
Tagged: h3
-
AuthorPosts
-
September 29, 2018 at 1:21 pm #1016039
Hi I don’t want to have htags in the widget area title.. I will still need to have some sort of font size control. Any advice would be very helpful. Thanks John
September 29, 2018 at 2:31 pm #1016049you can do this to your child-theme functions.php:
function replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } replaceElementTag('h3.widgettitle', '<div></div>'); }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');if you like to have p tags then replace div with p
PS : the color set by enfold via the h-tag is lost : but you can give to the div.widgettitle a color and font-size settings etc.September 29, 2018 at 2:37 pm #1016051you can add to this function more lines like :
replaceElementTag('h3.widgettitle', '<div></div>');
in front the selector – on the end the new surrounding tag! separate each line by a semicolon.September 29, 2018 at 2:38 pm #1016052Thank you so much for your help with this issue Guenni. It seemed odd to me to find htags with such low site value to appear on every page. I don’t know about you, but I would like to see a bit more control built into the theme. All the best, John
September 29, 2018 at 3:39 pm #1016060if you don’t want to show widgets on some pages / posts you can install that older but good plugin : restrict widget
there you got the decision when you like to show the widget or when not.
It is not so complex like widget logic – but in the most cases this seems to be enough controlSeptember 29, 2018 at 4:45 pm #1016080Hi Guenni, thank you so much for the advice! I don’t often change php. Could you kindly add change the h3 heading to h6 for me in that original php script you sent to me, as I wasn’t sure where to put the change. Thanks so much for your help, John
September 29, 2018 at 4:47 pm #1016082what headings – normal h3 headings or those in the widgets should get h6
as i said :you can add to this function more lines like :
replaceElementTag(‘h3.widgettitle’, ‘<div></div>’);
in front the selector – on the end the new surrounding tag! separate each line by a semicolon.
the code above that line is only to transform all classes and attribute existing to the old-tag get transformed to the new one.so to replace h3 with h6:
replaceElementTag('h3', '<h6></h6>');
replace widget h3 with h6:
replaceElementTag('h3.widgettitle', '<h6></h6>');
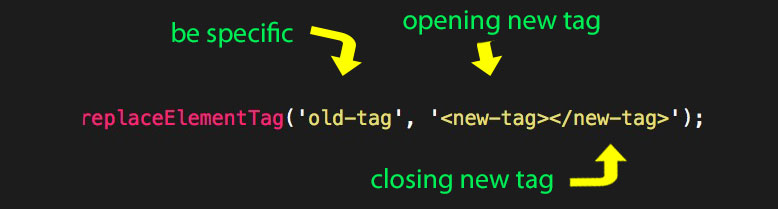
etc. ppyou have to look in the source code of your page to be more specific with the selector when you only want to replace some tags.
-
AuthorPosts
- You must be logged in to reply to this topic.
