
Tagged: hover
-
AuthorPosts
-
February 2, 2020 at 12:39 am #1180570
Hello. I can’t understand how to get the colored overlay effect for the image element (not image gallery, single image element). As in the third rectangular image on your page https://kriesi.at/themes/enfold-2017/elements/image/
Thanks a lot. Best regards. Bruno
February 3, 2020 at 3:23 am #1180766Hey Bruno,
It’s added in the shortcode:
[av_image src='https://localhost/enfold/documentation/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/images/placeholder.jpg' align='center' styling='' hover='' link='' target='' caption='' font_size='' appearance='' overlay_opacity='0.4' overlay_color='#000000' overlay_text_color='#ffffff' animation='no-animation' av-desktop-hide='' av-medium-hide='' av-small-hide='' av-mini-hide='' av_uid='av-5bzohe'][/av_image]Refer to the following:
Best regards,
Jordan ShannonFebruary 3, 2020 at 4:13 pm #1180968Sorry Jordan, I can’t understand how or where to add your shorcode. I searched the documentation but found no shortcodes. Would you be kind enough to tell me what to look for or how to solve? Thanks a lot. Bruno
February 3, 2020 at 4:23 pm #1180972I have to change the color of the hover lay on the image, as in your page, the third example
I saw this css on your page
https://kriesi.at/themes/enfold-2017/elements/image/
element.style {
opacity: 0.8;
background-color: # b02b2c;
}but I can’t understand how to use it. I didn’t even understand your suggestion, could you support me and clarify the solution? Thanks a lot. Best regards Jordan. Bruno
February 4, 2020 at 7:41 pm #1181476Hi,
Add the shortcode where you want the image to go, and then adjust the following shortcode properties:
overlay_opacity='0.4' overlay_color='#000000' overlay_text_color='#ffffff'Best regards,
Jordan ShannonFebruary 5, 2020 at 4:10 pm #1181803Sorry Jordan, I still don’t understand. As you can see in the image https://ibb.co/RgZJQz0
on the home page http://www.brunocover.it/CMS/wordpress/trikego/ the first 5 images, single images with links, mouse hover veiled in white, I would like to change the color and I don’t understand where to insert your suggestion. I don’t understand where to change the short code or where to put it in order to change the color of the hover mouse. Thanks for the support, I ask you patience and if you explain me how to solve to change the veil from white to another color. Thanks a lot Jordan. Best regards
February 5, 2020 at 4:26 pm #1181811Hi,
It is not a background color when you hover on images, opacity drops to 0.5 from 1.
You can go to Enfold theme options > Advanced Styling and edit “Linked Image Overlay” to display image overlay.If you would like us to make the changes for you, please post temporary admin logins here privately and let us know which color you would like to use :)
Best regards,
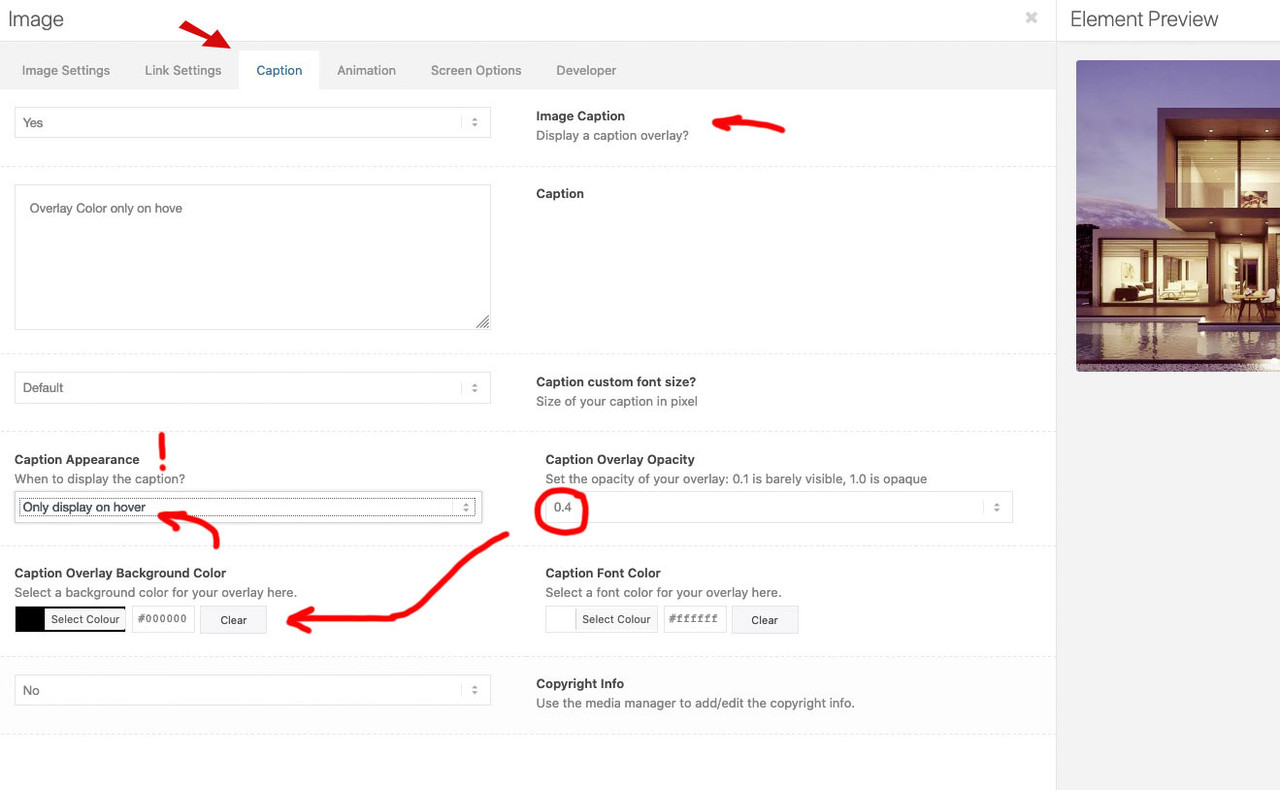
YigitFebruary 5, 2020 at 4:52 pm #1181817You can set this on the image ALB Element itself – if you choose to show the caption only on hover : It is the caption tab to decide:
click to enlarge

by the way : if you like to set up a different timing on that ( 4sec is too long but you will better see the effect) – put this to your quick css:
.av-overlay-on-hover .avia-image-container-inner .av-image-caption-overlay { transition: opacity 4s ease } .av-overlay-on-hover .avia-image-container-inner:hover .av-image-caption-overlay { transition: opacity 4s ease }it is as said above a matter of opacity setting.
