
-
AuthorPosts
-
July 18, 2022 at 9:55 am #1358640
Hello,
I would like a special transition from slide show to color selection. E.g. with the SVG Dividers. But I can’t get it to work, you would have to put it over the slide show. How can you do that? I want to edit this page: https://hochzeitsauto-leipzig.com
Now I just put something underneath. This effect would have to be rotated 180 degrees and protrude into the picture. Is it possible to realize that somehow? Or are there other ways to style a transition from a slide show?Best regards,
MartinJuly 18, 2022 at 10:32 am #1358644your idea – to use the following color-section with top svg divider is the right one.
There are twp things to keep in mind:
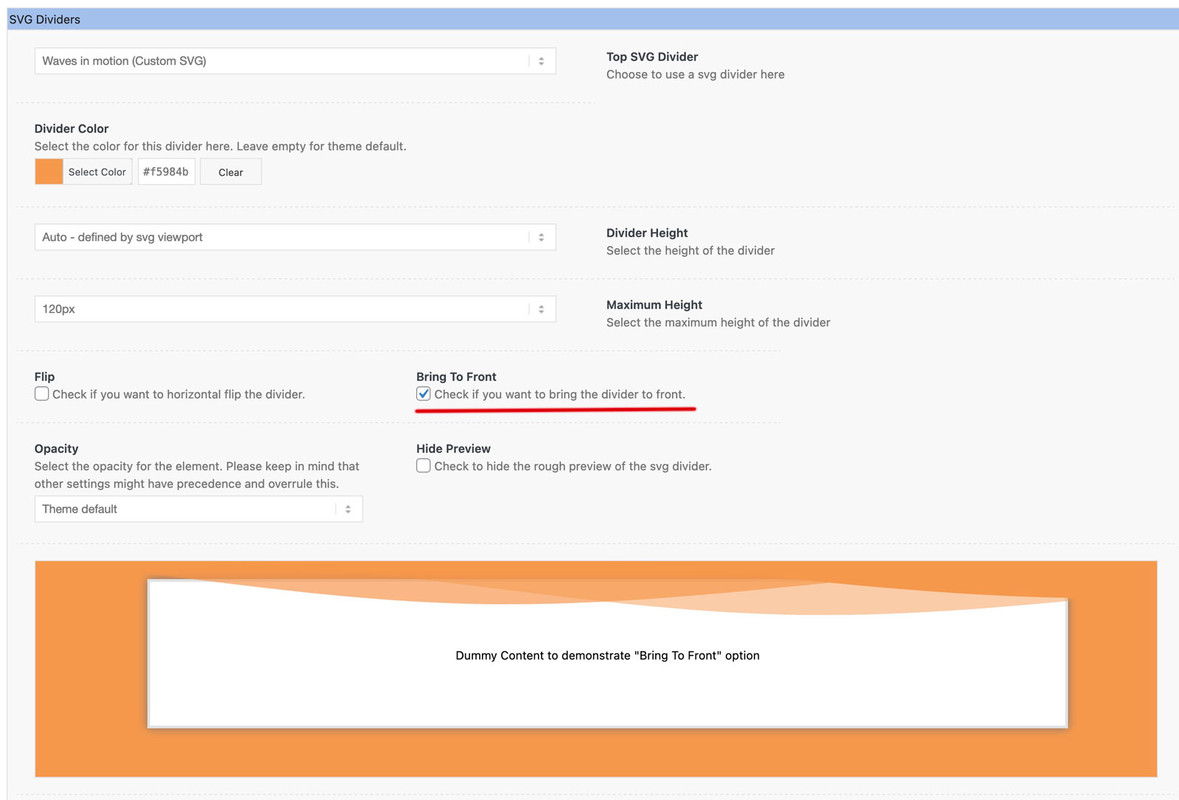
– the z-index had to be bigger ( this could be done in the alb settings on divider ( keep in front )
– transform-origin default value is : center center
so if you only rotate or mirror the svg – it stayes in the same position : but if you set the transform-origin to top center – it will have the desired effect.also remember to take the Divider Color equal to the background-color of that color section.
but to use it whereever you like to have it – it is best to give to the following color-section a custom class – f.e.: outwards-top-divider
i prefer the scale transformation – but rotate(180deg) is also possible:.avia-section.outwards-top-divider .avia-divider-svg-top { transform: scaleY(-1); -webkit-transform-origin: center top; transform-origin: center top; z-index: 100; /*** if you set it in the alb - you don't need this rule here ***/ }see: https://enfold.webers-webdesign.de/martin/
PS: i transform here the surrounding container of the svg – the reason is not to overwrite the transforms of the svg itself.
