
-
AuthorPosts
-
September 18, 2019 at 5:21 pm #1139594
Hi,
I followed this guide: https://kriesi.at/documentation/enfold/button/#toggle-id-5
to make the popup appear when I click on the button.
If I put it in a section of the page it works fine.
If I insert the button into an “Accordion & Toggles” it does not open the popup, but opens the page.
I checked the code and it’s the same (see screenshot: https://monosnap.com/file/HMfzwmsxb1fu1som9Rl6uKCCu7oYbn)
Where am I wrong?
Thanks for your help.September 22, 2019 at 2:40 am #1140521Hey Manuela,
Sorry for the late reply, thank you for the login and screenshot, I took a look and apparently the “Accordion & Toggles” doesn’t like an html coded button, so I created your button with the shortcode wand and it works correctly now.[av_button label='Wheel of life' link='manually,https://your-site.com/wheel-of-life?iframe=true' link_target='' size='medium' position='center' label_display='' title_attr='' icon_select='no' icon='ue800' font='entypo-fontello' color='theme-color' custom_bg='#444444' custom_font='#ffffff' av_uid='' id='' custom_class='' admin_preview_bg='']Best regards,
MikeSeptember 24, 2019 at 8:46 am #1141263Hi,
Yes not the button work.
I have 1 question about this.
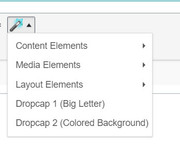
In the link you sent me (https://kriesi.at/documentation/enfold/intro-to-layout-builder/#shortcode-for-elements) there are two more elements in “Magic want tool”. Instead in my version of theme 6.4.2 (see screeshort: https://monosnap.com/file/FOzbGwUhSSSv7FVd4nplSSWOwfKzk4 ) these two elements are not there. Why?
How I can I add these two elements?
Thank you.September 24, 2019 at 9:33 am #1141293Hi,
Are you saying that the button is not working? It seems to work when I test it.The wand tool can have different options depending on the element, the screenshot from the documentation is from a “page”
Best regards,
MikeSeptember 24, 2019 at 9:38 am #1141294Hi,
the button now works fine. thanks.
I did the screenshot from inside a tab element and I also tried it from a page. But the two elements do not appear in “Magic want tool”.September 24, 2019 at 8:22 pm #1141550How I can change the popup size? and remove the arrow in this popup?
https://monosnap.com/file/qGW3aHdSctY1j9zX2GgNcq1DiR90jxSeptember 26, 2019 at 5:14 am #1142114Hi,
The following css will remove the next arrows and increase the size of the “wheel of life” at the link in the Private Content area.
Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top.postid-463 .mfp-arrow { display:none !important; } #top.postid-463 div.mfp-iframe-scaler { height: 100vh !important; width: 100vw !important; } #top.postid-463 .mfp-iframe-scaler iframe { left: -15vw !important; width: 90% !important; height: 90% !important; }Then clear your browser cache and check. Please let us know if you need help with this css on a different page or post.
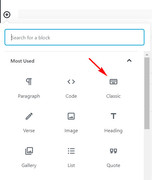
The wand tool can have different options depending on the element, try opening a new page or post and from the plus sign in the block editor choose “classic”

then the wand tool will show all of the options:

I took these screenshots from your site, to show that it is working correctly.
There may be cases when some options are not available within some elements, this means that the option is not supported in that case.Best regards,
MikeSeptember 26, 2019 at 9:23 am #1142160Hi, and thank you for your help.
For Want tool I understood thanks.
Still referring to the popup, I created two buttons, with class inline_popup and mpf_hide. The first through Content Element -> Button and the second with a simple link.
Here the two codes used:
The first is a shortcode:
[av_button label = 'test1 WheelOfLife' link = 'manually, https: //mywebsite/#wheeloflife' link_target = '' size = 'small' position = 'center' label_display = '' title_attr = '' icon_select = 'no' icon = 'ue800' font = 'entypo-fontello' color = 'theme-color' custom_bg = '# 444444' custom_font = '# ffffff' id = '' custom_class = 'inline_popup' av_uid = ' av-jaznb 'admin_preview_bg =' ']The second is a simple link:
<a class="inline_popup" href="#wheeloflife"> <span class = "avia_iconbox_title"> Whee of life </span> </a>While the second code is working correctly, the first one does not open the popup. Why?
-
This reply was modified 6 years, 4 months ago by
famarinu.
September 27, 2019 at 5:38 am #1142568Hi,
When creating a lightbox popup with the Magnific Popup script you must add a trigger class to the link that matches the script, in your case it’s inline_popup, so for a simple link you had it correct in your example code above, but th problem is that the shortcode for a button doesn’t have a place for the class to be added to the “a” tag, which is the link of the button. The “custom_class” placeholder that you saw is actually for the button container, not the link.
So the solution is to use this button code below to create your lightbox popup buttons and adjust to suit.<div class="avia-button-wrap avia-button-center"><a class="avia-button avia-icon_select-no avia-color-theme-color avia-size-small avia-position-center inline_popup" href="#wheeloflife"><span class="avia_iconbox_title">WheelOfLife</span></a></div>Best regards,
MikeSeptember 27, 2019 at 7:03 am #1142581Yes now working well, thank you so much Mike.
September 27, 2019 at 10:44 am #1142660Hi famarinu,
Glad you got it working for you! :)
If you need further assistance please let us know.
Best regards,
Victoria -
This reply was modified 6 years, 4 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