PPS: you can leave the caption text field empty – if you only like to have colorFebruary 5, 2020 at 6:29 pm #1181876I’m sorry, maybe I didn’t explain myself well: the subject is the single image, with link to internal page. Initially the image must be normal, with its colors, while on mouse over it must veil itself with a color, as it happens now, but I would like to change its white, to make it another color.
It is not an image with a caption or an image that opens a light box, it is an image that opens an internal page.
Dear Yigit, I tried, but without the result. Dear Guenni007 I tried, but it doesn’t change.
The effect on the image that opens the light box is fine with me (transparent white overlay with icon), I would just like to change the transparent white effect that appears if the image does not open the light box but opens the site page, to use another color, always transparent, but try another color, not white. If you go on the first 5 images of the site http://www.brunocover.it/CMS/wordpress/trikego/ you will see the white that I would like to change. The other images that open light boxes are fine. I would like to change the color of the hover mouse on image that opens link.
Thanks a lot for your patience and your support. Best regards. Bruno
February 5, 2020 at 7:57 pm #1181892yes indeed you didn’t explain it right – you got a grid-row and link not from the image but from the grid-cell.
This is only an opacity thing and no overlay ! It is styled from grid-row.css:body .flex_cell.avia-link-column.avia-link-column-hover:hover { opacity: 0.8; }The link you gave on Top is something totaly different.
This is perhaps a good alternative for you to show that it is an active linking:
body .flex_cell.avia-link-column.avia-link-column-hover { opacity: 1 !important; -webkit-filter: grayscale(100%); filter: grayscale(100%); } body .flex_cell.avia-link-column.avia-link-column-hover:hover { opacity: 1 !important; -webkit-filter: grayscale(0); filter: grayscale(0); }on hovering you get the colored Images – or the other way round have colored images – and on hovering do some filter functions.
February 5, 2020 at 11:44 pm #1181923Thanks Guenni007. For the momento I am using it only
body .flex_cell.avia-link-column.avia-link-column-hover:hover {
opacity: 1 !important;
-webkit-filter: brightness(90%);
filter: brightness(90%);
}allow me one last question: is there no possibility to use a colored background background-color: # 2c335d; with opacity? I did some tests but I couldn’t. Thanks a lot. best regards. Bruno
February 6, 2020 at 7:49 am #1181965best would be to have a custom-class on the grid-row to be specific on that f.e. : with-colored-overlay
to have the possibility to change the hover color for each cell you can do that:
.with-colored-overlay .avia-image-overlay-wrap:after { content: ""; width: 100%; height: 100%; position: absolute; top: 0; left: 0; opacity: 0; transition: opacity 0.5s ease } .with-colored-overlay .avia-image-overlay-wrap:hover:after { opacity: 0.6; transition: opacity 0.5s ease } .with-colored-overlay .flex_cell:nth-of-type(1) .avia-image-overlay-wrap:after { background: red; } .with-colored-overlay .flex_cell:nth-of-type(2) .avia-image-overlay-wrap:after { background: blue; } .with-colored-overlay .flex_cell:nth-of-type(3) .avia-image-overlay-wrap:after { background: green; } .with-colored-overlay .flex_cell:nth-of-type(4) .avia-image-overlay-wrap:after { background: gold; } .with-colored-overlay .flex_cell:nth-of-type(5) .avia-image-overlay-wrap:after { background: yellow; }without the transitions the effect is ok too – just get rid of both lines
see example page: https://webers-testseite.de/grid-row-background-image/
February 6, 2020 at 1:12 pm #1182005Thanks Guenni007. Your example https://webers-testseite.de/grid-row-background-image/ it’s fantastic. And I managed to apply it !!! Thanks for your support and explanations. Thanks a lot. Best regards. Bruno
February 6, 2020 at 3:41 pm #1182032yes – but now you have two opacities working on hovering. To see the effect better it would be nicer i think if you get rid of the other hover effect.
February 7, 2020 at 11:12 am #1182271Hi,
Thanks for helping out @guenni007, it’s much appreciated as usual. Please let us know if you should need any further help on the topic @bruno.
Best regards,
RikardFebruary 11, 2020 at 10:47 pm #1183692Thanks again Guenni007, now it’s perfect http://www.brunocover.it/CMS/wordpress/trikego/
Many best regards to to all of you. Bruno
February 12, 2020 at 8:11 am #1183787Hi,
Did you need additional help with this topic or shall we close?
Best regards,
Jordan ShannonFebruary 13, 2020 at 11:21 pm #1184338Hi Jordan. You can close this thread. Thanks a lot. Best regards. Bruno
-
AuthorPosts
- The topic ‘Coloured caption on hover for single image’ is closed to new replies.
