
-
AuthorPosts
-
June 7, 2021 at 5:00 pm #1304443
Hello. I don’t understand why there is a title that shows up on images when you hover over them.
It’s very ugly and not professional looking.
How do you turn that off??
Thanks
June 9, 2021 at 3:55 am #1304765Hey Intell,
Could you post a link to where we can see the element in question please?
Best regards,
RikardJune 9, 2021 at 6:33 pm #1304958Thank you!!
Here’s a link, just hover your mouse over any image on the middle to lower part of the page and wait. A white box with the title of the image in it will pop up. That’s what I’d like to remove. Thanks!
June 11, 2021 at 5:19 am #1305182Hi,
Thanks for that. What you are referring to is default browser behaviour, it doesn’t come from the theme. You can try removing the title attribute from the image, but I wouldn’t recommend it, since your SEO results might suffer from it.
Best regards,
RikardMarch 21, 2022 at 7:30 am #1345319Hi! I have a different website that the codes I have are not working to hide the title on any of the images, including the slider. I’ve had to add a few things so I don’t know if that’s part of the problem or not. Thanks!
.image-overlay { display: none !important; } .mfp-bottom-bar { display: none !important; } .mfp-title { display: none important; } #av_section_1 .container { padding: 0; } @media only screen and (max-width: 767px) { #av_section_1 .container { width: 100%; max-width: 100%; } } @media only screen and (max-width: 767px) { #av_section_1 .container { width: 100%; max-width: 100%; } } #menu-item-237 .avia-menu-text { color: #DABF78; } #menu-item-1021 .avia-menu-text { color: #337C4E } #menu-item-198 .avia-menu-text { color: #C0272D } #menu-item-80 .avia-menu-text { color: #AA8F4F } #menu-item-1172 .avia-menu-text { color: #3C5C85 } #socket { font-size: 15px !important; }March 21, 2022 at 8:43 am #1345323Hi,
Would you mind providing a screenshot of the title? As Rikard mentioned above, removing the default browser title popup or removing the image title attribute will affect your SEO, so it is not recommended. But if you want to proceed, try this script in the functions.php file.
// https://kriesi.at/support/topic/hide-image-file-names-in-gallery-portfolio/#post-1336253
Best regards,
IsmaelMarch 21, 2022 at 12:03 pm #1345333Hi. It looks absolutely hideous. It’s confusing to the visitor.
I looked at the demo prior to purchasing the theme and it doesn’t do it on the demo. Now that’s very interesting, that you’ve taken it off your demo – but when one purchases the theme and creates a website, then we have to deal with this.
I don’t understand why every other platform or theme doesn’t have the title popping up when you hover over an image, but Avia makes it mandatory.
The SEO of those using Enfold shouldn’t have to be disrupted when no other platform does this with the title.
I found one place on the 2017 demo that has the title popping up – the rest of the home page doesn’t. Wonder why? Screenshot is attached in the private area. It looks doubly horrible in the example I captured on the 2017 demo, home page.
I have never been able to create a child theme successfully.
Absolutely no clue where the functions.php is located that I’m supposed to add the code copied below.
As many people as have requested the removing or hiding the title, I’d think something could be done either on the Enfold side or the Avia side. I didn’t complain for the first 5 years of using Enfold, but I didn’t like it.
I have never heard anyone say, “Oh wow, I love having the title of the image popping up upon hovering over the image.”
It just looks awful!! Probably explains why I’ve never, ever seen it before using Enfold.
Where is this php file located and where in the file do I paste the following in? Thanks.
