
Tagged: animated gif, header, menu bar, social media icons
-
AuthorPosts
-
March 19, 2021 at 7:28 pm #1289259
Hello I have a client that would like to add one of those LIVE STREAM with the red blinking dot animated gifts right next to the social media icons on the header above the main menu. Here’s a link to an image to give you an idea of what they are looking for: https://bit.ly/3eWei2F
I can provide the animated gif but I’m not sure how to go about adding it on the site where the client has indicated he wanted it. Any help will greatly be appreciated.
March 23, 2021 at 7:13 am #1289774Hey hallco,
Sorry for the late reply. I can’t load your screenshot, but you should be able to add your new content in a widget in the header: https://kriesi.at/documentation/enfold/header/#adding-a-header-widget-area. We can help you out with placing it in the correct position, after you have added the content.
Best regards,
RikardMarch 26, 2021 at 1:50 pm #1290559Hi Rikard,
Thank you for your reply. I followed the instructions in the link you sent and was able to get something placed in the header, but I need it to be placed in the social media icons area at the top of the site above the main menu.
I have placed another link to the image you couldn’t open showing what I’m trying to achieve in the private Data. Any other thoughts or additional help will be appreciated.
March 30, 2021 at 8:02 am #1291239Hi,
Thanks for the update. I can’t load your site though, please see private. Could you let us know when it’s available again?
Best regards,
RikardMarch 31, 2021 at 2:50 pm #1291568Rickard,
I have no problems loading up the site on my end. It might have been something going on temporarily. Can you try again please.
Thanks,
Luis
April 3, 2021 at 8:27 am #1292060Hi Luis,
Thanks for the update, I’m still getting the same error message unfortunately. Are you blocking some IP ranges maybe?
Best regards,
RikardApril 8, 2021 at 2:47 pm #1293274Hi Rikard,
Please try viewing the image with the link I placed in the private data. I placed it on a separate website. Again, this is what my client is trying to achieve with an animated gif.
April 11, 2021 at 4:31 am #1293718Hi,
Thanks for that. We can’t help you out with CSS unless we can actually see the elements on a live site though.
Best regards,
RikardApril 11, 2021 at 11:14 am #1293755your image link over bit.ly does not open here on my end.
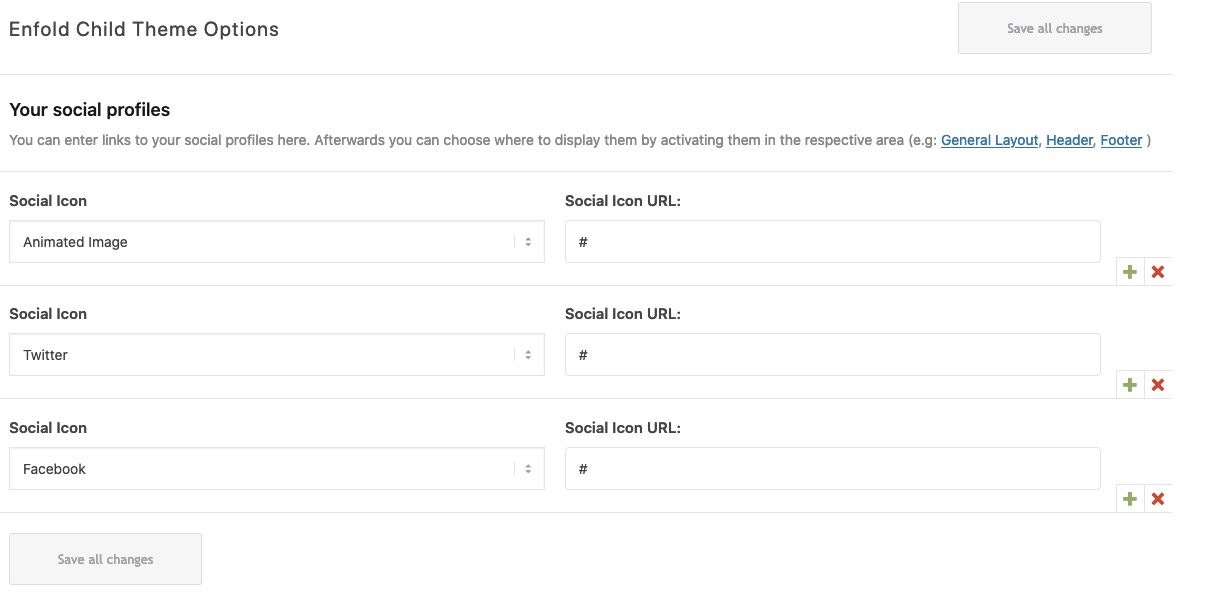
i would do this with registering an additional “social icon”
You can put this in your child-theme functions.php:/** Add new icon as an option for social icons **/ function avia_add_custom_social_icon($icons) { $icons['Animated Image'] = 'animated'; return $icons; } add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);and this in your quick css:
/************* social animated gif *******************/ #top #wrap_all .av-social-link-animated a { pointer-events: none !important } #top #wrap_all .av-social-link-animated a:before{ content: ""; width: 35px; height: 35px; position: relative; top: -3px; left: -15px; display: inline-block; vertical-align: middle; background: url(/wp-content/uploads/2021/04/arrows.gif) no-repeat center center; background-size: contain; } #top .main_menu .social_bookmarks li.social_bookmarks_animated { width: 45px; position: relative; left: 10px; }Now you have on Enfold (Child) – Social Profile another link you can place at the beginning of that list:

adjust the link to your animated gif !