July 18, 2022 at 10:50 am #1358647Wow, Günni, das ist ja der Hammer. Da sieht man erst einmal, was so alles möglich ist. Wahnsinn, ich bin begeistert. Und werde das die Tage mal versuchen, so einfach scheint es ja vielleicht nicht zu sein. Cool, echt cool :-)
July 18, 2022 at 2:37 pm #1358664July 18, 2022 at 3:59 pm #1358668Okay, sorry I can’t get any further. I’ve pasted the code but haven’t changed anything.
.avia-section.outwards-top-divider .avia-divider-svg-top {
transform: scaleY(-1);
-webkit-transform-origin: center top;
transform-origin: center top;
z-index: 100; /*** if you set it in the alb – you don’t need this rule here ***/
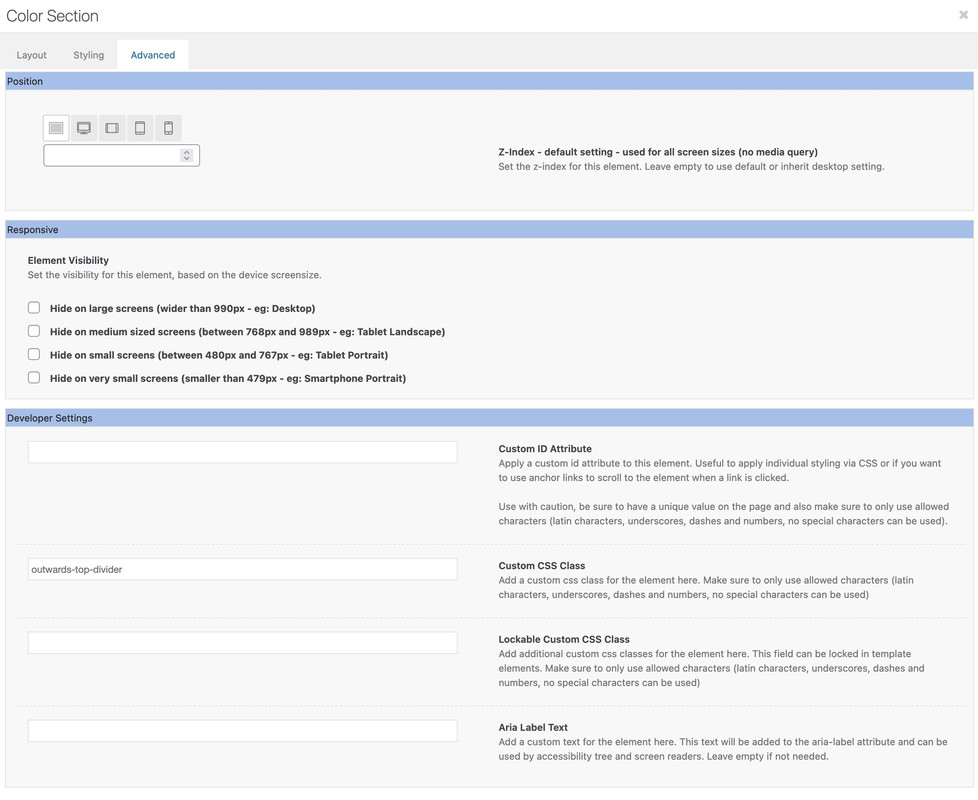
}Now how do I define what it should rotate? My idea would be to go to Color section > Advanced > Developer setting and then change Custom ID. If that’s correct, where do I put the ID in the code? Or am I thinking wrong?
——————————————————–
In deutsch:
Okay, ich komme leider nicht weiter. Den Code habe ich eingefügt, aber noch nichts daran verändert..avia-section.outwards-top-divider .avia-divider-svg-top {
transform: scaleY(-1);
-webkit-transform-origin: center top;
transform-origin: center top;
z-index: 100; /*** if you set it in the alb – you don’t need this rule here ***/
}Wie definiere ich nun, was er drehen soll? Meine Idee wäre in die Farbsektion zu gehen > Erweitert > Entwickler Einstellung und dann die Benutzerdefinierte ID zu ändern. Falls das richtig ist, wo füge ich die ID dann bei dem Code ein? Oder denke ich falsch?
