
Tagged: display issues, safari
-
AuthorPosts
-
December 19, 2014 at 4:19 pm #370605
Hi,
My website looks fine in Chrome & Firefox, but I notice two issues in Safari:
1. The main menu (published to the left sidebar) gets cut off and won’t scroll. I’ve changed all menu settings, to no avail.
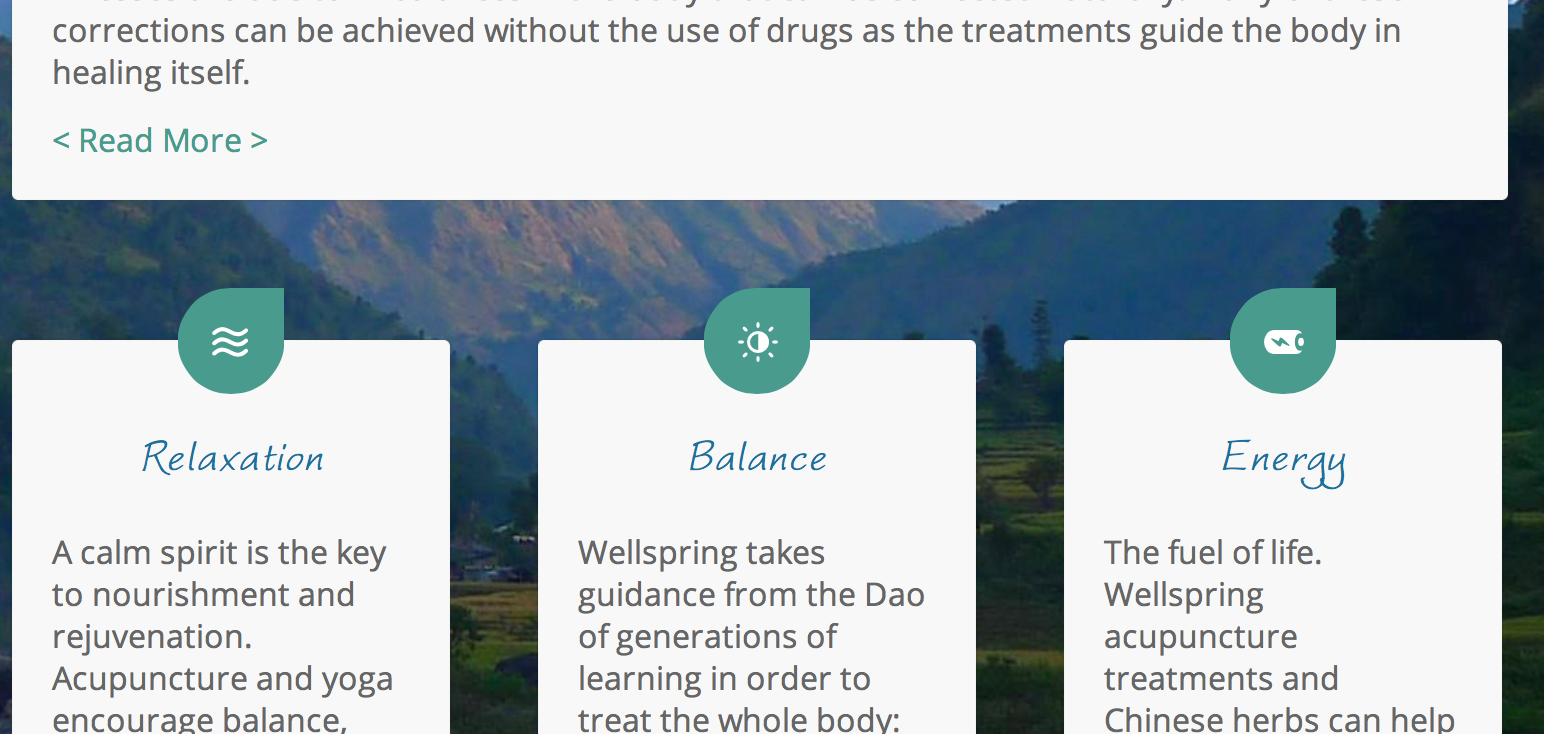
2. Text box icons are rotated 45 to the left.Thanks in advance for your help!
December 19, 2014 at 4:22 pm #370612After posting this, the menu started scrolling! I have no idea why. I’ve noticed other menu display issues from time to time (no white space under the menu items, instead the background is visible), but they all seem transitory. Any thoughts? Other than WP Cache, I’ve got no other plugins activated.
The icons are still rotated, though.
Thank you!
December 20, 2014 at 5:27 am #370908Hi!
Can you post a screenshot of your view? here’s how it looks on my end (Safari 7) – http://screencast.com/t/Lz8MotVxJ
Regards,
JosueDecember 20, 2014 at 10:07 pm #371052That’s exactly what I see, Josue. The icons should point straight up, not tilt to the right like they do in your screen shot.
Also, I’ve realized that when I load the website, the menu doesn’t scroll. I knew it was sometimes happening, now I realize it’s when I first navigate to the homepage. When I navigate to other pages, the menu starts scrolling, and stays that way when I return to the homepage, but I’m concerned about it cutting off on the homepage, upon first load. Thanks for your help!
 December 22, 2014 at 4:06 am #371414
December 22, 2014 at 4:06 am #371414Hey!
Try to add this on Quick CSS:
.iconbox_top .iconbox_icon { -webkit-transform: rotateZ(-45deg); }Cheers!
IsmaelJanuary 20, 2015 at 9:09 pm #382694Thank you! Looks great now in Safari. It looks mostly good in Chrome & Firefox, except that the social media icons are rotated 45 degrees, as is the “back to the top” arrow. Any thoughts on how I can fix these
 ?January 20, 2015 at 9:53 pm #382727
?January 20, 2015 at 9:53 pm #382727Hi!
Change this:
[data-av_icon]:before { display: block !important; transform: rotateZ(45deg) !important; }To:
#main [data-av_icon]:before { display: block !important; transform: rotateZ(45deg) !important; }Cheers!
JosueJanuary 21, 2015 at 4:13 am #382861Thanks Josue, but when I made the change you suggested the social media icons look good, but the icon-box icons rotate. Can you help keep both straight?
January 21, 2015 at 6:11 am #382879Try refreshing a few times, here’s how i see it – http://screencast.com/t/UDdrfbEH
Cheers!
JosueJanuary 24, 2015 at 7:58 pm #384963Yep, thanks. Looks good everywhere but Safari, where the icon box icons are still rotated.
 January 26, 2015 at 12:00 pm #385360
January 26, 2015 at 12:00 pm #385360Hi!
Try to replace this code:
#main [data-av_icon]:before { display: block !important; transform: rotateZ(45deg) !important; }with this:
#main [data-av_icon]:before { display: block !important; transform: rotateZ(45deg) !important; -webkit-transform: rotate(45deg) !important; }Cheers!
IsmaelJune 30, 2015 at 3:15 pm #466499Thanks, you can mark this as resolved.
-
AuthorPosts
- The topic ‘Website not displaying properly in Safari’ is closed to new replies.
