
-
AuthorPosts
-
June 13, 2022 at 8:43 pm #1355091
I would like to pin a transparent background image to the top of a 1/1 content cell like such:
You helped me out with this on the footer, now i’d like to do something similar on a content block.
thanks so much!
Ryan
June 14, 2022 at 10:31 am #1355134this had to be on the 1/1 container ? – because you have a negative margin on top to shift over the color-section before.
What are these images – showing under the grass ? Is it a gallery?And: What i see is not a transparent background – it is white image – laying over the previous color-section
-
This reply was modified 3 years, 7 months ago by
Guenni007.
June 14, 2022 at 1:04 pm #1355164you can do that very similar to the footer – via the pseudo-container : before
i give a custom-class to the column it belongs to: background-outside
thats what the effect will be. And because that is impossible we transfer the background-image to its pseudo-container:Setting is that you put in that container a background-image ( your grass – in your case now a white silhouette of grass )
because we do not want to see on page generation a background-image on the column itself we set it to size : zero.flex_column.background-outside { background-size: 0px !important; } .flex_column.background-outside::before { content: ""; width: 100%; height: 100%; position: absolute; left: 0; background-image: inherit !important; background-repeat: repeat-x; background-position: top left; visibility: visible; top: -60px; background-size: auto 80px; }the shifting of 60px to top ( -60px ) had to be less than the height of the background-image ( here : 80px )
see: https://enfold.webers-webdesign.de/ryan2/
ps the next examples are made with a custom divider – the first on the column and the last on the color-section before
and because the dividers always face inwards, it was not trivial to orient them outwards in the case of the column.June 15, 2022 at 2:27 am #1355278You’re a wizard Guenni007, it worked – thanks so much!
Ryan
June 15, 2022 at 7:45 pm #1355384June 16, 2022 at 12:25 am #1355409Hey Guenni007,
I need to bug you one more time. Now I need to do the same thing on a Color Section on a different page. I tried applying the same code but it didn’t work. Can you please let me know how to modify the code to pin the grass to a color section instead of a 1/1 column?
June 16, 2022 at 5:58 pm #1355531The image solution – but what if you like to have an image as background for the whole color-section area – where do you insert it in the alb? this is possible by css – to have multiple background-files : https://webers-testseite.de/multiple-background-images/
but had to be done in quick css for each section.the alternative solution:
Enfold offers the option to have those dividers on color-sections and on columns.
One difficulty is to have this “border-styling” outside the container – and for columns this is the fact then.how to have custom svg files as dividers? https://kriesi.at/documentation/enfold/columns/#adding-custom-svg-dividers
i do prefer the custom path to those svg files because i do organize my media library not per year and month. So all media are inside uploads folder.