July 18, 2022 at 7:19 pm #1358678Ein ID wird hier garnicht benötigt – dieses outwards-top-divider ist eine Klasse, damit du das auch auf einer Seite mehrmals nutzen kannst muss das so sein. Diese Klasse geht an die color-section selber:
( bei Color-Section zu Color-Section macht das Überlappen zu der anderen Sektion keinen Sinn, aber falls nochmal ein Slider oder z.B. eine Grid-Row so sein soll …

Wenn du bei den svg-dividern dann wählst:

ist der z-index automatisch auf 100 gesetzt.
Da du jetzt ja einen Übergang von dem Slider zu einer weißen Color-section haben möchtest, wählst du bei Divider Color auch weiß.July 18, 2022 at 7:26 pm #1358679wenn du in der gleichen color-section für den unteren divider dann z.B.: als Divider color wählst: #cf1b15 dann ist auch dort der Übergang harmonisch.
July 18, 2022 at 9:21 pm #1358693July 19, 2022 at 10:43 am #1358755Günni, du bist genial! Es funktioniert und sieht auch sehr gut aus. Super!
Eine Frage habe ich aber noch, woher kommen diese bewegten Wellen? In der Auswahl finde ich die nicht. Hast du die selbst angelegt?July 19, 2022 at 12:01 pm #1358757Das sind custom made svgs. Schau dir die svgs von Enfold mal mit einem Guten Texteditor an ( OSX: Sublime Text oder Windows: notepad++ )
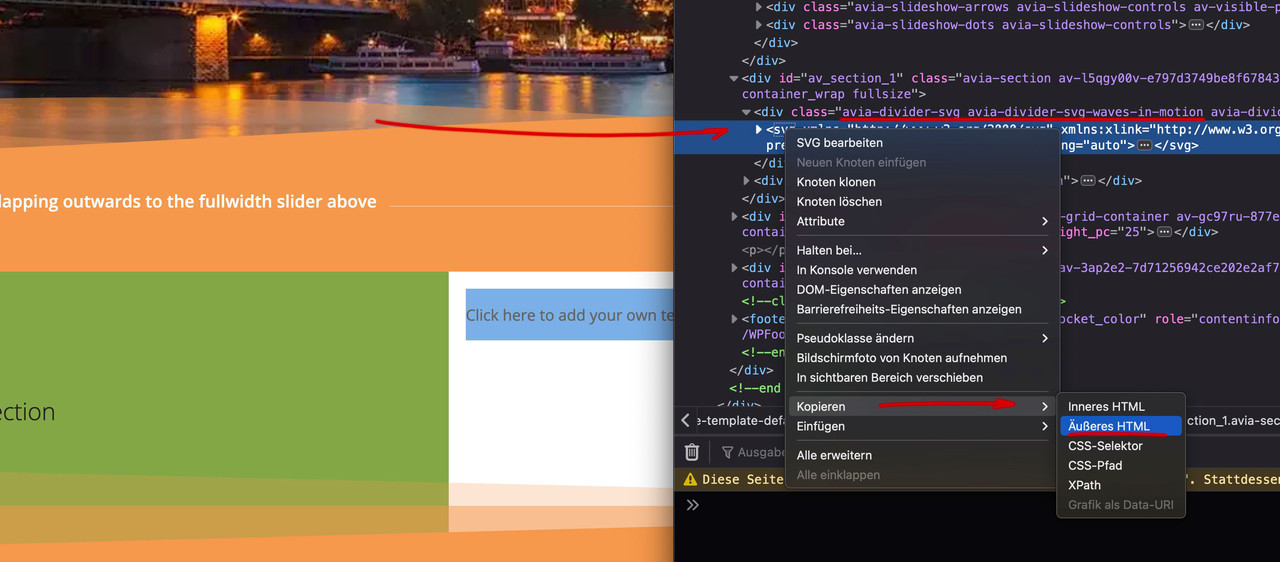
Der Aufbau ist recht ähnlich – ein wenig was über svgs sollte man wissen.PS : das svg liegt ja im DOM als inline svg file explizit vor. Niemand hindert dich das svg aus dem DOM herauszukopieren ;)
Anleitungen wie man custom svgs einbindet gibt es nicht nur von mir hier an Board genüge :)PPS: was überigens bei den meisten svg dividern der Fall ist – so auch bei Elementor und Konsorten.
schau mal die Stadt-Silhouette: https://guenterweber.com/#footer
July 20, 2022 at 9:06 am #1358864Ich muss mich die Tage mal damit beschäftigen, vielen Dank für deine Hilfe Günni!
