
-
AuthorPosts
-
October 5, 2022 at 1:57 am #1367633
On the website I’m developing, I’m trying to get text to wrap around an image in both my Footer – Column 1 widget as well as in the main body of a page. But it’s not working. Here’s what I’ve done:
Using the WordPress interface, into the Footer – Column 1 section in Appearance > Widgets, I first tried putting an Image widget/element with my logo in it (assigned class “footer_logo1”), followed by a Text widget/element with some test text, which ultimately will contain our mission statement. In my Enfold Child’s theme, I then added to style.css:
#footer .flex_column:nth-child(1) img.footer_logo1 { float: left; margin: 0 20px 20px 0; border: 3px dotted white; }RESULT: The dotted white border (for testing purposes) rendered, but the text did not wrap.
I then added underneath an HTML Block widget/element with the following test code:
<div class="mission_container"> <img width="108" height="128" src="..." class="footer_logo2"> <p id="footer_mission">Our mission at ...</p> </div>In my Enfold Child’s theme, I then added to style.css:
#footer .flex_column:nth-child(1) img.footer_logo2 { float: left; margin: 0 20px 20px 0; border: 3px dotted orange; }RESULT: This time, both the dotted orange border (for testing purposes) and the text-wrapping rendered. Yippee!
However, because I’m building this site for my brother’s business, I’d rather keep things at the Content Management System higher-user-interface level as much as possible for non-programmer’s like him or other staff to maintain more easily, and not bury so much inside HTML code.
So, continuing my experiment, I thought I’d test wrapping text around an image in the main body of a page, taking it out of the strange world of the footer widgets, just to see if I can get that to work. I will eventually be needing that anyway once I get into putting content into this website’s pages. But I couldn’t get the text-wrapping to work with this either.
What I did was: into a 1/1 layout element (container) (assigned class “imgTextContainer”), I placed a test Image element followed by a test Text element, and then I added to style.css:
.imgTextContainer { padding-left: 200px; padding-right: 100px; } .imgTextContainer img { float: left; width: 500px; margin: 0 20px 20px 0; border: 2px solid pink; }RESULT: The dotted pink border (for testing purposes) rendered, but the text did not wrap. Sadness!
Can you please help.
Thanks,
Gary-
This topic was modified 3 years, 4 months ago by
garysch37.
October 6, 2022 at 7:12 am #1367725Hey Gary,
Thank you for the inquiry.
Would you mind providing a screenshot of the layout you have in mind? You can use imgur, savvyify or dropbox for the screenshot. Thanks.
Best regards,
IsmaelOctober 6, 2022 at 9:34 am #1367771do you mean something like this with around image: https://webers-testseite.de/sqare-image-and-text/
October 6, 2022 at 6:07 pm #1367847Thanks, Ismael & Guenni007. Actually, Guenni007, that’s not quite what I mean. Here’s an image showing what I mean by text wrapping around an image, both in the main body of a page and in a column of the footer. It’s a very common thing on websites, with the image usually either left or right and text going along the side and underneath (this is a permanent link that I’ll never delete): https://www.dropbox.com/s/89yr2yo3k6nm59h/text%20wrapping.jpg?dl=0
Thanks,
Gary-
This reply was modified 3 years, 3 months ago by
garysch37.
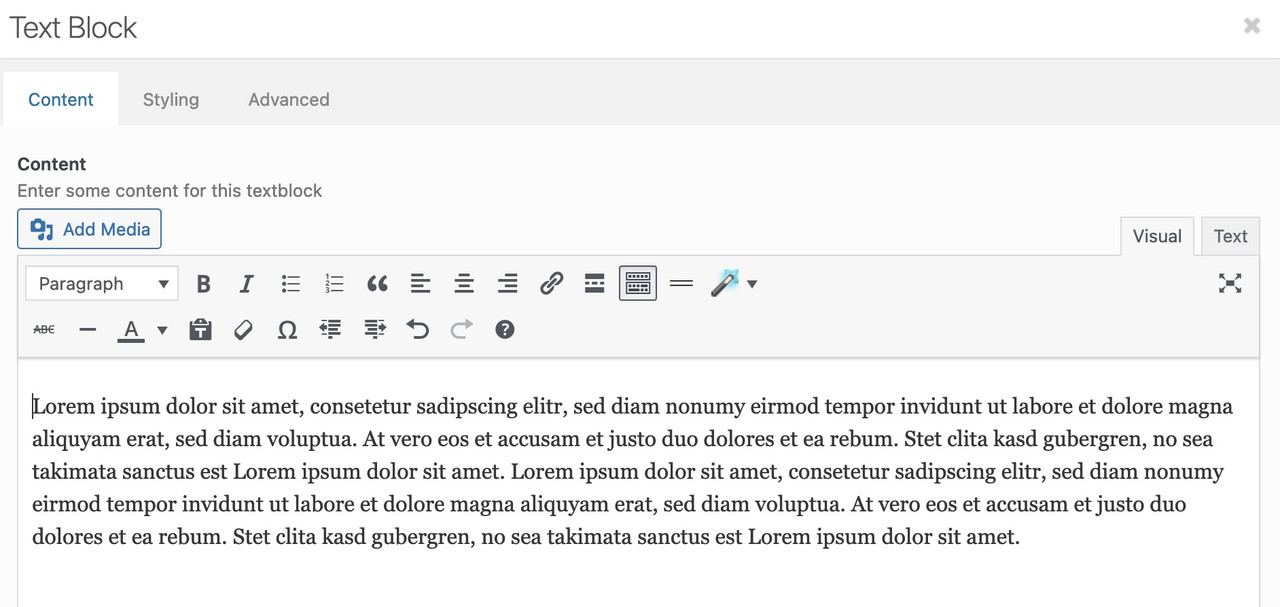
October 6, 2022 at 9:49 pm #1367870Well the text alb element is still there. If you open the text-block element and write your Text you can place the cursor to every place you like.
