-
AuthorPosts
-
October 3, 2019 at 11:16 pm #1144724
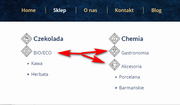
Hello how i change 3x column in megamenu, position as a picture?

http://tiny.cc/4blwdzOctober 4, 2019 at 8:38 pm #1145086Hey osukaru,
You need to edit that menu in Appearance > Menus and uncheck the “starts a new column” checkbox for the 2 and 3 links and drag them under 1.
Best regards,
VictoriaOctober 17, 2019 at 7:40 pm #1149019all columns are unchecked.
I want them to be categories and not subcategories menu-
This reply was modified 6 years, 3 months ago by
osukaru.
October 18, 2019 at 2:36 pm #1149278Hi osukaru,
Can you show us what you’ve got so far?
Could you please give us a link to your website, we need more context to be able to help you.
Best regards,
VictoriaOctober 22, 2019 at 10:20 am #1150099Hi Victoria,
all info in first post #1144724just telling me how to change the look of a category to the look of a column.
or include columns under each other.
just enough.-
This reply was modified 6 years, 3 months ago by
osukaru.
November 2, 2019 at 11:17 am #1153224Hi osukaru,
Here are all available mega menu customizations
If you need more options you might want to look for a plugin that has them available.
If you need further assistance please let us know.
Best regards,
VictoriaNovember 6, 2019 at 11:00 am #1154217Victoria…It still didn’t solve my problem.
Again…
– Remove only (1) avia_bullets
– Adapting the appearance of (2) as mega_menu_title (3)
 November 10, 2019 at 7:53 pm #1155379November 10, 2019 at 10:18 pm #1155410
November 10, 2019 at 7:53 pm #1155379November 10, 2019 at 10:18 pm #1155410Exactly like this, additionally bold and size as title column.
I will not add more items to these columnsBest regards,
Osukaru-
This reply was modified 6 years, 2 months ago by
osukaru.
November 10, 2019 at 11:17 pm #1155417Hi,
Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#menu-item-5112 > a > .avia-bullet,#menu-item-5153 > a > .avia-bullet,#menu-item-5111 > a > .avia-bullet { display: none !important; } #menu-item-5112 > a > .avia-menu-text,#menu-item-5153 > a > .avia-menu-text,#menu-item-5111 > a > .avia-menu-text { font-size: 17px !important; line-height: 1.1em !important; font-weight: 900 !important; } #menu-item-5112 > a ,#menu-item-5153 > a ,#menu-item-5111 > a { padding-left: 0 !important; }Best regards,
Mike -
This reply was modified 6 years, 3 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.