
-
AuthorPosts
-
April 1, 2025 at 10:47 am #1480566
Hi there,
I am using enfold in the last Version. My client chased a font called “Gloria-Hallelujah” and I uploaded it via Fonts Manager. I can see the right font in the backend but it’s not showing on the iPhone/iPad. What went wrong? I already deinstalled some plugins, tried some Extra CSS featured by google for this Problem, installed a woff2 type, installed an deinstalled the font via FileZilla …
Thanks for your help!
Greetings Regina-
This topic was modified 9 months, 3 weeks ago by
Damenwahl.
April 2, 2025 at 6:44 am #1480617Hey Damenwahl,
Thank you for the inquiry.
Have you tried clearing the browser cache/history completely? Also, try checking the site in private or incognito mode to make sure that the latest changes are loaded. If the issue persists, please provide a screenshot using platforms like Dropbox or Imgur.
Best regards,
IsmaelApril 2, 2025 at 8:14 am #1480623Hi Ismael,
thanks for your response.
Yes, we cleared the cache – with a caching plugin on the website, locally in the different browsers and separately on the iPhones. The Problem still exists. You’ll find some screenshots and also the font which is used here:
https://we.tl/t-zl4saB8daNBest regards
ReginaApril 2, 2025 at 9:29 am #1480627kannst Du mal stattdessen dieses zip nutzen. Lösche deinen hochgeladenen font und entferne im Font-Manager den font. Ich habe da auch die woff2 fonts integriert. Eventuell kommen die mobilen Endgeräte damit besser zurecht.:
April 2, 2025 at 10:12 am #1480628Hallo, habe ich alles so gemacht, wie von dir beschrieben. Leider funktioniert es aber immer noch nicht. Eine Woff2 Datei hatte ich auch schon vorher ausprobiert
April 2, 2025 at 10:54 am #1480631Es muss was anderes bei dir sein, da der Font so wie ich ihn anbot ohne Probleme auf meinem iPhone angezeigt wird.
Bitte lade mal meinen Font hoch stattdessen. Ich sehe immernoch deinen Font _ der im Übrigen via http geladen wird.April 2, 2025 at 10:57 am #1480632Mmmh, bei meiner Kollegin wird er aber auch nicht angezeigt. Wir haben beide ein iPhone 16. Gibt es vielleicht einen CSS Code, den ich noch zusätzlich reinsetzen kann?
April 2, 2025 at 10:59 am #1480633bitte lies den vorherigen Text von mir – den habe ich bearbeitet.
https://enfold.webers-webdesign.de/PS; warum css code setzen?
Definiere doch einfach über die Enfold Optionen unter Allgemeines Styling – Schriften deine Headings mit dem Font.
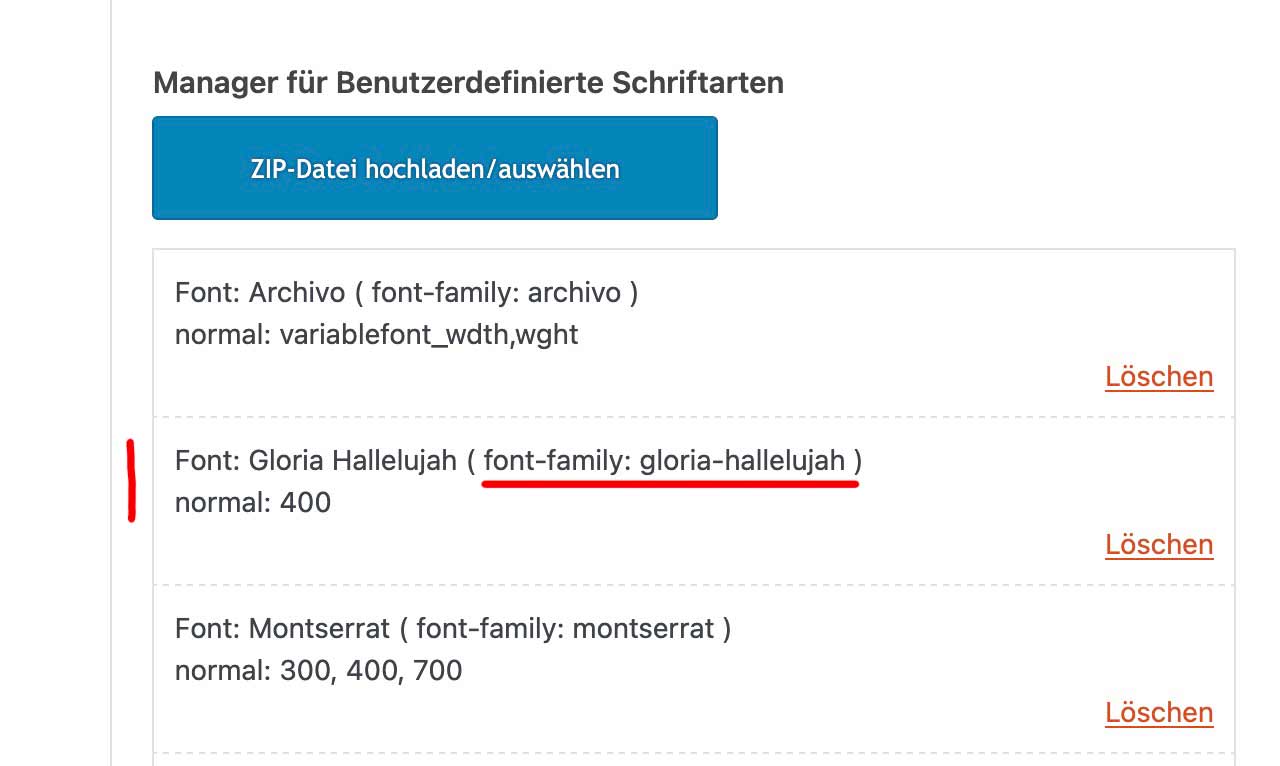
PS: der font-family name wird dir im Übrigen im Font-Manager angezeigt: April 2, 2025 at 11:17 am #1480634
April 2, 2025 at 11:17 am #1480634eventuell liegt es am mixed-content. Denn deine schriften werden über http geladen.
