
Tagged: google events
-
AuthorPosts
-
March 24, 2021 at 1:25 am #1290008
Hey guys,
Hope you’re all doing great.
I’m wondering whether the Enfold theme elements such as forms, buttons, and links require CSS, JS, and or HTML code additions in order for me to set up Conversion Tracking through Click IDs, Click URLs, Click Texts, Click Classes, and Click Elements? … I’ve been trying to set some events and triggers up, but haven’t managed to get these specific elements so in my limited knowledge on the programming subject, I presumed I just had to disable CCS and JS code compression from the “Performance” option (Enfold theme settings) in order to get clear identifiers for buttons, but I certainly didn’t after changing those particular settings. So at this point I would like to know how can I get theses identifiers to properly use them in GTM, pls?
Thank you in advance.
Kind regards!
H-
This topic was modified 4 years, 10 months ago by
hacart.
March 27, 2021 at 8:24 am #1290705Hey Harold,
What exactly do you need to add, and where do you need to add it?
Best regards,
RikardMarch 27, 2021 at 9:51 am #1290714Hey Rikard,
When I go on debug mode through GTM and execute some actions, the theme doesn’t reveal clear identifiers for buttons and other elements which I need to set as triggers for conversion tracking.
I’ve placed an image link in the private content area for you to have a clearer pic of my need.
Regards,
H
March 30, 2021 at 8:58 am #1291261Hi,
Thanks for the update. Did you try adding a class or ID in the element options, to the element which you are trying to target?
Your screenshots doesn’t really explain much unfortunately.
Best regards,
RikardMay 3, 2021 at 7:47 pm #1298085Hi Rikard,
I see what you mean, however, the element I need to track is a button inside a form, so I noticed that for the whole form element I’m able to add a custom class or ID, but for the sole button I don’t know how to work it out.
Cheers,
h
May 5, 2021 at 4:08 am #1298396Hi,
Thank you for the update.
In the trigger conditions, add a Click Element variable and set the condition to matches CSS selector and specify the selector. You can now target the button inside the form. Make sure that the selector is very specific.
Best regards,
IsmaelMarch 15, 2024 at 10:32 am #1437282Its an older topic but no that is not working. Multiple reasons:
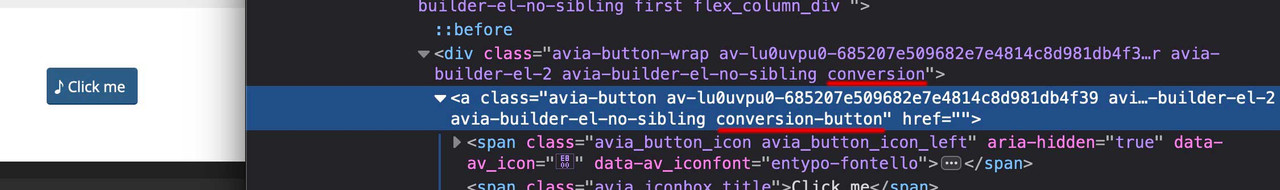
See the buttons html. I can add a special class, but that is applied on the parent, not on the button itself, nor on the span which is also there:

There are 2 clickable elements, the a and the span.
GTM supports clicks on Links and All Clickable Elements. Both are useless, because
The a is triggering (GTM on A Clicks only or all elements):

There is nowhere at all the custom class which has been added and cant therefor be used in the GTM trigger.The Click on the “span” is triggering (GTM set on all Elements):

worst here.As you can see, the custom class is in all options not reachable, as that is in the parent element, which is not clicked.
There are 2 possible solutions:
- Clicks on Links (GTM Setting): the a Element need to have the custom class propagated too.
<a class="conversion" ....> - Click on all Elements: The A and all Subelements need to have the class propagated (bad solution)
Right now, I need to create an own JS Trigger, which does what I wand and propagate the custom css class to the a that the triggers are working.
That need to be fixed, as Javascript is bad in generall to add more and more unnessessary features.
=> I know that a trigger on avia-button is possible, but then you canot track individual button clicks only all. So there need to be a switch, which to track etc via custom class
March 17, 2024 at 12:04 am #1437391Hi,
Thanks for your patience, this is a older thread, I don’t recognize the screenshots that you provide, but most of the threads that I have seen all use javascript to capture the click and send it to GTM, it sounds like you have this part figured out but you want to use classes instead, I would expect that using a clstom class to trigger click would work for any element, like a image, or a button, these are clickable elements. If it will only work on the link “a” tag why don’t you add “a” after your custom class like.customClass a?
But if you would like to request a new feature, the Dev Team has opened a new Github Feature Request for users to place requests and follow them as the Dev Team reviews them.Best regards,
MikeMarch 20, 2024 at 1:33 pm #1437694£You can click on the images to open them in full view?
But to answer your question
“.customclass a” will never trigger, as Class trigger from GTM is ignoring the parent classes. GTM only see “a” as trigger. Thats my main post about.
I therefor added exactly the printscreen what “GTM” sees on a click on an element, with the original debugging tool from Google.
Thats the main point of the hole post.March 21, 2024 at 6:39 am #1437726Are you able to influence the trigger? why don’t you use a.avia-button
or would you like to differentiate which buttons were clicked? In this case, you have to use the generated unique class as a trigger for each button element. f.e. a.av-av_button-60d3b58ef6e39d033d89831f5df0c979 – you can see that on dev tools what unique class is added.Next: you can use that custom class on the anchor element itself by having a child-theme buttons.php.
if you would like to have that solution – you only have to edit that buttons.php to add the{$meta['el_class']}to the anchor too.see: https://pastebin.com/jT1B5XJa
on line 758 i added that class as custom-class-button (which is added on line 764 to the wrapper element)disadvantage of this quick change: if two custom classes are assigned – only the last one receives this addendum
(if you do not know how to use child-theme alb elements – tell me – or look to https://kriesi.at/documentation/enfold/intro-to-layout-builder/#customization )
See: https://webers-testseite.de/button-class-to-anchor-tag/
–

Thenn you can use as trigger (in this case) : a.conversion-button
March 21, 2024 at 8:01 am #1437736you can have that with buttons_fullwidth.php too but on buttonrow.php i have to look how the customclass is added there.
_____
Incidentally, I think it’s better to start a new thread when a topic was started that long ago.March 21, 2024 at 9:37 am #1437751> a.av-av_button-60d3b58ef6e39d033d89831f5df0c979
I know that, but that can change. Copy paste the button and the “New” button is not working anymore. Whis a custom-class, the button is working everywhere with the same class name.> see: https://pastebin.com/jT1B5XJa
> on line 758 i added that class as custom-class-button (which is added on line 764 to the wrapper element)Thats how I do it right now. But that is only a workaround… I dont like to copy the elements to the child theme, as there is no update received with Enfold update.
Why not add a filter to all shortcodes automatically: like apply_filters(‘avia_shortcodes’,$output, $shortcode, $args); or something there everyone can modify the output befor been delivered to wordpress? Is there such a filter which I can hook in to propagate the class, which I didnt find yet?
March 21, 2024 at 10:09 am #1437753that is the reason why:
” Incidentally, I think it’s better to start a new thread when a topic was started that long ago. ”To reach a Developer here is best to have a new topic – with more informative title.
or write to “Please submit your feature requests and suggestion directly on GitHub.”
you can see the links to those important enfold links in right sidebar -
This topic was modified 4 years, 10 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
