
Tagged: sale, woocommerce
-
AuthorPosts
-
March 7, 2014 at 6:53 pm #233904
Hi there,
Do you smartfolks here know what would be the best way to move the salebadge on archive pages on top of the image above, I know I can css that with a top:-100px orso but it isnt optimal considering responsiveness. I see a action in /config-woocommerce/config.php:
remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10);but replacing it with
#remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10); #add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10);doesnt seem to do anything… any ideas?
Cheers,
ThomasMarch 7, 2014 at 6:58 pm #233905Hey Thomas!
If you want to comment those lines use //, not #.
//remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10); //add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10);Best regards,
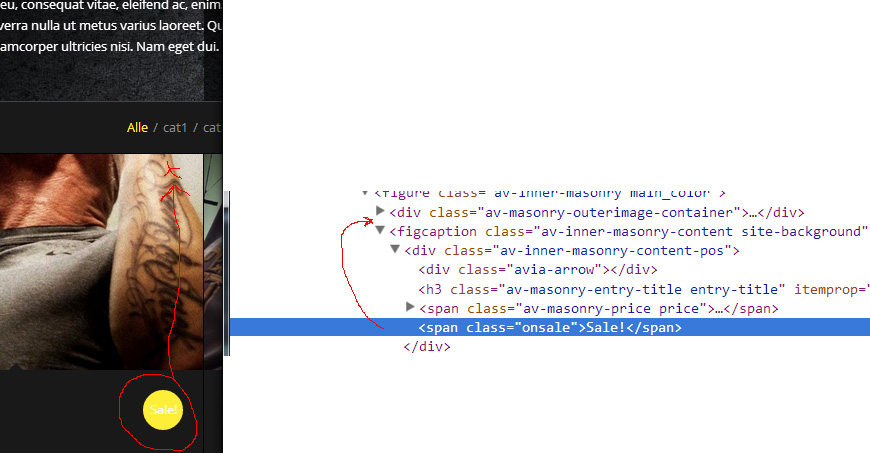
JosueMarch 7, 2014 at 7:09 pm #233908ah thx :) still showing it in same place, you have any idea how I can get this badge above the <figcaption>….</figcaption> instead of inside it?
<span class="onsale">Sale!</span>March 7, 2014 at 7:12 pm #233912Hi,
Can you post the link to your Shop please?
Regards,
JosueMarch 7, 2014 at 7:21 pm #233918No sorry, its still runnin local with xamp, here is a screenshot if it helps!
 March 7, 2014 at 7:37 pm #233926
March 7, 2014 at 7:37 pm #233926Hi,
Try adding this at the end of js/avia.js:
jQuery(function() { jQuery('.av-inner-masonry-content').each(function(){ jQuery(this).before(jQuery(this).find('.onsale').detach()); }); });Regards,
JosueMarch 7, 2014 at 7:43 pm #233929Uncaught SyntaxError: Unexpected token &March 7, 2014 at 7:45 pm #233931oh my bad, it works!!!!
March 7, 2014 at 7:47 pm #233934thx you very much! you may close this thread :)
March 7, 2014 at 7:50 pm #233937You are welcome, glad we could help :)
Regards,
Josue -
AuthorPosts
- The topic ‘Woocommerce Sale badge’ is closed to new replies.