July 20, 2022 at 12:12 pm #1358883Developer Tools des Browsers öffnen – zu dem svg navigieren – rechte Maustaste – äußeres html kopieren:

and: https://kriesi.at/documentation/enfold/columns/#adding-custom-svg-dividers
Meine Empfehlung nun – hochladen der custom svg files in einen uploads unterordner: avia_custom_shapes
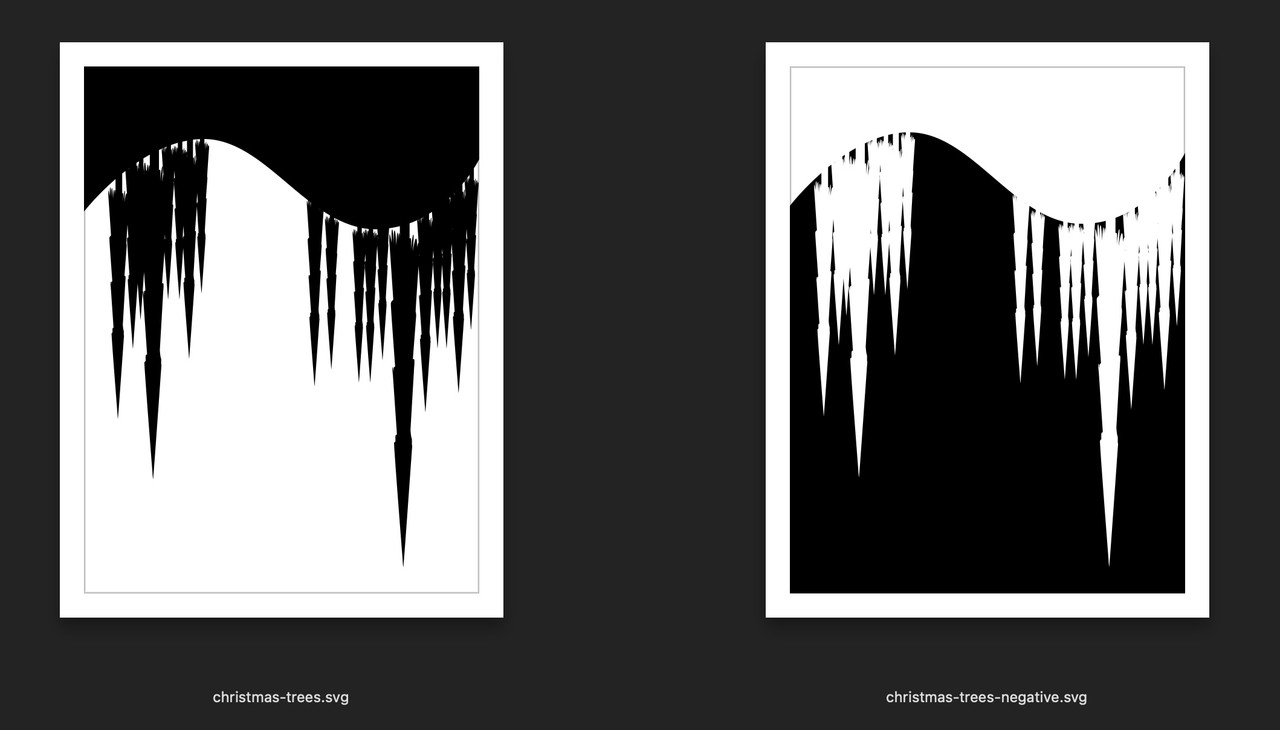
für die Option “has flip” benötigst du dann allerdings zwei files – wobei die Nomenklatur dann des Flip Files festliegt ( hat als addendum : -negative )
(transparenz und Füllung wechseln hier )

-
AuthorPosts
- You must be logged in to reply to this topic.

