-
AuthorPosts
-
May 6, 2018 at 8:47 am #952279
Hello,
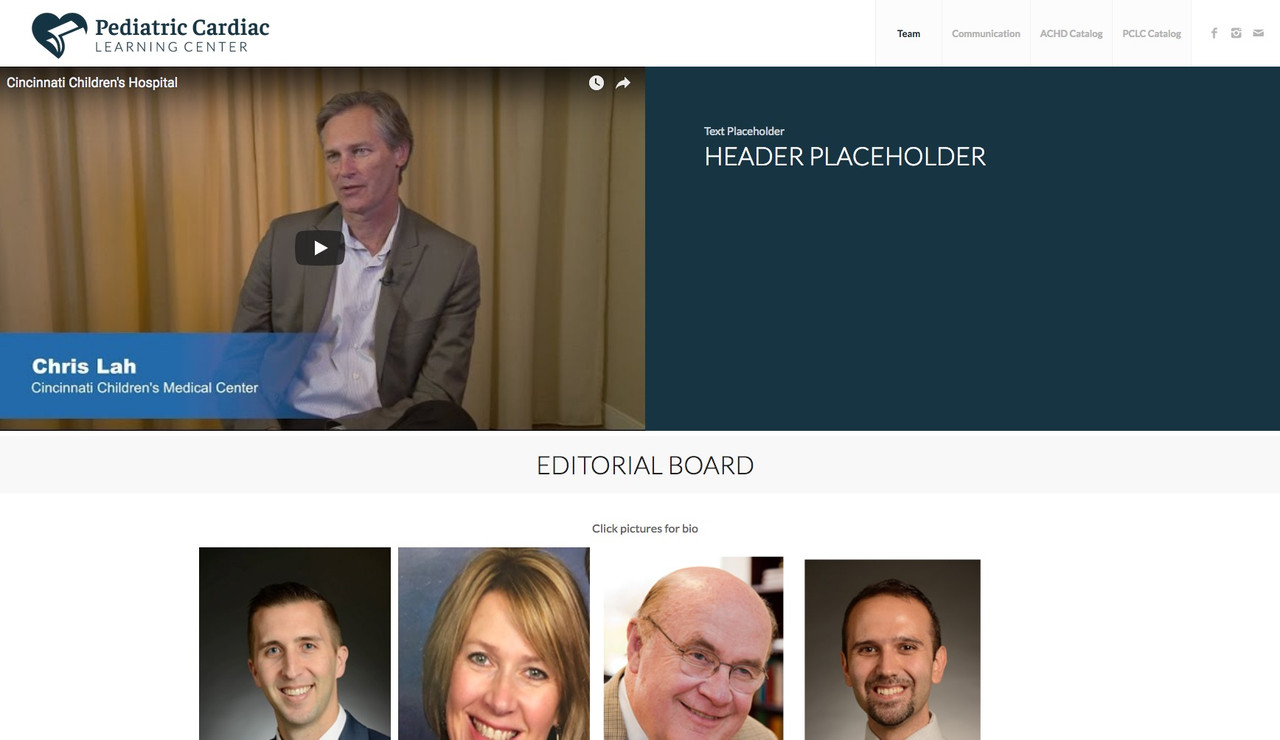
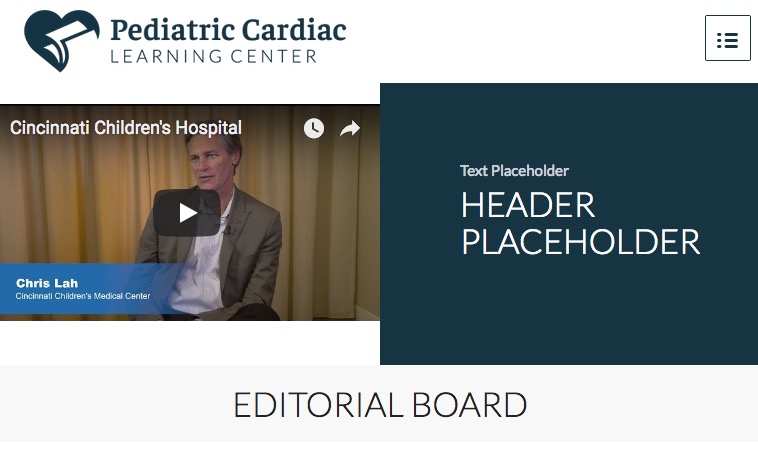
If you look at https://www.cnmdev1.com/team/ – you’ll see that the youtube video height doesn’t match the height of the right grid row box and there is a gap of white space below the Youtube video. How do I set this up so this gap / space doesn’t exist? Should I not use the Grid Row or is there a setting I’ve messed up?
