-
AuthorPosts
-
March 4, 2022 at 12:46 pm #1343115
Hello everyone. I just point out that Enfold upgrade from ver. 4.8.7.1 to 4.9 seems to have broken the layout of some pages using the Icon Grid (Image Flip Box) tool. This the POC… With Enfold ver. 4.8.7.1 these pages work as expected:
On the other hand with Enfold ver. 4.9 those same pages (staging site has been cloned via Installatron) present broken layout:
So: would it be possible having a fix/patch, or even some workaround/suggestion? It would be greatly appreciated.
All the best, e.-March 4, 2022 at 7:19 pm #1343180Hey Enrico,
Please post admin WordPress login details to your staging site in private, so that we can have a closer look.
Best regards,
RikardMarch 5, 2022 at 12:31 pm #1343248Ok, Rikard: thank you so much.
As elsewhere (presales ticket) stated I’m going to purchase the support extension, but I’m anyway leaving credentials in private content box.
All the best, e.-March 5, 2022 at 5:10 pm #1343260Check if wp-rocket comes into conflict with your page that makes the trouble – try to switch off – refresh all cachings and see if that helps.
Next: i see that you have edited the js file of that alb element by: https://kriesi.at/support/topic/icons-grids-links-not-working-for-mobile-devices-after-update-to-4-8-2-version/#post-1301568
Did you do that as child-theme solution? or directly in the parent theme files? Did you think of doing that again with the newer versions?-
This reply was modified 3 years, 10 months ago by
Guenni007.
March 5, 2022 at 5:38 pm #1343262Hi Guenni007, and thanks for suggestions.
I see that you have already disabled WP-Rocket (and I have cleared CSS/JS cache on ENFLOD: https://enfold.stage.annamariamartinolli.it/wp-admin/admin.php?page=avia)
Nevertheless we still face unexpected behavior, as per:
https://enfold.stage.annamariamartinolli.it/servizi/tipologie/ (broken layout)
VS
https://www.annamariamartinolli.it/servizi/tipologie/ (layout as designed, as always worked)
And also:
https://enfold.stage.annamariamartinolli.it/catalogo/copioni-teatrali/ (broken layout; meaning: compressed images)
VS
https://www.annamariamartinolli.it/catalogo/copioni-teatrali/ (layout as designed, as always worked)
Now going to check whether or not those suggested JS modifications have been applied at child-theme level (quite sure) or inside the ENFOLD main theme itself. I’ll be back in minutes. Thanks&Cheers, e.-March 5, 2022 at 6:05 pm #1343269So I had a diff/merge session (via MELD) with regards to these two “icongrid” directories:
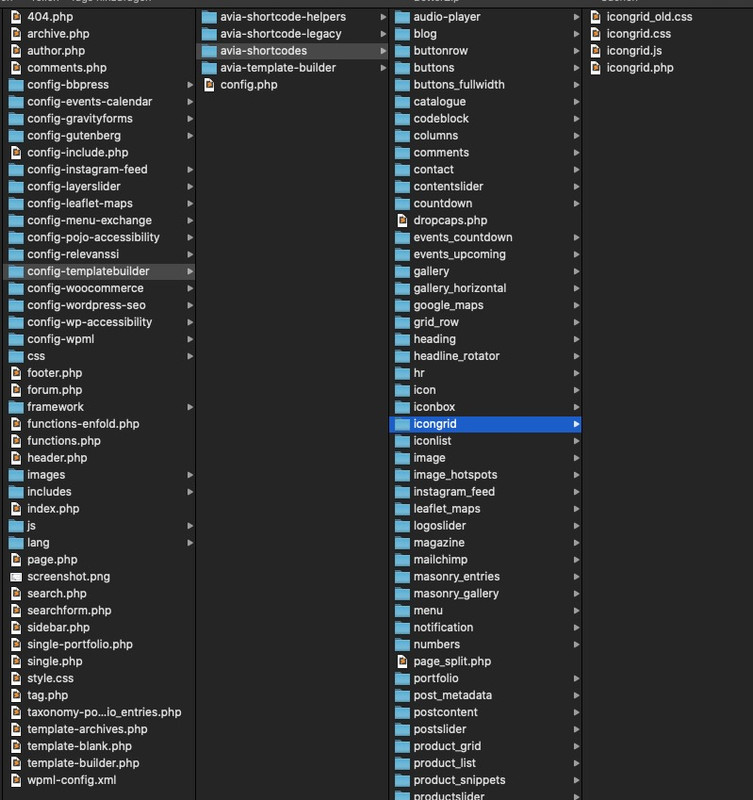
– /public_html/wp-content/themes/enfold/config-templatebuilder/avia-shortcodes/icongrid/
– /subdomains/enfold.stage/wp-content/themes/enfold/config-templatebuilder/avia-shortcodes/icongrid/
And I do confirm that there are *a lot* of differences in all those three files, which are the only ones inside them:
– icongrid.css
– icongrid.js
– icongrid.php
Funny thing is that the modifications suggested in https://kriesi.at/support/topic/icons-grids-links-not-working-for-mobile-devices-after-update-to-4-8-2-version/#post-1301568 – with regards to “enfold/config-templatebuilder/avia-shortcodes/icongrid/icongrid.js” – are not present neither in “www”, nor in “enfold.stage”.
