
Tagged: CSS, shortcode, woocommerce
-
AuthorPosts
-
April 24, 2019 at 12:23 pm #1093936
Hi,
I created a page “sale” for a customer and added the shortcode:
[products on_sale="true" limit="-1" paginate="true"]Now the contents of the shortcode is not aligned as it should. Same happens when adding the shortcode in Gutenberg.
Any ideas how to solve this?
Thanks,
ChantalApril 26, 2019 at 11:07 am #1094686Nobody?
April 26, 2019 at 5:03 pm #1094780Hi,
Can you send us to show us what you mean? Because I can see things loading just fine from my side.
Best regards,
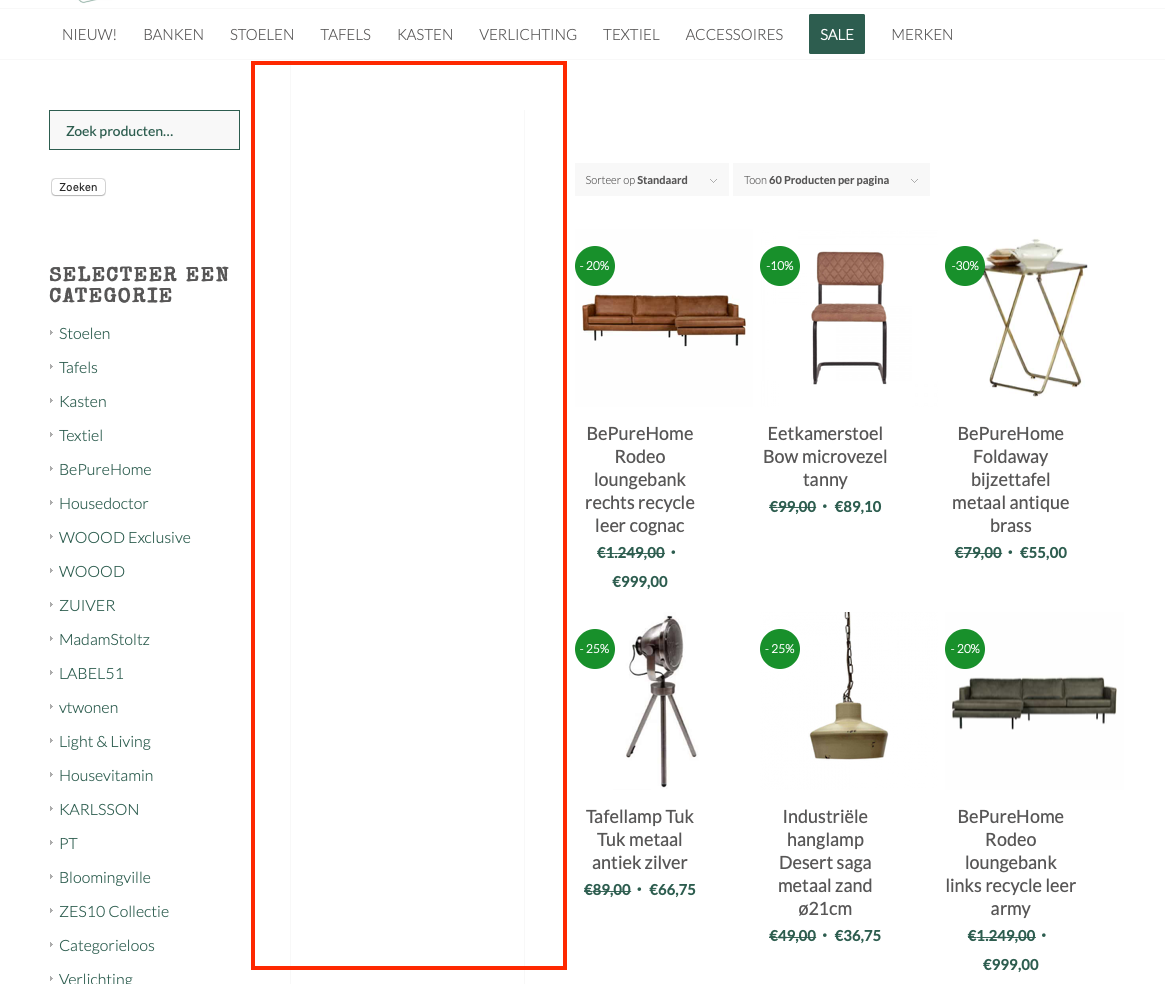
BasilisApril 29, 2019 at 11:08 am #1095216See

Area in red shouldn’t be there. Now the products on the right are not the width available and smaller.
-
This reply was modified 6 years, 8 months ago by
Buro Staal.
April 29, 2019 at 8:59 pm #1095485Hi Buro Staal,
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaApril 30, 2019 at 9:08 am #1095667Hi Victoria,
See private content.
Thanks,
ChantalMay 1, 2019 at 7:08 am #1096041Hi,
Please try the following in Quick CSS under Enfold->General Styling:
.avia_textblock .template-shop { width: 100%; }Best regards,
RikardMay 1, 2019 at 10:41 am #1096124Hi Rikard,
Nope doesn’t fix it. Problem is, Enfold injects classes in the WooCommerce shortcode output.
Chantal
May 2, 2019 at 6:50 am #1096355Hi Chantal,
Thanks for update, which class exactly is being injected into your code?
Best regards,
RikardMay 2, 2019 at 11:34 am #1096435Hi Rikard,
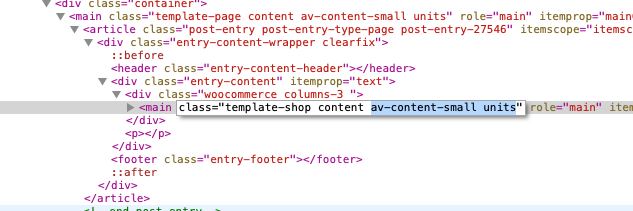
I just created a page. In the Gutenberg editor, I added a title and a shortcake block with the WooCommerce shortcode in it. Now in the source I see:

Thanks,
ChantalMay 6, 2019 at 7:26 pm #1097788Hi,
Can you please show us this page and this section?
Best regards,
BasilisMay 6, 2019 at 9:20 pm #1097829See the first post…
Chantal
May 9, 2019 at 7:50 am #1098770Hi,
Thank for using Enfold.
The shortcode is contained inside another wrapper with the same class attribute. The following css code should help fix the issue.
.container .av-content-small.units .av-content-small.units { width: 100%; } div .products.columns-3 .product { width: 32%; }You may need to add a few css media queries to adjust the style on mobile view.
Best regards,
IsmaelMay 9, 2019 at 10:38 am #1098848Hi Ismael,
Awesome. Thanks. Solved.
Chantal
May 9, 2019 at 10:57 pm #1099095Hi,
I’m glad this was resolved. If you need additional help, please let us know here in the forums.
Best regards,
Jordan Shannon -
This reply was modified 6 years, 8 months ago by
-
AuthorPosts
- The topic ‘WooCommerce shortcode not aligned as it should.’ is closed to new replies.
