
Hello,
I have already found out how to add a widget area to the header for placing a logo.
My question:
Is it possible to adapt the function add_action( 'ava_main_header', 'enfold_customization_header_widget_area' ); that the widget is placed directly within the container <div class="container av-logo-container"></div>?
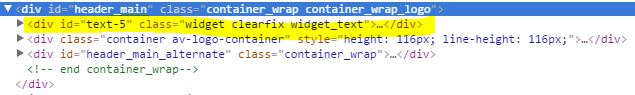
Current DOM:

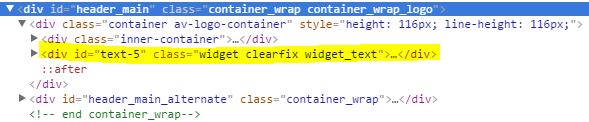
Preferred DOM:
Ich would like to have the widget-div withtin the av-logo-container-div, because in this way it is easier to align the logo to the right.

Website: http://ommwebprod.iuk.hdm-stuttgart.de/wordpress/
Thanks,
Daniel
Hi te_omm!
das wird nicht so einfach sein. Ein Freelance Programmiere müsste dafür her würde ich sagen.
Wäre klüger in Zukunft bei etwas schwierigeren Aufgaben den Thread auf Englisch zu schreiben, damit du Hilfe von vielen möglichen Moderatoren bekommen kannst und nicht ausschließlich von mir.
Gruß!
Andy
Hi Andy,
thanks for answering. Changed the language to English.
Maybe the easiest way to change the position is using jQuery?!
Regards,
Daniel
Hey!
You can try this in the functions.php file:
// change position
function add_custom_script(){
?>
<script>
(function($){
var widget = $('#header .widget').detach();
$( ".av-logo-container" ).prepend(widget);
})(jQuery);
</script>
<?php
}
add_action('wp_footer', 'add_custom_script');
Best regards,
Ismael