So this implies a simple conclusion: those patches have been applied in mother-theme, a long time ago, and they have been overwritten by theme’s updates (which we apply once every few months). In the end, this having all said and considered, I still thing this might be a bug, introduced by 4.9 version of Enfold, and I could also simulate such with a virgin WP+ENFOLD (4.9) installation, if needed.
What would you suggest me doing, now? To just keep a copy of the files as for now present in /public_html/wp-content/themes/enfold/config-templatebuilder/avia-shortcodes/icongrid/, so to overwrite the new ones (that would be introduced if we upgrade ENFOLD in “www”) with this local copy?
Thanks again and best regards, e.-March 5, 2022 at 10:23 pm #1343297When such adjustments are made, I always recommend staying cleanly in the child theme. Since I’m not sure it would be enough to have only the js file in the child theme shortcodes folder, I would take the rest of the files with it and relink the loading of the child theme css and js files respectively in the child theme php file.
And now we probably come to the crux of the matter. The older files might no longer match with the other parent elements.
However, one is not exempt from making these adjustments over and over again with updated files, whether one has applied these changes in the parent element or in the child theme files.
Using older child elements in the child theme can work well, but it doesn’t have to.
I would advise against it, especially for major updates.You see that just in this case an adjustment is available by means of icongrid.css and icongrid_old.css. There I would assume that some within the php file has also changed.
In conclusion, I can say that I can not detect any problems with the element. Neither for desktop nor for mobile devices.March 6, 2022 at 9:15 am #1343331A notice :
so i am the supporter of the child theme files. Existing Child-Theme files reminds me that there was a customisation.
If i change some code inside those files – in this case i not only change inside the new code – but also try to include as accurate comments as possible.
Most of the code here has some comments on top of the first lines anyway – there I place another one that gives me a hint what it is about.
e.g: * Comment from Guenni007: related-posts here not by tags but by category – see line 60 and 80
and now f.e. on that lin 60:$tags = get_the_category($this_id); // changed - orig: wp_get_post_tags($this_id);March 7, 2022 at 12:12 pm #1343465Dear Guenni007,
thank you again for your investigations (and for smart insights of yours, on when and how to use child-themes), but IMHO this “flipping icons do not work any longer for mobile devices only” old ticket is actually misleading. That (May 20, 2021) was the case in which “Icon Grid” stop working as expected, after Enfold update to 4.8.2 version, but “for mobile devices only”.
What we face, as for now, is another/different issue, again dealing with “Icon Grid”, and faced after Enfold upgrade from ver. 4.8.7.1 to 4.9. As I previously states those old icongrid.js modifications (which Ismael – “look for this code around line 28” – suggested; and, BTW, on parent-theme, as child-theme was not anyhow recalled) have been overwritten during past months because of further Enfold updates (from May 2021 till now there have been at least 2 other Enfold updates, done by us), which have possibly applied the same fixes, and in fact we did not face any similar issue so far (up to 4.8.7.1).
Let’s now forget this child/parent situation, and let’s focus on the topic, and its real trigger.
We have (“www”) a 4.8.7.1 version of Enfold in which “Icon Grid” (Image Flip Box) is not broken, behaves as expected, and refers to “official” Enfold (4.8.7.1) source code (meaning: no overrides via child-theme). And we also have (“enfold.stage”) a 4.9 version of Enfold in which “Icon Grid” (Image Flip Box) is actually broken. The only difference is 4.8.7.1 on one hand, and 4.9 on the other hand. All the remaining parts of those sites are identical as being “enfold.stage” the clone of “www”.