Deshalb gehe mal in die Media Library – Listenansicht : im Suchenfeld mal zip eingeben.
jetzt alle Vorkommen von dieser Schrift löschen.
Dann zum Font-Manage gehen und dort auch die Schrift nochmal löschen.
jetzt mein Schrift zip mal hochladen.Mal sehen ob es was bringt.
PS : auf meiner Seite habe ich das jetzt wieder auf Roboto gestellt.April 2, 2025 at 11:28 am #1480635Ich habe alles so ausgeführt. Leider bei meiner Seite alles beim alten. Im Backend und auch im Frontend (in Firefox und Safari) wird die Schrift richtig dargestellt. Auf Deiner Seite sehe ich auch die Schrift (siehe Screenshot) auf dem iPhone.
-
This reply was modified 9 months, 3 weeks ago by
Damenwahl.
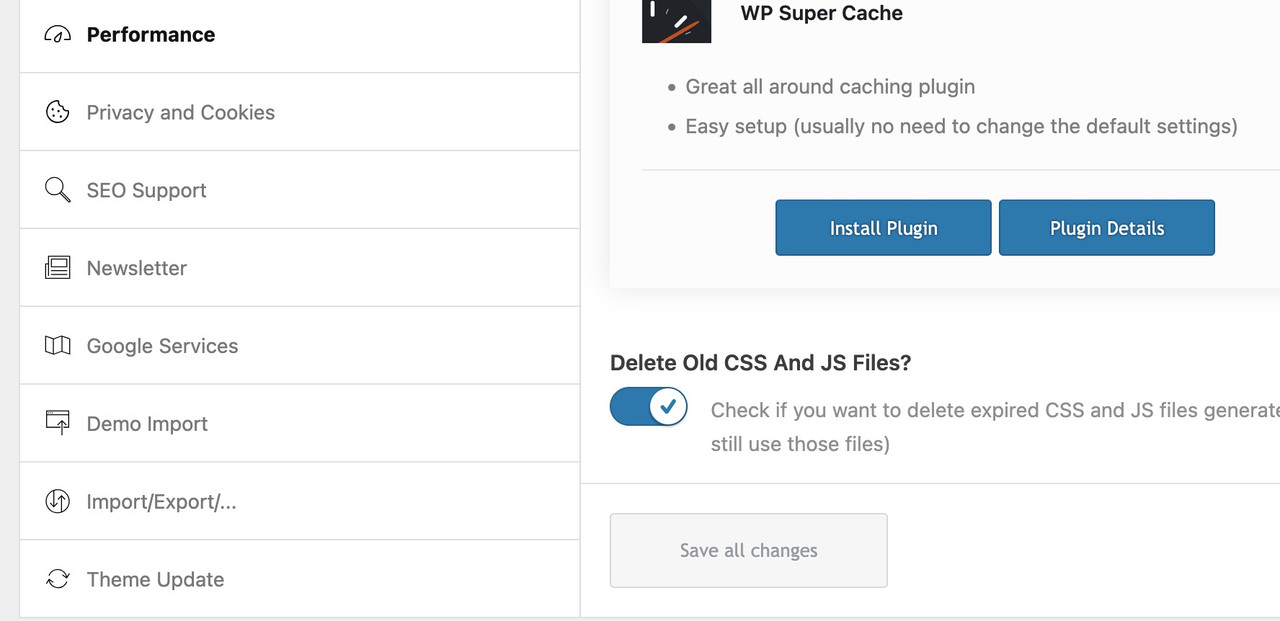
April 2, 2025 at 11:45 am #1480637ich sehe du hast die Enfold Option des Merging bei css und js eingestellt. Hast du das mal neu generieren lassen?
Unter Performance – ganz unten.
Im Übrigen wird deine Seite in meinem Desktop Safari auch nicht mit der Schrift dargestellt.
April 2, 2025 at 11:53 am #1480639Ich habe auch WP Super Cache installiert, jetzt aber auch noch mal das Mergin bei CSS und JS neu generieren lassen, wie beschreiben. Auch nach dem erneuten löschen des Verlaufs auf dem iPhone leider kein Erfolg. Mit vorinstallierten Schriften von Enfold gibt es das Problem übrigens nicht …
April 2, 2025 at 1:18 pm #1480645Vielleicht hat es etwas Zeit gebraucht. Aber jetzt funktioniert es. Danke für die Geduld und Hilfe!
April 2, 2025 at 1:27 pm #1480646ja die Schriften werden jetzt auch über https geladen. Eventuell ziert sich Safari mit mixed-content besonders.
April 3, 2025 at 8:22 am #1480697 -
This topic was modified 9 months, 3 weeks ago by
-
AuthorPosts
- The topic ‘Uploaded google font doesn’t work on iPhone/iPad’ is closed to new replies.