Result: https://webers-testseite.de/weber/
have a look how this shows if the social icons goes to main-menu when you are in between 768px and 990px !April 13, 2021 at 6:38 am #1294028April 13, 2021 at 2:56 pm #1294138Hi Guenni007,
That’s exactly what I’m trying to achieve. I will give this a try and see what results I get. Thank you very much!
Luis
April 13, 2021 at 4:37 pm #1294168Hi Guenni007
I did exactly as you suggested and was able to get the animated image Social icon option to come up in my child theme. When I put the url of an animated gif stored in my media library it doesn’t show up on the site. Am I missing something? What URL should I use for the animated image URL?
Thank you,
Luis
April 13, 2021 at 4:44 pm #1294173Never mind. I got it working now. I had to change the URL of the icon in the code I put in the quick CSS as well. It was pointing to the arrows GIF that you have in your demo. This all worked like a charm. However, how can I get this to work on the parent theme or does it matter if I keep the theme for the client set to child theme or parent theme?
Thanks
April 13, 2021 at 4:45 pm #1294174you have no link on that animated gif so in Enfold Options you insert only #
in the quick css rule – you had to adjust the url to your animated gif
this part from above:background: url(/wp-content/uploads/2021/04/arrows.gif) no-repeat center center;April 13, 2021 at 4:51 pm #1294178I can only ever strongly advise using a child theme.
It has so many advantages that the few disadvantages don’t matter.
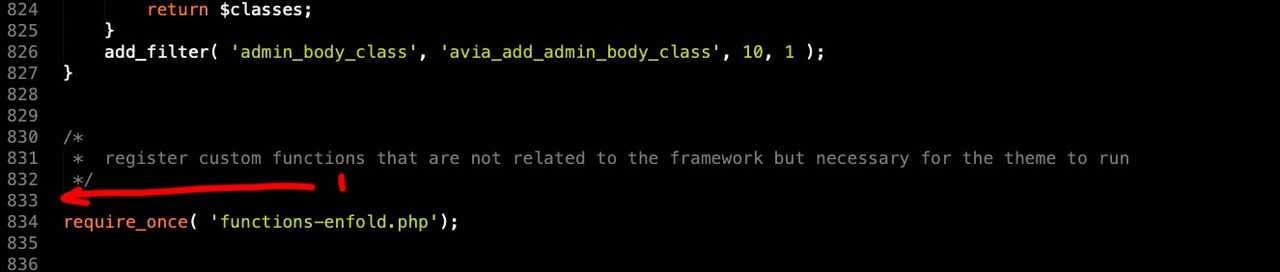
All the nice php/script snippets that go into the child-theme functions.php would have to be placed in the parent-theme functions.php, and then renewed with each new update. Etc. pp.the place in the parent-theme functions.php would be here just under that comment before the last line in functions.php ( require-once …)
 April 13, 2021 at 4:56 pm #1294180
April 13, 2021 at 4:56 pm #1294180sorry my image hoster is temporarly down :
just before line 834 :require_once( 'functions-enfold.php');April 13, 2021 at 5:43 pm #1294195Guenni007
Thank you. How can I link the actual animated gif to a url when it’s clicked on. Putting the URL in the Social Icon URL section doesn’t seem to be working.
Thank you
April 14, 2021 at 10:57 am #1294336April 14, 2021 at 4:00 pm #1294410Guenni007 this worked perfectly. One more thing how do I change the title of the image when it’s hovered over? Right now when you hover over the image it says “Animated” just like if you hover over the Twitter icon it says ‘Twitter’ or the Facebook icon it says ‘Facebook’. I’d like for it to change this for it to just say what the graphic says which is ‘Live Stream’.
Thank you.
April 16, 2021 at 4:34 am #1294665Hi,
You may need to replace the name and ID of the social icon here.
/** Add new icon as an option for social icons **/ function avia_add_custom_social_icon($icons) { $icons['Animated Image'] = 'animated'; return $icons; } add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);And edit the css code that @Guenni007 provided above, replace every instance of the “animated” keyword with the new name.
So if you replaced the social icon name and ID with “Live Stream” and “livestream” for example..
$icons['Live Stream'] = 'livestream';.. the selector in the css code would be.
#top .main_menu .social_bookmarks li.social_bookmarks_livestreamBest regards,
IsmaelApril 16, 2021 at 4:56 pm #1294813Ismael,
This worked perfectly. Thank you very much for your input on this. This is now resolved.
April 19, 2021 at 9:27 am #1295178 -
AuthorPosts
- The topic ‘Adding animated gif next to the social media icons header’ is closed to new replies.