Maybe a mod or a dev can tell us how to use the path independet solution with the attachment id ?go to the example page again and see last color-section with the links of the two grass files. https://enfold.webers-webdesign.de/ryan2/#av_section_5
you can download them : open and then save pagethis snippet is for making the uploads folder the folder for custom svgs:
function my_svg_path(){ $path = get_site_url().'/wp-content/uploads'; return $path; } add_filter( 'avf_custom_svg_shapes_files_directory', 'my_svg_path', 10 );and now to register the custom svg files with their options:
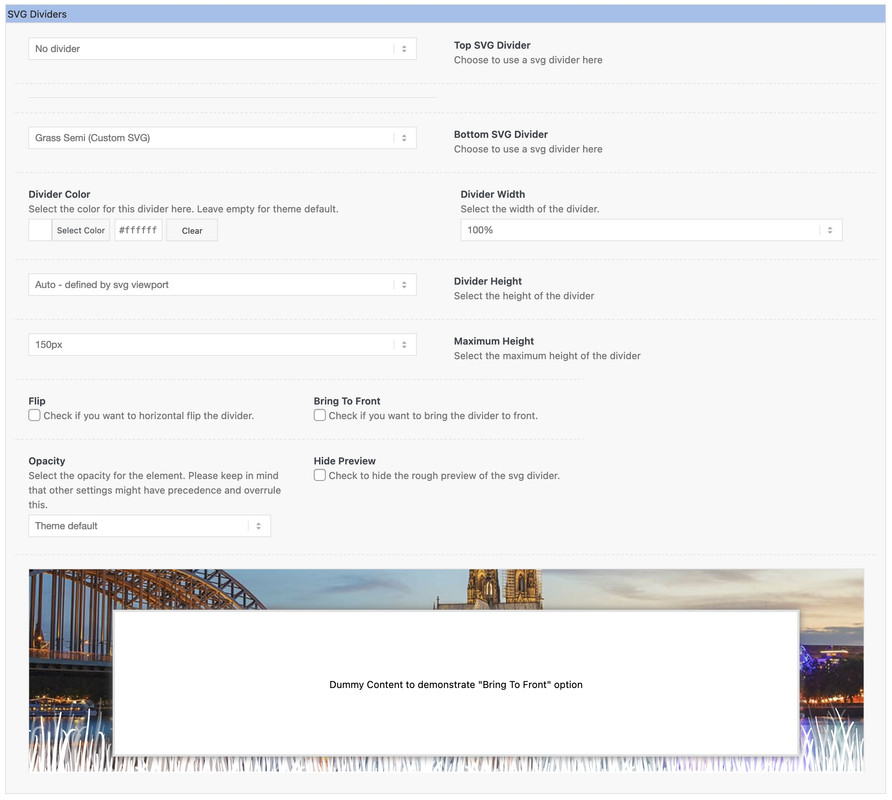
function custom_avf_custom_svg_shapes( array $custom_shapes ) { $custom_shapes = array( 'grass' => array( 'key' => 'grass', 'title' => __( 'Grass', 'avia_framework' ), // this notation with avia_framework offers the possibility to translate to other languages 'has_width' => true, 'has_flip' => true, 'attachment' => 1, 'filename' => 'grass' ), 'grass-semi' => array( 'key' => 'grass-semi', 'title' => __( 'Grass Semi', 'avia_framework' ), 'has_width' => true, 'has_flip' => true, 'attachment' => 2, 'filename' => 'grass-semi' ), ); return $custom_shapes; } add_filter( 'avf_custom_svg_shapes', 'custom_avf_custom_svg_shapes', 10, 1 );now you got on your color-section ( and colums too ) on layout – svg-dividers the chance to insert your own custom svg:
 June 16, 2022 at 6:43 pm #1355533
June 16, 2022 at 6:43 pm #1355533Hey Guenni007, thanks so much for the feedback. This is way past my skill/comfort level – You can close this ticket and i’ll hire a developer if I need to. Thanks again!
Ryan
June 16, 2022 at 11:01 pm #1355545why?
- download those two svgs. Link on my page.
- Upload them to a subfolder of your uploads folder called: avia_custom_shapes )
- copy the second snippet
- paste it to your child-theme functions.php
- goto the color-section open the tab on layout : svg-dividers
- choose for your bottom divider that grass-semi ( f.e.)
- give the svgs a color of white ( or whatever you like )
June 16, 2022 at 11:47 pm #1355547Thanks for the clarification – Luckily I developed a workaround. I pinned the grass to the bottom of the top color section image in photoshop and set that background image to Scroll, Bottom-Center, Stretch to fit to have the grass align with the bottom of the color section.
Thanks again for all of the customized help, but i’m not a developer so I get weirded out with child themes and functions.php – about all i can do is copy paste CSS.
June 17, 2022 at 9:29 am #1355561in case you had to use this with columns ( and said above the dividers are always look inwards the container ) and want it like your example above outside the column give to the column a custom class like: divider-outside
#top .flex_column.divider-outside .avia-divider-svg.avia-divider-svg-top { transform: none; transform: rotate(180deg); transform-origin: top center; } #top .flex_column.divider-outside .avia-divider-svg.avia-divider-svg-bottom { transform: rotate(0deg); top: 100%; bottom: unset; }June 17, 2022 at 1:27 pm #1355603 -
This reply was modified 3 years, 7 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.

