Tagged: gunter
-
AuthorPosts
-
May 29, 2019 at 12:18 pm #1105117
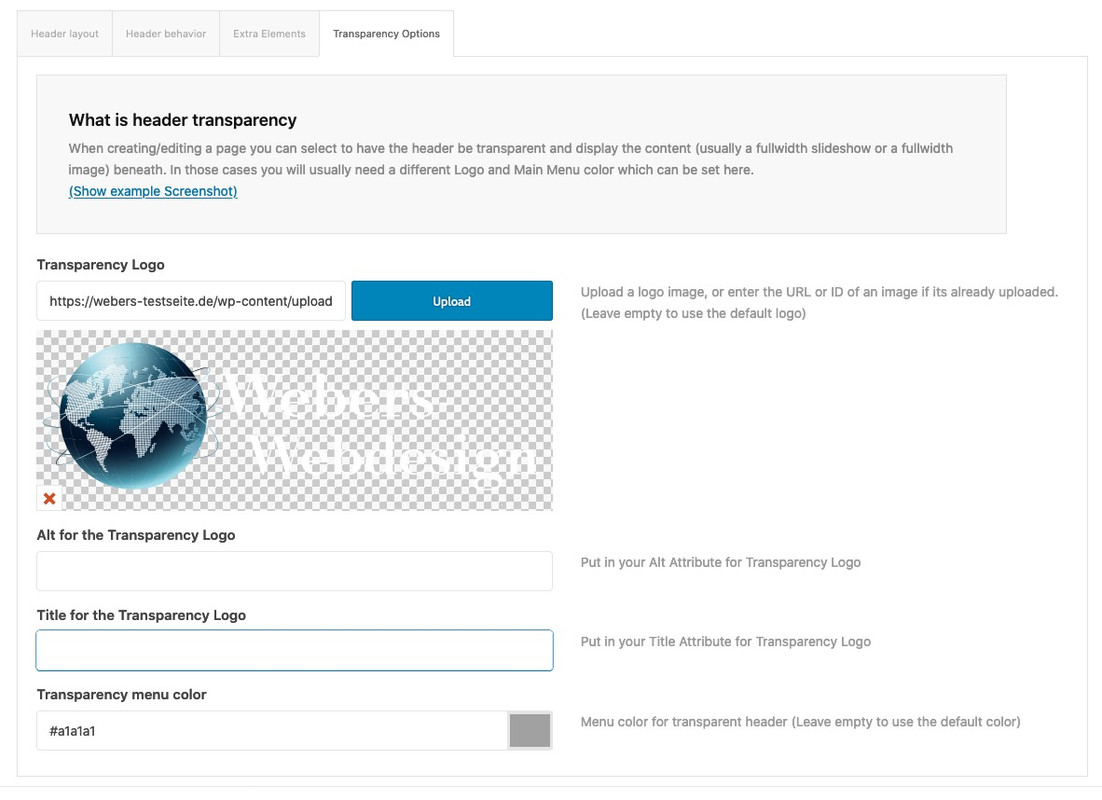
I need to add alt=”Name here” to the image used as logo for Transparent Header.
In media I have it, but in the code is not appearing. It shows like this:
<img src="//domain.com/wp-content/uploads/2017/02/image.png" class="alternate" alt="" title="">How to add that missing alt and title ?
Thanks.
June 1, 2019 at 5:35 am #1105951Hey peterolle,
Please send us a temporary WordPress admin login and login URL so that we can have a closer look. You can post the details in the Private Content section of your reply.
Best regards,
RikardJune 1, 2019 at 10:09 am #1106027This reply has been marked as private.June 2, 2019 at 4:52 am #1106258Hi,
Thanks for that, though I can see an alt tag for the transparent logo already:
alt="alt text"Is that correct or not?
Best regards,
Rikard-
This reply was modified 6 years, 8 months ago by
Mike. Reason: customer asked to remove site name
June 2, 2019 at 10:54 am #1106317Not that one, the second one. The image used as logo for Transparent Header.
Inside:
<span class="subtext">Under logo.
June 3, 2019 at 3:43 am #1106539Hi,
Try adding this code to the end of your functions.php file in Appearance > Editor:function alt_custom_script(){ ?> <script> (function($){ $(document).ready(function(){ $('span.subtext img').prop('alt', 'your new alt'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'alt_custom_script');Please adjust the “your new alt” in the code to suit.
Best regards,
MikeJune 3, 2019 at 8:48 am #1106616Thank you.
Will this be fixed in the next update?
June 3, 2019 at 2:52 pm #1106716well i think you mean the image used for transparency options – it is indeed under subtext class the image – but the image itself has a unique class : alternate – so you can use that too for select the right image.
i noticed that little snippet to influence both logo img and logo alternate img . On most of my installations it is not necessary to have to wait for dom loading finished. But it will be the right way to do it exactly.function custom_logo_attriubtes(){ ?> <script> (function($){ $('.logo img').attr({ title:"custom_title", alt:"custom_alt" }); $('.logo img.alternate').attr({ title:"transparent Logo", alt:"Alt Transparent" }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_logo_attriubtes');i guess you can use both prop or attr to have this set.