function temporary_removal_title_tags(){ ?> <script> window.onload = function() { //var links = document.querySelectorAll('a,img,div[title]'); var links = document.getElementsByTagName("img"); for (var i = 0; i < links.length; i++) { var link = links[i]; link.onmouseover = function() { this.setAttribute("org_title", this.title); this.title = ""; }; link.onmouseout = function() { this.title = this.getAttribute("org_title"); }; link.onclick = function() { this.title = this.getAttribute("org_title"); }; } }; </script> <?php } add_action('wp_footer', 'temporary_removal_title_tags');March 21, 2022 at 1:01 pm #1345342well if you even want to hide the titles on lightbox images – that was the wrong function ( p.s. : comes to child-theme functions.php)
the function above will do the job: to hide titles on hover – but on click they will be back for exactly the lightbox bottom-bar.if you like to preserve the titles for SEO reasons – comment out that part with click event – or remove it:
function temporary_removal_title_tags(){ ?> <script> window.onload = function() { //var links = document.querySelectorAll('img, a ,div[title]'); var links = document.getElementsByTagName("img"); for (var i = 0; i < links.length; i++) { var link = links[i]; link.onmouseover = function() { this.setAttribute("org_title", this.title); this.title = ""; }; link.onmouseout = function() { this.title = this.getAttribute("org_title"); }; } }; </script> <?php } add_action('wp_footer', 'temporary_removal_title_tags');you can include other selectors etc. see the alternate line: for
var links = document.getElementsByTagName("img");
then use instead:function temporary_removal_title_tags(){ ?> <script> window.onload = function() { var links = document.querySelectorAll('img, a ,div[title]'); for (var i = 0; i < links.length; i++) { var link = links[i]; link.onmouseover = function() { this.setAttribute("org_title", this.title); this.title = ""; }; link.onmouseout = function() { this.title = this.getAttribute("org_title"); }; } }; </script> <?php } add_action('wp_footer', 'temporary_removal_title_tags');March 21, 2022 at 4:52 pm #1345368No, I do not use the lightbox – that photo and explanation was examples of Kriesi’s own content. To show that on their demo, they have removed the titles of the images, just like everyone wants their site to look like.
They only had that one place on their demp 2017 home page that still had the titles showing over the image on hover.
I feel like that is being dishonest to hide the titles on the demo, but then not fix the same issue Kriesi didn’t want on their demo for us users.
Again, I do not know where to find this function php file, I do not know where to insert what you’re talking about.
I really need help. Please.
March 22, 2022 at 5:08 am #1345438Hi,
Are you referring to the title popup encircled in the screenshot below? That is a default browser title tooltip which displays if an element has the title attribute and it doesn’t display immediately on hover, only when the user decided to keep the mouse pointer over the image for a few seconds, which probably means that they really like to see the title or the image description. Search engines also like title attributes, so we wouldn’t recommend removing them. But if you still want to proceed, just add the code that @guenni007 provided in the functions.php file.
Screenshot: https://1drv.ms/u/s!AjjTfXSRbKTvwEkjNiYfIuFRtd9M?e=g8tUu6
Where do you see the title popup in your site? Please provide a screenshot.
Best regards,
IsmaelMarch 22, 2022 at 7:46 am #1345478Personally, I was only bothered by the galleries with previews.
https://kriesi.at/themes/enfold-2017/elements/gallery/
If you hover a little bit over the thumbnails, an Enfold Tooltip and the WordPress Tooltip will be shown at the same time. Therefore my solution to hover the Titles in a Substitute Title ( org_title ) to cache.

there is a simpler method to remove all titles – but then as mentioned above – the seo aspect will be ignored – and if you decide to show on an image a lightbox – the title is missing in the bottom-bar of the lightbox.
March 22, 2022 at 9:31 am #1345483To your fundamental question – where to insert that snippets ( code provided above )
First of all, I recommend using a child theme; this has many more advantages than disadvantages from my point of view. The child theme initially takes over all the properties of the parent theme until it develops its own properties.
Hence the naming. A child theme actually only comes in the form of a style.css in which it is declared to which parent it belongs.
If you download the prefabricated child theme from Enfold, you will see three files in the zip file – the mentioned style.css – a screenshot, so that you can directly recognize the affiliation to the parent theme in the dashboard / themes, and a quasi empty functions.php.
This central file is also a great exception, as it is one of the few files that is not intended as a replacement for the parent theme elements, but as an addendum. This is where such code snippets belong ( without deleting the introductory<?php)
There are snippets that will overwrite parent-theme instructions – but then they have to be coded that way. The most snippets only do change or add new abilities.Accordingly, this child theme does not require an update in the proper sense. Occasionally, however, it needs to be reworked, in case of major changes within the parent theme or WordPress.
Therefore, it is advisable to add comments to the added code snippets, which make it easier to understand the origin and meaning of the change even after years.In a php file you can implement this in two ways:
Either you surround the comment :/*** a comment here * without any influence to the code snipptet itself ***/or for a one-liner by prefixing it with :
// a comment here without any influence to the code snipptet itselfon that snippet above you see the the new function got a name – This name can be chosen arbitrarily; it is better to recognize directly what it is about. This function is then added to the theme via a so-called “hook” by add_action.
