
-
AuthorPosts
-
January 25, 2024 at 8:18 pm #1432074
As Enfold generates 17 images for every single one uploaded, I am running of space on my server, and its the largest server available. I need to delete a significant amount of images that Enfold generated. Is it safe to perhaps delete the wide-angle resolutions? What are the 17 image resolution types and how are they being used by Enfold?
January 26, 2024 at 4:22 am #1432087Hi travel2unlimited,
Please try to check the solutions posted on this thread: https://kriesi.at/support/topic/prevent-auto-multi-image-generation/
I hope it helps.Best regards,
NikkoJanuary 27, 2024 at 12:58 am #1432182Thanks, I am trying to understand what are these 17 version being used for to decide which ones to delete and get rid off.. More specifically, what are the super large versions – 1536 x 1152, 1500 x 1125, 1500 x 630, 1500 x 430, and 1210 x 423?
January 27, 2024 at 4:52 pm #1432222Hi,
Please review the functions.php file around line 296 it shows the 12 image sizes that the theme creates and the description for each:$avia_config['imgSize']['widget'] = array( 'width' => 36, 'height' => 36 ); // small preview pics eg sidebar news $avia_config['imgSize']['square'] = array( 'width' => 180, 'height' => 180 ); // small image for blogs $avia_config['imgSize']['featured'] = array( 'width' => 1500, 'height' => 430 ); // images for fullsize pages and fullsize slider $avia_config['imgSize']['featured_large'] = array( 'width' => 1500, 'height' => 630 ); // images for fullsize pages and fullsize slider $avia_config['imgSize']['extra_large'] = array( 'width' => 1500, 'height' => 1500 , 'crop' => false ); // images for fullscrren slider $avia_config['imgSize']['portfolio'] = array( 'width' => 495, 'height' => 400 ); // images for portfolio entries (2,3 column) $avia_config['imgSize']['portfolio_small'] = array( 'width' => 260, 'height' => 185 ); // images for portfolio 4 columns $avia_config['imgSize']['gallery'] = array( 'width' => 845, 'height' => 684 ); // images for portfolio entries (2,3 column) $avia_config['imgSize']['magazine'] = array( 'width' => 710, 'height' => 375 ); // images for magazines $avia_config['imgSize']['masonry'] = array( 'width' => 705, 'height' => 705 , 'crop' => false ); // images for fullscreen masonry $avia_config['imgSize']['entry_with_sidebar'] = array( 'width' => 845, 'height' => 321 ); // big images for blog and page entries $avia_config['imgSize']['entry_without_sidebar']= array( 'width' => 1210, 'height' => 423 ); // images for fullsize pages and fullsize sliderso depending on the elements that you are using you can decide to remove some of these, if you which.
WordPress adds 4 other sizes, small, medium, medium_large, large, and other plugins may add other sizes, such as woocommerce.
Removing these sizes will depend on your site layout and the devices that people use, you will need to test and decide if you need these sizes. Removing some sizes will make your site use larger images than needed which could slow down your loading time, or on very large screens some of your images may seem to be blurry because a smaller image is used. So there is no quick answer, you will just need to test.
You may also note that the thumbnails that WordPress creates may be larger than the original, so 30k of images might be over 9 gigs, here is a easy way to compress 30k of images down to under 900 mb without a plugin and save a lot of space.Best regards,
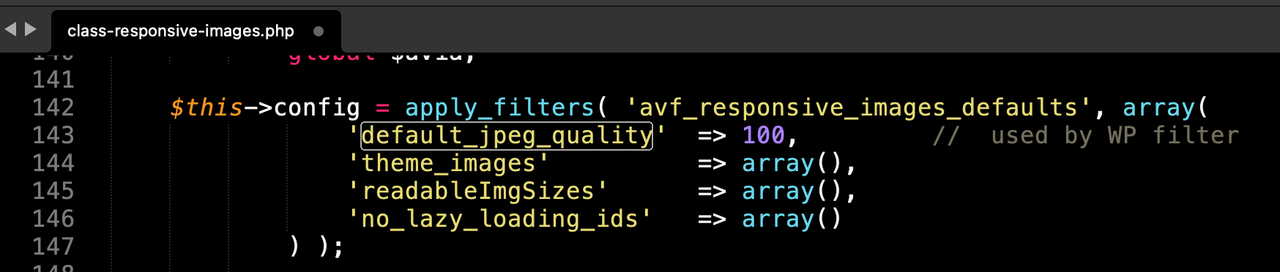
MikeJanuary 28, 2024 at 6:27 pm #1432287and by the way – Enfold has a no compression level on those recalculated images – that will cause some unnecessary big file-sizes f.e. it might happen that the big sizes 1500×630 and 1500×430 are bigger in file-size than the uploaded original!
screenshot from enfold default setting:

so after erasing some image-sizes – and before recalculating the preserved image-sizes – put this snippet to your child-theme functions.php (change the 55 to what you like to have):
add_filter("avf_jpeg_quality", "avf_set_quality_mod", 9999, 1); add_filter("avf_wp_editor_set_quality", "avf_set_quality_mod", 9999, 1); function avf_set_quality_mod($quality) { $quality = 55; return $quality;}January 29, 2024 at 11:55 am #1432369 -
AuthorPosts
- You must be logged in to reply to this topic.