As I pointed out there are a lot of modifications in icongrid.css, icongrid.js and icongrid.php, with the passage from 4.8.7.1 to 4.9. And surely some of such modifications is now responsible of unexpected behavior on “enfold.stage” (4.9 version of Enfold).
Now we might possibly dig deeper, and do the definitive simulation: having a brand-new-virgin WP installation, with 4.9 version of Enfold and no child-theme at all, and testing whether or not “Icon Grid” (Image Flip Box) is working. I can surely do this, but I’d prefer having some further thoughts/advise from you on this specific scenario, which I think has been clearly described.
Thanks in advance, and best regards, e.-March 7, 2022 at 3:22 pm #1343504Now we might possibly dig deeper, and do the definitive simulation: having a brand-new-virgin WP installation, with 4.9 version of Enfold and no child-theme at all, and testing whether or not “Icon Grid” (Image Flip Box) is working
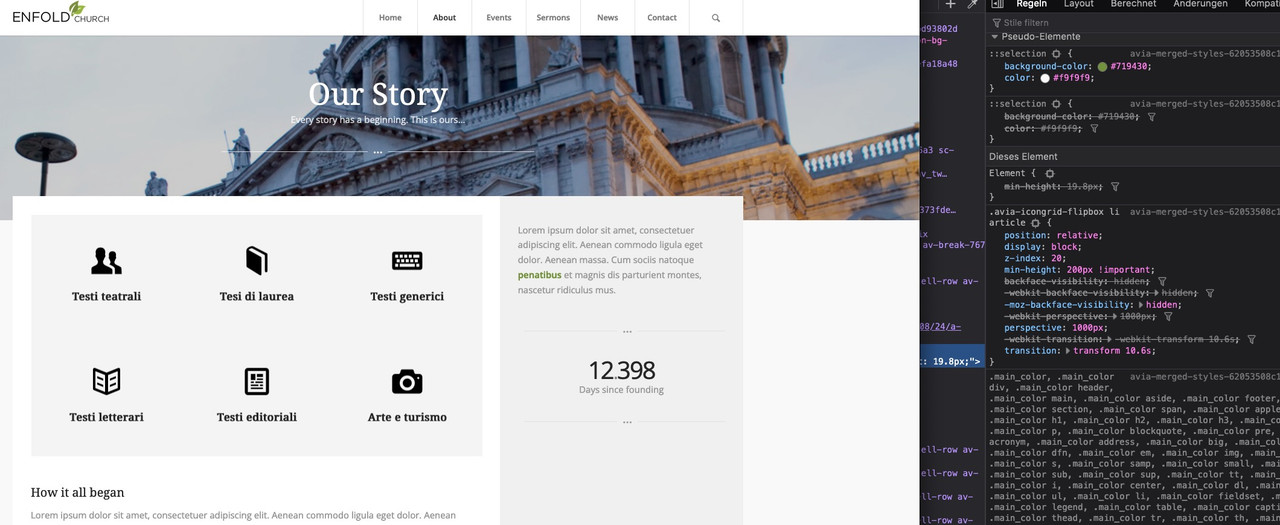
So this is a virgin WP (last version) install, with no plugins, and Enfold 4.9 (last version): https://enfold49.annamariamartinolli.it/index.php/about/our-story/
As you can see we face the same-identical issue we also see here (as already reported): https://enfold.stage.annamariamartinolli.it/servizi/tipologie/
Whilst on 4.8.7.1 version of Enfold that layout is not broken at all: https://www.annamariamartinolli.it/servizi/tipologie/
And, finally, there’s no child-theme.
In the end it might be the way that “Icon Grid” module has been customized, via backend (i.e.: using Enfold itself, not via CSS overrides).
Still this is not expected behavior (thus a possible bug). Credentials for accessing “enfold49.annamariamartinolli.it” are the same as the ones already delivered for accessing “enfold.stage.annamariamartinolli.it”. So you can give it a try/look, if you want.
Thanks, e.-March 9, 2022 at 11:01 am #1343797are you familiar with the enfold debug mode?
Then please post the whole enfold shortcode of that page here – and i will import it on a test environment of mine.
