
-
AuthorPosts
-
August 7, 2019 at 10:56 am #1125450
Hi,
thanks for the awsome theme btw!
I would like to use a sticky side bar to help people navigate through the pages and posts (usind Q2W3 plugin). Now I like to work with color sections since I like to use background colors and section ID.
Problem is that both dont really work well together since the color section is stretching. If i use columns, the “sidebar” is not very much separated from the main content.My ideal goal would be, to create a transparent background or a line to separate my sidebar with the content. I am open to use both sidebar or 1/5 clumns with a widget area sidebar. Or is there even another tool that I currently dont have mentioned that would work as a small sticky menue on the side and is not necessarily a sidebar?
Thanks for your help!
August 10, 2019 at 6:29 am #1126380Hey Ampower,
Sorry for the late reply, I had not seen Q2W3 before, but it looks nice, but as you have seen the color sections are full width and other elements are forced below.
So when I create a page with a sidebar I have a sidebar divider:

If your content area, or sidebar was a slightly different background color, or if it had a background image would this achieve what you are looking for?
If your page & sticky sidebar is much different, can you link to a test page so we can assist?Best regards,
MikeAugust 10, 2019 at 7:54 am #1126382Offtopic – one of my old requests – we need an ALB Element which reacts like a color-section ( as a container for different albs ) fullwidth but not pushing sidebar down but besides sidebar.
Or in other words an alb which reacts to the surrounding environment like a 1/1 container but inner behavior like color-section with drag and drop level 1 … that could solve a lot of layout idiosyncrasies___________
this is a solution for a whole sticky sidebar ( aside ) …
now Ampower look here and scroll down the page – you see the sidebar is sticky as long the as possible – https://webers-testseite.de/buttons/
if you are interested in that solution i link you to that page here: https://kriesi.at/support/topic/an-actual-solution-to-a-sticky-column/#post-1124882if you can’t transfer the solution to sidebar – i will tell you how.
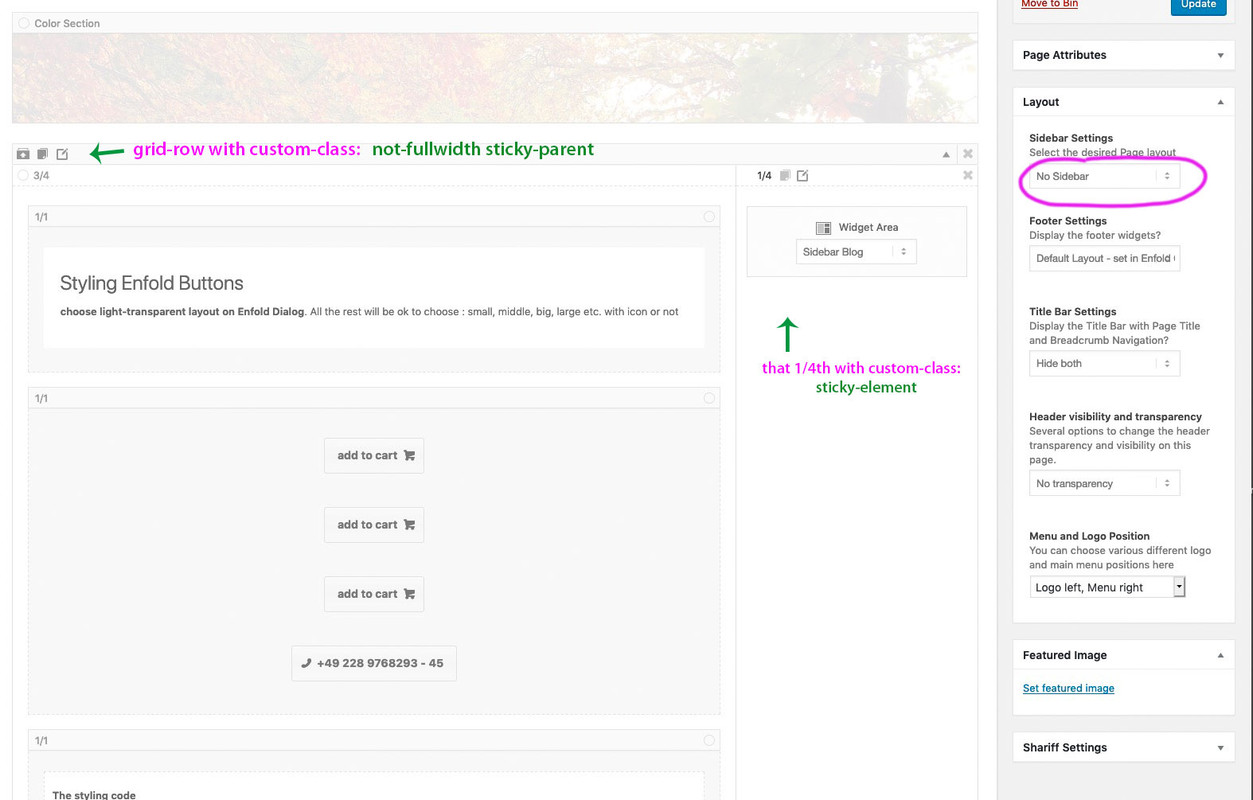
August 10, 2019 at 8:45 am #1126385how to get a complex layout with “sidebar” and with containers inside content etc. pp.
you can mimic it by having a fullwidth layout without sidebar!
for the “sidebar” we use the alb element : “Widget Area” in a container.
To be more flexible with layout you can use as surrounding container the grid-row ( because you can nest columns inside)
we can have that grid-row as not full-width by some little snippet in child-theme functions.php.

see here : https://webers-testseite.de/layout-mimic/
If it is interesting to you – i give you advice.
August 14, 2019 at 6:54 pm #1127703the classes have some fuctions – but i do not want to describe the way if it fits not your needs.
August 19, 2019 at 9:39 pm #1129027Thanks for the answer. I am currently trying to achieve it with a 1/5 column on the right side in the first section plus a widget area. What I would need is a white background behind this 1/5 column that stretches through the whole page.
How can I give you access to the page? its currently in maintenance mode
BR
August 20, 2019 at 6:27 am #1129126 -
AuthorPosts
- You must be logged in to reply to this topic.