June 5, 2019 at 10:58 am #1107472That works, but doesn’t solve the problem.
The old empty Alt Tag is still being in the source.June 5, 2019 at 11:51 am #1107485where does the additional code come from in your site?
those additional classes ( f.e. on alternate logo: _3c ) etc – there is an event on logo too? this is not enfold stuff – so i guess it is concerning to a plugin.
And this will be in conflict with the snippet.Or it had to be refreshed the whole cache and f.e. the caching of that plugin.
I see in your source: “Cached with Swift Performance”June 5, 2019 at 12:31 pm #1107499It is the image you have to setup for Transparent Header under Enfold settings. The second one under
<span class="subtext">.<span class="logo"> <a href="https://site.com/"> <img height="100" width="300" src="//site.com/wp-content/uploads/2018/08/logo.png" alt="Correct ALT Showing"> <span class="subtext"> <img src="//site.com/wp-content/uploads/2018/08/logo-transparent.png" class="alternate" alt="" title=""> </span> </a> </span>This is something Enfold needs to fix and read the actual alt and title from the image in media.
Hope that helps showing what is the problem.
June 5, 2019 at 1:06 pm #1107529Setting an alt-altribut with javascript is not a solution. Because then it won’t be in the source HTML send to the client — it will be attached afterwards from the client itself.
So adding it with javascript does not solve any possible situation where you would need an alt-attribut (SEO, Screenreader).Btw. the solution with javascript does work on the page from tglawe … but obviously it is still not visible when you go ‘right klick > show source’ … reason as described before. When you look at the “generated” source code after javascript is executed it is there.
So i agree with peterolle that this has to be solved from Enfold and should use the same alt-attribut like the main logo does: [blogname]. But don’t load the alt from the media-info, because it can also be a different image not uploaded through WP.
June 6, 2019 at 5:22 am #1107795Hi,
@peterolle I have reported this to the dev team to review. As soon as I hear a reply I will post it here for you.Best regards,
MikeJune 6, 2019 at 2:44 pm #1107949Thank you Mike.
If a fix can be shared before releasing the next update, please do so. Of course if the update comes in 2 days I can wait.
June 7, 2019 at 5:21 am #1108137March 9, 2020 at 3:55 pm #1191556Well, I just discover this is still happening.
How to fix it now that it is almost a year after?
Thanks.
March 10, 2020 at 10:47 am #1191764March 10, 2020 at 10:49 am #1191765Yes, Title and Alt is present in media library.
Code still shows like this:
<img src="https://site.com/wp-content/uploads/2015/01/logo.png" class="alternate" alt="" title="">How to fix it?
Thanks.
March 10, 2020 at 1:00 pm #1191799i can not proove it because all my installations got an inline svg file as logo. But if you look at helper-main-menu.php there is on line 126ff:
$addition = false; if( ! empty( $headerS['header_transparency'] ) && ! empty( $headerS['header_replacement_logo'] ) ) { $addition = "<img src='{$headerS['header_replacement_logo']}' class='alternate' alt='{$headerS['header_replacement_logo_alt']}' title='{$headerS['header_replacement_logo_title']}' />"; }and on functions-enfold.php on line 1186ff:
if( false === apply_filters( 'avf_hide_transparency_logo_meta', false, $header_replacement_logo_id ) ) { $header['header_replacement_logo_title'] = get_the_title( $header_replacement_logo_id ); $header['header_replacement_logo_alt'] = get_post_meta( $header_replacement_logo_id, '_wp_attachment_image_alt', true ); }so it has to work for png –
What about the usage of the filter: avf_hide_transparency_logo_metaEdit: i tested it on a playground – it does not work as it should with png/jpg files
I got an alt-attribute but no title ! on logo
I got neither alt nor title on alternate logoMarch 10, 2020 at 1:57 pm #1191828Thank you Guenni007 for confirming it is not working and it needs a fix.
March 10, 2020 at 2:55 pm #1191858on inline svg i can include the alt and title attribute directly to the xml code – so I did not notice the lack
March 11, 2020 at 1:33 pm #1192266Hi,
sorry, I’m not able to reproduce this on my install, and when I try to login to your site to investigate WordFence gives this error:You are temporarily locked outplease check.Best regards,
MikeMarch 11, 2020 at 1:54 pm #1192278Those credentials were deleted months ago.
I have reported this to the dev team to review. As soon as I hear a reply I will post it here for you.
I already explained the problem, you already see and reported it months ago, and you don’t need to login to inspect the code and see it again.
It seems it was fixed and introduced again in the next update.
Thanks.
March 12, 2020 at 12:18 pm #1192564Hi,
Ok, the original issue was solved and closed on Jun 12, 2019, and I’m unable to recreate the error with the latest install, yet you seem to be experiencing the issue now, so I’m not sure how I can assist without being able a investigate.Best regards,
MikeMarch 12, 2020 at 12:22 pm #1192566Yes and it seems it was introduced again. Latest enfold version must be installed to see it (4.7.3).
