
-
AuthorPosts
-
March 3, 2023 at 8:54 am #1399948
Hallo liebe Forum-Mitglieder und Keymaster,
ich möchte bei einem Seitentitel und im entsprechenden Hauptmenü-Eintrag ein einzelnes Zeichen hochstellen: Das Zeichen „®“ ist an einen Markennamen angehängt und soll hochgestellt und etwas kleiner dargestellt werden.
Wie komme ich an den Menüeintrag bzw. den Seitentitel heran. Kann ich das mit CSS umsetzen?
Vielen Dank im Voraus für Eure Antwort und Hilfe!
K.March 3, 2023 at 9:06 am #1399952Hey KMC22,
Thank you for the inquiry.
Where are you trying to implement this? Would you mind providing a screenshot of the element or section? Please use imgur, savvyify or dropbox for the screenshot.
Best regards,
IsmaelMarch 3, 2023 at 10:23 am #1399966Hi Ismael,
thank you for your reply. — Please have a look to the website (link below). I don’t know how to implement this within the main navigation text. it should appear just like in the headline.
Thanks in advance for your answer.
K.March 3, 2023 at 3:51 pm #1400035if you are having this a lot and only on copyright, tradmark etc. you can do this in one short snippet for child-theme functions.php:
just place that character and let the script do the sup-wrapperfunction wrap_copyright_text_with_sup(){ ?> <script> (function($) { $(document).ready(function() { $('body :not(script)').contents().filter(function() { return this.nodeType === 3; }).replaceWith(function() { return this.nodeValue.replace(/[™®©]/g, '<sup>$&</sup>'); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'wrap_copyright_text_with_sup');if you like to have manual control just place vor Menu Items in Navigation Label :
<sup>ABC</sup>
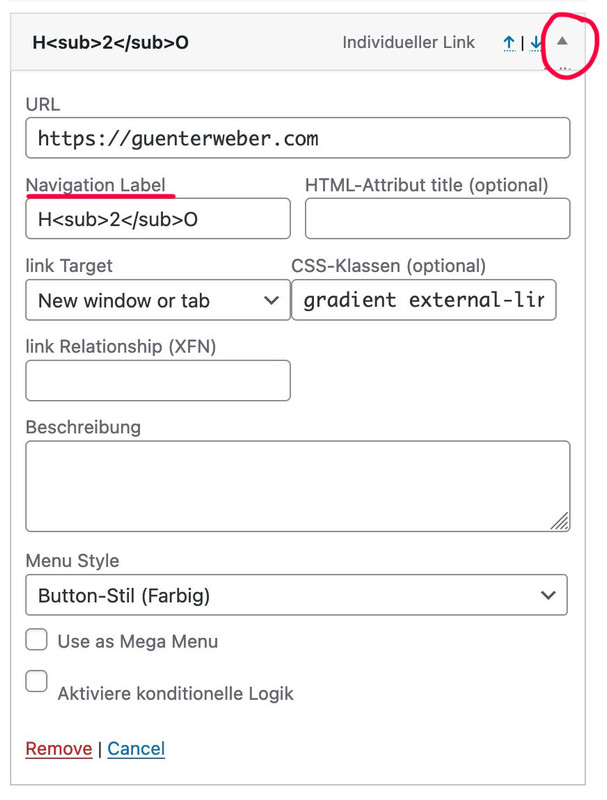
or to have it sub similar to itH<sub>2</sub>O
edit menu-item ( red circle ):
 March 3, 2023 at 8:40 pm #1400057
March 3, 2023 at 8:40 pm #1400057Hi Guenni,
thank you very much! For noiw I succeeded with your second suggestion with the <sup> attribute in the menu dialogue box. The function-code seems much more elegant to me, but unfortunately doesn’t work yet. Do you have any idea, what could be wrong? I copied it directiy into the child-theme function.php …
Thank you in advance for your answer.
K:March 3, 2023 at 8:49 pm #1400058Well you had to use these characters:
™ ® ©then the code will do the rest. ATMwill not work.
It works on my end here.
Even in breadcrumb – they will be replaced. But if you like to have itBut if you even want to have it on:

then you had to copy&paste the character on f.e.: http://unicode.e-workers.de/entities.php
or use the unicode decimal for it e.g:®in the page title
sorry boardsoft will immedeitately transfer the entity : March 3, 2023 at 8:56 pm #1400059
March 3, 2023 at 8:56 pm #1400059PS: The second suggestion is working, but unfortunately the affected menu text doesn’t stand any longer on in baseline with the text of the other menu items …
March 3, 2023 at 8:57 pm #1400060Ah, yes, in this case it is the character „®“, but the script doesn’t work …
March 3, 2023 at 8:59 pm #1400061show me please the page – or post for the mods in private content – ps read my post that i set in the time you posted yours.
March 3, 2023 at 9:29 pm #1400062Hi Guenni,
I already posted the URL in private. Is it possible to post it privately to you?
Thank youMarch 3, 2023 at 9:32 pm #1400063all infos are on my avatar or username. Send me an e-mail
March 4, 2023 at 10:17 pm #1400128Hi,
Thanks for helping Guenni007, it looks like the character ® is now working in the menu items so I assume you were able to help KMC22
KMC22, please let us know if we should close this thread.Best regards,
MikeMarch 10, 2023 at 10:01 am #1400647Dear Guenni,
excuse me for coming back late. — After a cean restart, your script is working very well. Thank you very much for your professional help!
—
It would be great, if you could help me to solve another menu-issue caused by the upper-case character:
The menu-items with the ® are no longer on the same baseline with the other menu-items. They are „slipped down“. Trying to fix it with CSS failed yet.
Do you have a hint for me?
Many thanx in advance.
K.March 10, 2023 at 10:08 am #1400648but in this case i would like to inspect your live page to see what is causing it.
if you could not post your page link here – send me an e-mail – or wait till mods are here.
on my testpage this is not the way you described it. see H2O and ® in the menu. https://webers-testseite.de/March 10, 2023 at 1:42 pm #1400682Hi,
From what I see the<sup>®</sup>is set to vertical-align: super; in the theme which you will want to maintain in the paragraphs, but not in the menu, so I recommend this css:#avia-menu sup, #av-burger-menu-ul sup { vertical-align: top; }After applying the css, please clear your browser cache and check.
Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