-
This reply was modified 3 years, 9 months ago by
Guenni007.
March 22, 2022 at 10:02 am #1345486Hi. That’s very sweet of you to go to the trouble to help, but I’ve tried doing Child themes in the past and regardless of the documentation provided, I fail.
The last time I tried it, my site I worked days on all disappeared. I don’t have time to redo all the work. I understand what the Child theme is supposed to do, I just don’t know how it works or if I did it right, etc. I’m thoroughly, completely, totally baffled by Child themes.
I do want to keep SEO, but nonetheless, I still have no clue where to find the php file that needs the code added to it, what folder(s) it’s in, etc.
Do I just add it to the bottom of the file?
Is the php file that needs the code added to it under the main WP content folder, then what folder after that and after that? Then which functions php file within whichever folder?
I have no clue. Bottom line, there should be a built in solution to this since the Enfold demo is misleading in that the titles do not show up on the images or slider images on the 2017 demo or the shop demo that I’ve looked at.
No other website platform or theme that I’ve seen in years of being on the web, that rank well on SEO has this pop up with the image title in it. It looks awful. It’s confusing and ugly to the visitor too.
Thanks.
March 22, 2022 at 12:19 pm #1345493Are you familiar with ftp-clients like filezilla etc. ?
March 22, 2022 at 12:27 pm #1345494Yes. I can use that, but my cpanel also allows everything I can do via ftp.
March 22, 2022 at 12:38 pm #1345496first to know : as one of the central files – the functions.php is in the root directory of your theme !
And : child-theme can have its own functions.php ( same as above directly in root direcctory of the child-theme
if you got a child-theme : parent-theme and child-theme are siblings:

Actually, you cannot destroy an existing installation by setting up a child theme. Because you can always go back and activate the parent theme.
When you have installed ( uploaded the child-theme folder to your themes directory – on Dashboard – Themes there will be two enfold themes. One is marked as Child-Theme.
After Activation of the child-theme – go to (now) Enfold-Child Options :
on Import/Export Tab there is on top the button: “Import Parent Theme Settings” – click
This will take your settings from the parent-theme to your child-theme – including quick css entries and all the other settings.
It is not always the case that this does not work right away. If this is the case for you, please contact us again.March 22, 2022 at 12:48 pm #1345499Thank you so much for your time, but could you please just tell me where this file is??
So it’s under the theme?
So folder is Enfold
Then which file?
functions.php or functions-enfold.php
Please just tell me which of these files or where to find where ever the file the code needs to go in is located.
Thanks
March 22, 2022 at 1:02 pm #1345504if you like to change parent-theme functions.php ( not functions-enfold.php – never said something else ) – you had to be very carefull –
first with the place you insert that snippet – then you always had to do that – each time enfold updates – because that file will be overwritten by the update. So my recommendation is : child-theme
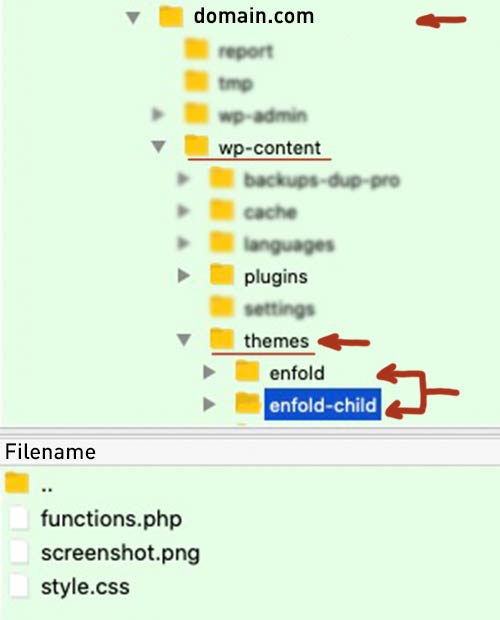
Next : as mentiond above it is the themes root directory – and you see it on the image above: child-theme is selected on ftp and the files in it are: style.css, functions.php and screenshot.pngMarch 22, 2022 at 1:11 pm #1345505Sometimes reading is first step to learning. Everything is well documented even on enfold docu: Link
March 22, 2022 at 2:13 pm #1345513Hi,
@guenni007 thanks for your help as always!