Please try old credentials now, I just created the user again.
Thanks.
-
This reply was modified 5 years, 10 months ago by
peterolle.
March 12, 2020 at 12:45 pm #1192570Easy to recreate with every standard, fresh installation of Enfold:
=> https://kriesi.at/themes/enfold/homepage/transparent-header/
<span class="logo"> <a href="https://kriesi.at/themes/enfold/" style="max-height: 88px;"> <img src="https://kriesi.at/themes/enfold/wp-content/uploads/sites/37/2018/04/splash-orange.png" alt="Enfold Theme Demo" style="max-height: 88px;" width="300" height="100"> <span class="subtext"> <img src="https://kriesi.at/themes/enfold/files/2014/03/logo_trans.png" class="alternate" alt="" title="" style="max-height: 88px;"> </span> </a> </span>See alternate transparent logo “logo_trans.png” => alt=””
I think this was never solved.
—–
Edit: In my opinion it shouldn’t use the info from the media library … you can use every other image-url and there won’t be that info if it’s not uploaded through the wp media library … the main logo also doesn’t use the info from the media library and that’s rational i think …-
This reply was modified 5 years, 10 months ago by
cg.
March 12, 2020 at 2:57 pm #1192637i guess there was something with that filter : avf_hide_transparency_logo_meta
For Now:
i used the id’s from above to insert on that enfold options some input fields to manual insert alt and title attribute :
This comes to child-theme functions.php:function my_transparent_logo_attributes( array $avia_elements = array() ) { $slug = "header"; $id = 'header_replacement_logo'; $new_element_1 = array( "slug" => "header", "name" => __( "Alt for the Transparency Logo", 'avia_framework' ), "desc" => __("Put in your Alt Attribute for Transparency Logo", 'avia_framework'), "id" => "header_replacement_logo_alt", "type" => "text", "std" => "" ); $new_element_2 = array( "slug" => "header", "name" => __( "Title for the Transparency Logo", 'avia_framework' ), "desc" => __("Put in your Title Attribute for Transparency Logo", 'avia_framework'), "id" => "header_replacement_logo_title", "type" => "text", "std" => "" ); $found = false; $index = 0; foreach( $avia_elements as $key => $element ){ $index++; if( isset( $element['id'] ) && ( $element['id'] == $id ) && isset( $element['slug'] ) && ( $element['slug'] == $slug ) ) { $found = true; break;} } if( ! $found ) { $avia_elements[] = $new_element_1 ; $avia_elements[] = $new_element_2 ; } else { $avia_elements = array_merge( array_slice( $avia_elements, 0, $index ), array( $new_element_1, $new_element_2 ), array_slice( $avia_elements, $index ) ); } return $avia_elements; } add_filter( 'avf_option_page_data_init', 'my_transparent_logo_attributes', 10, 1 );that works – maybe this will be a good way to have here on both logo and alternate logo
is there another way of code here
if the element is not found – it should place the new elements at the end of the header avia_subpage_container
Maybe a mod knows how to set it in better way : but this is academic because the element ( slug and id is found )March 12, 2020 at 2:59 pm #1192639What does the code above do:
the register-admin-options.php rules the outlook of our enfold options page.
every tab has its own slug ( avia, layout, styling … header … etc.)
now the slug is searched (in this case: header) and it looks for a given ID – (in this case: header_replacement_logo)
if this is found the whole avia_elements is splittet at that point – the new arrays are inserted – and then the rest will be addad afterwards ( Kind of CRISPR for jQuery)
if the ID could not be found – the new array will be inserted as last elements in the slug
The new elements are only input fields for alt and title attribute.
And because the id’s are used ( see code here ) they were inserted in the frontend
_______
For Main Logo
aha it is function-set-avia-frontend.php – and the alt is set to the bloginfo name there is a filter for it but on title it is missing there
Edit : No the filter allready exist – but was on a different place!we can influence the logo by this:
function avf_change_logo_alt($alt) { $alt = "New Alternate Text Here"; return $alt; } add_filter('avf_logo_alt', 'avf_change_logo_alt'); function avf_change_logo_title($title) { $title = "The new Title is here"; return $title; } add_filter('avf_logo_title', 'avf_change_logo_title');If I should make a decision, I would either go for this manual input solution via register-admin-options.php – or for a filter solution for both logos.
So the attachment alt and title attributes can be used in content – but in this position as logo – we can input a unique textMarch 13, 2020 at 1:56 pm #1192883Hi,
@peterolle login page is still giving the WordFence “You are temporarily locked out” error, please check.Best regards,
MikeMarch 13, 2020 at 2:00 pm #1192884@Mike why do you need to login to see a problem that all users are confirming in a new fresh clean install?
One that you can even see in your own demo as pointed above.
I just unblock your IP, but it makes no sense you want to login to my site to see the problem you can see yourself in your demo or a fresh install. It makes me uncomfortable that you ask for credentials trying to say that it is my site, even it is confirmed the problem is in the theme.
It is a theme problem.
-
This reply was modified 5 years, 10 months ago by
peterolle.
-
This reply was modified 6 years, 8 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.