Then i can better inspect – if that error is reproducable.Next – one big different is that we have now on
enfold/config-templatebuilder/avia-shortcodes/icongrid/
4 files with one icongrid_old.css and one icongrid.css – and the difference is immense between those files.
there must be the reason for your troubles.
PS: i’m participant as you – so i do not see private Content area that you posted – including logins etc.March 9, 2022 at 11:20 am #1343802March 9, 2022 at 11:30 am #1343803hm – the min-height is calculated in icongrid.js – but it has never run into conflict on my enfold pages.
and if you look at the rendering of the page, the correct height seems to be calculated at first, but then it is converted to the wrong output.March 9, 2022 at 11:40 am #1343806the min-height is calculated in icongrid.js
Exactly.
As I said: there is no custom CSS, no overrides. Everything is handled by Enfold’s backend itself. So: did we actually discover a bug?
I mean: I can surely change some custom configurations, specifically applied for that module, but – as a matter of fact – those same/identical configurations simply work, as expected, in 4.8.7.1 version of Enfold; whilst on 4.9 version they just don’t (anymore).
Thanks for sharing additional thoughts on this.
All the best, e.-March 9, 2022 at 11:43 am #1343808can you post your complete shortcode for that page.
and pleas if- use the code tag here to postMarch 9, 2022 at 11:58 am #1343811PS: i’m participant as you – so i do not see private Content area that you posted – including logins etc.
Dear Guenni007, I thought you were an admin/moderator, thus having access to the credentials I sent in private area, furthermore considering that you “saw” “icongrid_old.css”, which is not supposed to be public information. So: how did you get such an evidence (without credentials for accessing WP’s backend or file system)?
Anyway the switch to default editor does not work for that page, as per https://i.imgur.com/KaQraKw.png
And we’ve finally discovered that the weird behavior of that Icon Grid module depends, in the end, on the specific values which have been set in module’s backend, in terms of its possible/allowed customizations. So now we have a path to follow, by fine tuning/tweaking those values, for finally reaching the desired FE/UX experience.
To the admins/moderators/developers: this is actually a bug, so kindly revise the whole thread and produce a commit for next Enfold’s release.
All the best to you all, and to Guenni007 in particular. Cheers, e.-March 9, 2022 at 12:03 pm #1343813I have only looked through the contents of the folders in Enfold 4.9. There you can see the files. Since the older versions only have 3 files, it was obvious to browse through them to see if there were any differences.
March 9, 2022 at 12:13 pm #1343815I have only looked through the contents of the folders in Enfold 4.9. There you can see the files
Directory listing is – of course – disabled here: https://enfold.stage.annamariamartinolli.it/wp-content/themes/enfold/config-templatebuilder/avia-shortcodes/icongrid/
So I still do not get how you were able – even without WP backend’s credentials – to “see” this (FTP client, tuned into the correct directory): https://i.imgur.com/sFHKQdJ.png
There something which I’m actually missing, here… :-)March 9, 2022 at 1:01 pm #1343820March 9, 2022 at 1:19 pm #1343832Now I get the point: “icongrid_old.css” is actually inside the standard Enfold 4.9 package (and it’s presence, there, should be BTW avoided – message for admins/developers). This is the additional proof that something massive has happened in the passage from previous Enfold’s version to this 4.9 last one. I suppose that “icongrid_old.css” in 4.9 has the same content of “icongrid.css” in 4.8.7.1. Anyway: it would be really appreciated if any admin/moderator could have his voice being heard by us, as this is supposed to be definitely clarified, from Enfold/Kriesi side. Isn’t it Guenni007? :-) Cheers, e.-
March 10, 2022 at 6:22 pm #1344045Hi E,
Thanks for your patience!
I tried reproducing the issue on my local installation however it works fine on my end as well.
I enabled debugging mode of ALB – https://kriesi.at/documentation/enfold/intro-to-layout-builder/#debug-mode, copied the shortcodes from your page and pasted into my test page and Icon Grid element was broken then. I checked the shortcodes for difference but there is not major differences that could cause the issue.
