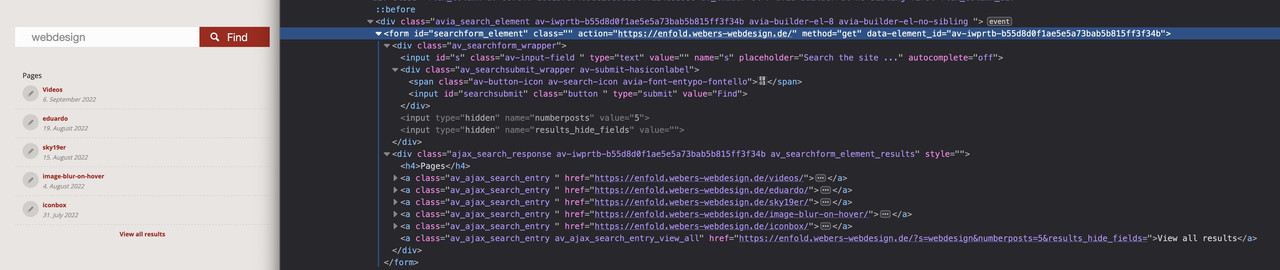
This is the Code I mentioned in the desc. for the search links:<a aria-label="Suche" href="?s=" rel="nofollow" data-avia-search-tooltip=" <form role="search" action="https://internetschlosser.de/" id="searchform" method="get" class=""> <div> <input type="submit" value="" id="searchsubmit" class="button avia-font-entypo-fontello" /> <input type="text" id="s" name="s" value="" placeholder='Suche' /> </div> </form> " aria-hidden="false" data-av_icon="" data-av_iconfont="entypo-fontello" style="height: 90px; line-height: 90px;"><span class="avia_hidden_link_text">Suche</span></a>You’ll see in the first line the nofollow attr. – this should be gone.
The second part regarding the PRG patterns, if I understood your explanation right, can be done by a script loaded in the footer combined with a class? That would be really exciting …
Looking forward for your reply.
All the best,
ChrisSeptember 9, 2022 at 7:01 pm #1364462hm – first of all – as far as i know the bots of the crawlers will not follow submit buttons – thats the trick on prg patterns. So a search form like yours would not be affected by the “linkjuice” issue anyway.
Is that an Enfold Search ALB element you put on the page? Because I don’t get a “link element” there in my DOM anyway:
And even the search results beneath that form – do not have a rel : nofollow
So now my question regarding your Enfold version in which this occurs.
Edit: Ok now i see – this is the magnifier glass on top besides the navigation …
It is only that link that opens the search input form – But doesn’t it even make sense to set a nofollow at this anchor for SEO reasons?September 9, 2022 at 7:11 pm #1364464Nice – your edit solves the intent of your question.
My request isn’t a pure SEO driven question. It has a fine technical aspect that effects seo positivly as well as other nice effects. The question ist not to fire a button to get that funktion, it is about the linked URL. Simple logic: if Google locates an URL it will be crawled anyway which surely doesn’t mea that this URL will get indexed. I’m sure you see the nice trick behind it.September 9, 2022 at 7:14 pm #1364465but it is interesting to see how it could be possible to deliberately mark links in such a way that they run through the PRG pattern (Post, Redirect, Get).
Because yes – everyone has somehow in his footer area links that are actually only there to meet legal requirements.September 9, 2022 at 7:31 pm #1364466by the way – this page here – https://tobier.de/prg-pattern-in-wordpress-implementieren/ works so far for manually set links.
September 9, 2022 at 7:38 pm #1364467Did you already implemented it successfully? If yes, I‘m curious on your steps 🤗
September 9, 2022 at 7:55 pm #1364468just put his code name it f.e. prg_patterns.php – therefore you had to start that codesnippet of him by a leading
<?php
– and upload it to your child-theme/shortcodes folder.
if you haven’t allready this littel snippet in your child-theme functions.php – insert it :function avia_include_shortcode_template($paths){ $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; } add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1);see doku to have own alb elements
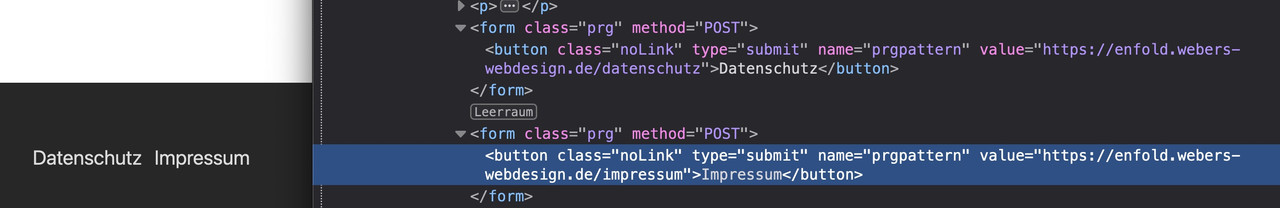
see example in the footer area with links to impressum and datenschutz
i just edited his code a bit to have on form element classes to style the form output better:
/* form output */ ob_start(); ?> <?php if( $atts['newtab'] == 'true' ): ?> <form class="prg newtab" method="POST" target="_blank"> <?php else: ?> <form class="prg" method="POST"> <?php endif; ?> <button class="noLink" type="submit" name="prgpattern" value="<?php echo $redirect_slug; ?>"><?php echo $atts['title']; ?></button> </form> <?php return ob_get_clean();then i can set for those forms:
#top form.prg { display: inline-block; margin-bottom: 0; } #top form.prg .noLink { border: none; font-size: inherit; color: inherit; background-color: transparent; } #top form.prg .noLink:hover { color: gold; cursor: pointer; transition: all 0.5s ease }September 9, 2022 at 8:30 pm #1364471That looks pretty nice. Thank you very much for closing that circle for me!
Do you know possibly a solution to get this function fired on pre-defined css classes or other existing Enfold anchors of any kind?September 9, 2022 at 9:07 pm #1364473no – not now – sorry
September 9, 2022 at 9:29 pm #1364474Thank you very much anyway!
I‘ll try to figure it out. In case of success I‘ll let you know.
All the best,
Chris -
AuthorPosts
- You must be logged in to reply to this topic.