
-
AuthorPosts
-
February 14, 2014 at 7:01 pm #224109
Hi
I update enfold theme in my web site, and i have some problem. I ad this code to custm css, to show portfolio item in 5 columns with white margine between them. If I’m logged I show the porfolio in a right way, but if I’m not logged I show portfolio with four columns without margin.`.avia-icon-list .iconlist_title { font-size: 14px; }
.main_color .iconlist_content { font-size: 11px; line-height:12px;}
.avia-icon-list li { padding: 0 0 4px 0; }.avia-icon-list .iconlist_icon{height:40px; width:25px; line-height: 30px; font-size: 15px; text-align: center; border-radius: 250px; position: relative; float:left; margin-right:15px; margin-left:1px; z-index: 5; border-style:solid; border-width:1px; color:#fff;}
#header_meta { display: none!important; }
.js_active .tab {
font-size: 110%;
background-color:#FFF;
}.title_container{
background-color:#dedcdb;
}#top div .avia-gallery img {
padding: 0;
margin-top: 25px;
padding-right: 8px;
margin-bottom: 10px;
border: none;
}.grid-entry-title {
font-size: 14px;
color: #000!important;
font-weight:bold;
}.social_bookmarks .rss { display: none; }
I try to disactive the plugin but the problem there is the same
the site is
http://www.caimorbegno.orgFebruary 14, 2014 at 7:06 pm #224112now I try to reload the older version, but if is possible to resolve the problem, I prefert to have a updated theme.
Thanks
February 15, 2014 at 8:37 am #224285Hi!
Can you please post a screenshot of what you’re trying to do? I don’t see any grid related css code above. Please add this on custom.css or Quick CSS to adjust the width of the 4 column grid container:
.no_margin.av_one_fourth { width: 20%; padding: 3px; }Regards,
IsmaelFebruary 17, 2014 at 10:24 am #224861This reply has been marked as private.February 17, 2014 at 10:58 am #224885Hi Ismael,
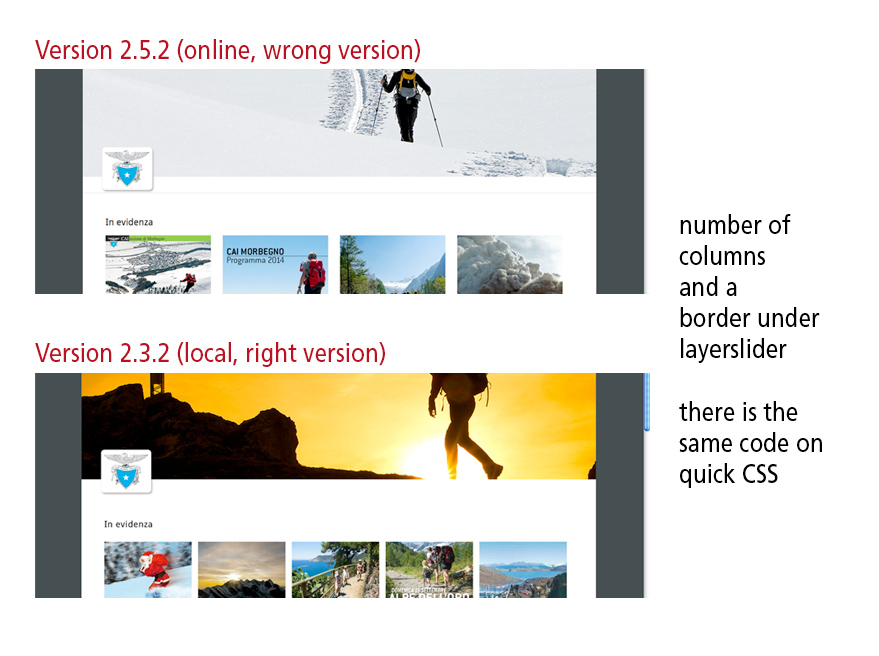
another problem, with the update now I see a border line under the layer-slider, that wasn’t before.I have the same site (with old theme version) in local and whit the same css code in quick css I see this difference.
 February 18, 2014 at 5:30 am #225332
February 18, 2014 at 5:30 am #225332Hey!
Try adding this code to the Quick CSS:
.home .ls-wp-container{ box-shadow: none !important; } .home .ls-wp-container{ border: 0 !important; }Cheers!
JosueFebruary 18, 2014 at 9:37 am #225388Hi Josue
I add the code you suggest but the border line is stillFebruary 18, 2014 at 1:53 pm #225474Hey!
Please use this to remove the border on the layer slider:
.home #after_layer_slider_1 { border: none !important; }Best regards,
IsmaelFebruary 19, 2014 at 10:43 am #226091Thank Ismael, with your code add to Josue code the line finally disappear.
Is it possible to have 5 columns instead of 4?
February 19, 2014 at 3:29 pm #226222Hey!
You can set in the element options popup:

Cheers!
JosueFebruary 19, 2014 at 3:38 pm #226228Hi Josue, not in the blog grid but in the portfolio grid. I can choose until only 4 column, not 5.
But with the code that Nick told me in this post https://kriesi.at/support/topic/portfolio-with-space-between-column/#post-119515, I see 5 columns, but with last update the columns still become 5.Thanks
February 19, 2014 at 5:45 pm #226321Hi,
Open /config-templatebuilder/avia-shortcodes/portfolio.php and look for line:
/* __('5 Columns', 'avia_framework' )=>'5', */Replace it by this:
__('5 Columns', 'avia_framework' )=>'5',Now you can select 5 columns in the portfolio grid.
Regards,
JosueFebruary 19, 2014 at 5:54 pm #226329Great!!!!!
Thank you very much! -
AuthorPosts
- The topic ‘Visual Problem post last update’ is closed to new replies.