@Intell Please let us know if you need assistance :)Best regards,
YigitMarch 22, 2022 at 7:14 pm #1345569Thank you Yigit.Yes, I’m desperate for help.
At this point I just need to get that title off asap. I don’t care about SEO at the moment. The client wants it off and so do I.
When I tried making a child theme, when I enabled it, all of my content was gone, so that is not an option for an existing website.
I don’t know where the file is that I’m supposed to use what Guenni007 said to add. Don’t know where to add it within the file.
I don’t care if I have to re-add it upon updates. I need that title off. No other website I’ve ever seen has that on there. Just Enfold theme websites and not all of those.
The Quick Css used to work, but it doesn’t now, I don’t know why.
Just please, someone from Kriesi tell me how to get this off. SEO or not.
Yes, I’d like the SEO, but no one is telling me where this php file is or where to put the code within the php
I don’t know what “root” means.
Public_html > what then? Wp-content? then themes? Then Enfold?
I don’t know and need to know asap.
Please, please, please help me get this title off the images on hover in a way I can understand!! PLEASE!!! I’m begging here.
Why hasn’t this been sorted out before? Like I said, I went years with it on there, but over the years it’s bothered me more and more.I know it bothers others as well, and they are probably just staying silent as I did for so many years.
If it’s so vital for SEO then why in the heck are 100s of millions of websites that don’t have that title displaying ranking #1 or at the very least on page 1?
Just help me get it off if a way I can understand. I’m a novice or I wouldn’t have paid extra for support.
March 22, 2022 at 7:58 pm #1345579it is a wordpress – no it is a browser related question – if there are titles – browsers will show tooltip after some time.
to simply remove all titles from images :function custom_remove_title_script() { ?> <script> (function($){ $("img").hover(function(){ $(this).removeAttr("title"); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_remove_title_script');but even this you had to know how to insert it.
if content is missing after activating a child-theme – then there is something wrong with the installation from you.
i tried to explain it even for noobs how to. And linked the description to the docu with even a film to explain.
Maybe you let a mod do this for you.Otherwise you can insert it to parent-theme functions.php ( it is in enfold folder ) and on that file there is a comment at the bottom of that file:
/* * register custom functions that are not related to the framework but necessary for the theme to run */after that – and before the last command (
require_once( 'functions-enfold.php' );) i would place that code.March 24, 2022 at 7:51 am #1345823Thank you. I have left the login in the private area if help making a child theme is possible.
Previously I’ve read the child theme documentation, I’ve watched videos, however every time I try it, it doesn’t work. It’s just not something I can get my brain around.
I made one last stab at it a couple of weeks ago and at least I got to the part to activate the child theme, so was closer than ever before, but the content was all gone.
I think something about the last couple of updates broke the quick CSS, because that did work up until a couple of weeks ago.
Now I know what folder to put it in, I will try that. But this seems to be something one will have to deal with every so many updates.
Now I know what folder to put it in, I will try that if no one from Kriesi can help me.
March 24, 2022 at 1:08 pm #1345872Hi,
Thank you for the login to your site, I see that you would like to install a child theme but are having trouble, when I check your themes I see that you have a broken theme that I assume is your child theme, please include FTP access (or cPanel login) in the Private Content area so we can correct and install the child theme for you.

Best regards,
MikeMarch 27, 2022 at 12:33 pm #1346195Holy cow! That would be sooooo awesome!
Thanks.
-
This reply was modified 3 years, 9 months ago by
Intell. Reason: add another login
March 27, 2022 at 3:01 pm #1346210Hi,
Thanks for the login, I have installed your child theme and imported the parent theme settings and added the from Guenni007 above to remove the image titles. Please clear your browser cache and check, and let us know if we should now close the thread.Best regards,
MikeApril 3, 2022 at 12:15 pm #1347045Thank you all!! So appreciate all the help!!
April 3, 2022 at 1:30 pm #1347051Hi,
Glad we were able to help, and special thanks to Guenni007, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
This reply was modified 3 years, 9 months ago by
-
AuthorPosts
- The topic ‘Hide image title, etc. on hover’ is closed to new replies.