Thanks!
May 6, 2018 at 2:03 pm #952321well you can answer the question yourself. ( on stretched layout – otherwise we could work with % values)
Your video has an aspect ratio of 16:9 and your grid cell has a width of 50% of videoscreenwidth called : 50vw ?
what if the height of grid-row is 28.13vw ( 50×9/16)see here: https://webers-testseite.de/mimic/
the fatal thing is the setting of grid-row to display as table-cell !
so in my case it is for that page:
.page-id-32038 #av-layout-grid-1 { height: 28.13vw !important; display: inline-flex !important }the only thing now to decide is when should this break back to table-cell – that depends on the amount of content in your right cell !
f.e:
@media only screen and (max-width: 768px){ .page-id-32038 #av-layout-grid-1 { height: inherit !important; display: inline-block !important; } }May 6, 2018 at 9:13 pm #952387I added that code to the Quick CSS section under general styling and nothing changed. How do I make the right box height match the height of the left box that contains the video?
May 6, 2018 at 9:18 pm #952389and you did that for your page-id ?
page-id-948
-
This reply was modified 7 years, 9 months ago by
Guenni007.
May 6, 2018 at 9:29 pm #952391I tried both. On your example page there is still a gap at the bottom they don’t line up.
May 6, 2018 at 10:00 pm #952396May 6, 2018 at 10:12 pm #952399May 7, 2018 at 5:16 am #952482I added that code to the custom css section and it didn’t change anything. I made the background of the left column yellow so it’s easier to see. I also noticed there is a small white gap between the grid row and the color section. How do you get rid of that gap?
May 7, 2018 at 7:28 am #952523change the code to
maybe it is necessary to set it to important.page-id-948 #av-layout-grid-1 { height: 28.12vw !important; display: inline-flex !important; vertical-align: top; }May 7, 2018 at 3:10 pm #952703This is still not working. I don’t understand what is controlling the height of the column on the right. I made a brand new grid row, removed all padding and settings and when I add a video on the left side, the right side is taller even without any content. It seems your video wrapper / iframe is adding something extra??
Please help.
May 7, 2018 at 5:09 pm #952766on wider screens it is ok now isn’t it ?
you erased the rule for smaler screens when hamburger menu starts to work:@media only screen and (max-width: 768px){ .page-id-948 #av-layout-grid-1 { height: inherit !important; display: inline-block !important; } }May 7, 2018 at 5:27 pm #952774did you delete all caching infos (browser too)
see the video on the bottom of my testpage: https://webers-testseite.de/mimic/that is the behavior when the mediaquerie rule is added and i look to the different screensizes
May 7, 2018 at 5:40 pm #952779https://gyazo.com/148f789995d619463d3112140d2008f3 – I’m showing the gap still exists on that URL you provided me as well. I just loaded Firefox and tried to access my site and the gap is still there. I’ve never gotten it to work. It seems there is some extra padding added to the iframe for some reason.
May 7, 2018 at 8:29 pm #952858on every browser i got ( safari, chrome, firefox, safari developer version, opera ) it is ok – and you see on the screen film that it works on all browsers except on the microsoft crap ! Sorry – but the whole internet history they have this “special position” under all other browser.
If you like to include a browser specific fix – the html got the class: avia-edgethe height on that will be 27.75vw
but it is not the whole screen distances constant.here ends my support on this topic.
Go and play with good browsers. This has a reason: https://de.statista.com/statistik/daten/studie/157944/umfrage/marktanteile-der-browser-bei-der-internetnutzung-weltweit-seit-2009/
May 7, 2018 at 9:20 pm #952886I’m using Chrome and Firefox to check this. I’ve also loaded it on other computers that have never viewed this site and the gap is still there. The gap is still there on your /mimic folder of your site as well. What is the URL you are recording your video from b/c it’s obviously not /mimic
May 8, 2018 at 6:08 am #953108Hi,
This css code should help.
.avia-video-16-9, .js_active .avia-iframe-wrap, .avia-video-16-9 iframe { height: 100% !important; }Best regards,
IsmaelMay 8, 2018 at 7:00 am #953156Ismael,
Thanks for replying. I added the code you suggested and it didn’t seem to change anything. I then removed the code that Guenni had suggested ( but left yours ) and am still getting the same problem.
I made the background color yellow so it’s easier to see than the white. Any other suggestions?
-
This reply was modified 7 years, 8 months ago by
bradwbowman.
May 9, 2018 at 1:24 pm #953907Hi bradwbowman,
Best regards,
Victoria -
This reply was modified 7 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.