I added the element I re-created to your page and it worked fine. Unfortunately, I am not sure what exactly is causing the issue on your installation however re-creating the element fixes it. I added re-created versions to your test pages. Please remove old Icon Grid elements, then copy shortcodes from test pages and paste them into your live pages :)
Best regards,
YigitMarch 11, 2022 at 11:59 am #1344124Thank you Yigit. I isolated the two portions of code (btw: thanks for suggestions on how enabling debug mode) and I actually see some (relevant) differences:

Please remove old Icon Grid elements, then copy shortcodes from test pages and paste them into your live pages :)
This is exactly what I’m gonna do, within minutes! :-)
So, in the end, we’ve understood that those (IMHO: relevant) differences, in generated shortcodes, are in effect responsible of icongrid layout being corrupted in Enfold 4.9 (if code – parsed by icongrid module in 4.8.7.1 – is injected into pages under 4.9).
I’ll keep you (all) posted, soon after having done on “live” site. All the best, and thanks for the provided support, e.-March 11, 2022 at 3:34 pm #1344147So I have removed this part (the sick one):

Having left unchanged only this other one (the healthy) one:

As a matter of fact we now have the issue (already present also before, inside the 4.9 version of Enfold, but I did not initially realized) of right menu having been disappeared, as per:

While that right menu (widget area) is well defined in backend:

So I think there’s more to dig into, as for now…
Any help/hack/fix? Thanks in advance, and best regards, e.-March 11, 2022 at 3:43 pm #1344149This is how that page should appear (also under 4.9, but it works fine only in 4.8.7.1):

This is how it actually is (4.9)

The entire layout has changed (more than just one thing seems to be broken – again: because of the simple upgrade from 4.8.7.1 to 4.9).
Thanks, e.-March 12, 2022 at 1:17 pm #1344207BTW: if you need further investigations, another cloned version on that site (under Enfold 4.8.7.1) is reachable here:
Credentials for accessing it – as admin, of course – are the same as the ones already given in private communication.
Thanks for checking (debugging, and hopefully fixing), e.-March 15, 2022 at 4:12 pm #1344576Hi,
Thanks!
The issue seems to be related to the items having the same element IDs. Manually changing IDs does not help but updating the element does. Our devs will consider adding a check to make sure all IDs are unique.
When we have more information to share, we will update you here :)
Best regards,
YigitMarch 15, 2022 at 5:51 pm #1344614but updating the element does
Which, in terms of me being able to fix things under 4.9, actually means?
In the end I want that Enfold upgrade (4.8.7.1 > 4.9) for the production site, but I still haven’t got precise instructions on how proceeding.
Thanks, e.-March 18, 2022 at 9:54 am #1345021Hi,
Sorry for the problems.
I could locate it in a “bug” with the option “Items Padding” set to 0.
4.9 interpretes it correctly as padding: 0 whereas version prior ignore it and use theme default padding.
I added a backwards fix to your staging site:
file config-templatebuilder\avia-shortcodes\icongrid\icongrid.php line 1546 I replaced:
if( trim( $atts['icongrid_padding'] ) != '' )// this is a bug from older versions < 4.8.8 where 0 was interpreted as not set if( ! empty( $atts['icongrid_padding'] ) )The fix will be in next release.
In case you update your life site before please save theme options to force a recreation of the post css files to reflect the changes.right menu (widget area) is well defined in backend:
The widget area is empty on the staging site.
Best regards,
GünterMarch 18, 2022 at 11:20 am #1345039Ok, Günter, thanks. So there should be that substitution in place, acknowledged.
please save theme options to force a recreation of the post css files to reflect the changes
Are you basically saying that I should export theme options, then applying the above mentioned substitution, finally re-import the same theme options?
The widget area is empty on the staging site.
Yep, it’s true, and it should not have happened (not surely during Installatron clonation): maybe someone of you has deleted that widget’s content, just for testing. This is not a problem, anyway: staging sites are made for even break things up.
All the best, e.-
March 18, 2022 at 1:41 pm #1345070Hi,
please save theme options to force a recreation of the post css files to reflect the changes
No, you only need to update the php file.
Then go to theme options page, make a change and revert again so the “Save Theme Options” button is active and save theme options.
This deletes all the post css files and forces a recreation on page load. This is necessary because the wrong padding setting is in the post css file for the page.Hope I could clearify what I meant.
BTW: Next release 4.9.1 is planned in the next days.
Best regards,
Günter -
This reply was modified 3 years, 10 months ago by
-
AuthorPosts
- The topic ‘Icon Grid (Image Flip Box) broken after Enfold upgrade from ver. 4.8.7.1 to 4.9’ is closed to new replies.