F.e. Just in Front of a text-block – then press “Add media” – (some settings could be done directly.

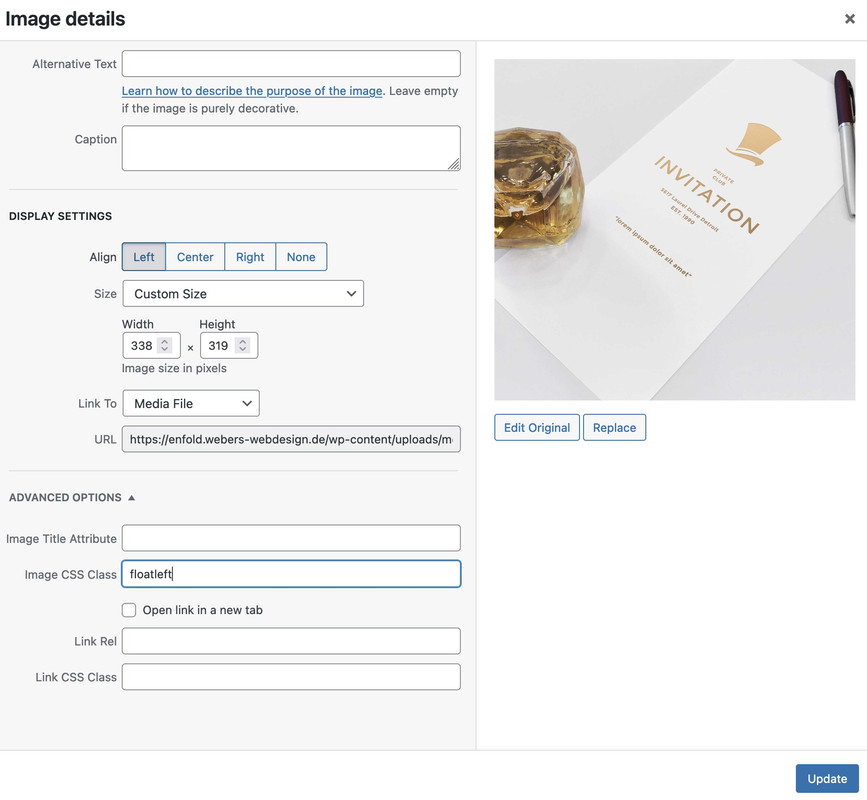
after the image is placed – you can drag the edges to enlarge/reduce the image. On double click you can open a popup with different settings.:

Here are size, link, classes and floating options aswell. If you like to influence a bit more in detail – you should give a custom-class to the image.
PS: align left images will have on the parent container the class: alignleft
align right images : alignright.alignleft img { padding-right: 30px } .alignright img { padding-left: 50px }see result: https://enfold.webers-webdesign.de/evas/
PPS: sometimes ( on some screenwidth this could lead to unwanted effects. F.e. only one word besides the images.
You can avoid it f.e. by setting a nonbreaking space between two longer words. On my example it is the left side – i put a between Lorem ipsum.October 7, 2022 at 12:01 am #1367880I can’t thank you enough, Guenni007. That’s the answer I was looking for. I can do that with Text elements both in the main page layout as well as in widgets (like in my footer). Wonderful! (Wunderbar!)
(Vielen Dank! (meine Eltern kommen aus Deutschland, damit ich etwas deutsch sprechen kann–ein bisschen)
(Many thanks, my parents come from Germany, so I can speak some German–a little bit))Enfold Support: You can close this topic if you wish. Thank you.
All the best,
GaryOctober 7, 2022 at 2:16 pm #1367963Freut mich!
October 7, 2022 at 6:05 pm #1368002Hi,
Glad Guenni007 could help, thank you Guenni007, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
This topic was modified 3 years, 4 months ago by
-
AuthorPosts
- The topic ‘Wrapping text around an image’ is closed to new replies.
