
-
AuthorPosts
-
September 22, 2018 at 4:17 pm #1013089
I made changes to the home page, after pressing update, the page is hanging. What must I do since I cannot go back or forward?
September 22, 2018 at 5:16 pm #1013099Hey ejearob,
Do you mean that the page will not load now on the frontend or on the backend, or both?
Can you please include a admin login in the private content area so we can take a closer look. Where you adding any custom code into the page when this occurred?Best regards,
MikeSeptember 22, 2018 at 5:28 pm #1013101Hi Mike
The page will not load on the backend, I can see the changes on the frontend. I did not add any custom code.September 22, 2018 at 6:53 pm #1013114Hi,
I see that you have added a login, but could you please also include the url to your site.Best regards,
MikeSeptember 22, 2018 at 7:02 pm #1013116Hi Mike, sorry for the delay. It is the home page.
Admin URL : https://edgeaccountants.co.za/wp-admin/Kind regards
JeanneSeptember 22, 2018 at 8:13 pm #1013123Hi,
Thank you, I was able to login, I first found that your “Google Analytics Tracking Code” script was in your “Google Maps API Key” field, I moved it to the correct place.
I then found this error when I tried to edit your homepage:Failed to load resource: the server responded with a status of 404 (Not Found) /wp-admin/admin-ajax.phpThis means that your WordPress is missing this file. So you could try to reinstall your WordPress though your webhost options or via FTP.
Best regards,
MikeSeptember 22, 2018 at 8:18 pm #1013124Hi Mike
Thank you. If I reinstall WordPress, will I lose the work I have done in the Enfold theme?
Kind regards
JeanneSeptember 22, 2018 at 9:31 pm #1013144Hi,
No, you can use ftp to overwrite the existing wordpress files – this won’t affect the plugin or theme data. You can follow the step-by-step guide here: https://codex.wordpress.org/Upgrading_WordPress#Step_1:_Replace_WordPress_files
Best regards,
PeterSeptember 23, 2018 at 3:28 pm #1013330Hi
I have reloaded wordpress and the enfold theme. I have started to made changes to the Home page and again the backend is hanging. It can not be a problem with wordpress. This is the third time I had this issue with the Home page. Can you please have a look at this Enfold theme?
Kind regards
JeanneSeptember 23, 2018 at 3:37 pm #1013333Hi
I’ve noticed that when I make changes to the Home page the permalink changes from : https://edgeaccountants.co.za/home/ to https://edgeaccountants.co.za. How can we fix this?Regards
JeanneSeptember 23, 2018 at 4:37 pm #1013346Hi,
I have taken another look at the editing of the homepage and you are still getting this errorFailed to load resource: the server responded with a status of 404 (Not Found) /wp-admin/admin-ajax.phpare you using a security plugin, or some other security setting?
Something is blocking access to your “/wp-admin/admin-ajax.php” for the homepage.The page /home/ is set as your frontpage in Enfold Theme Options > Frontpage Settings this is why the permalinks behave this way.
Best regards,
MikeSeptember 23, 2018 at 4:43 pm #1013349Hi Mike
I am not using any security settings that I am aware of. I’ve loaded the theme and it has no additional plugins. How will I find out and where do I look? Is it possible for you to check?
Kind regards
JeanneSeptember 23, 2018 at 5:01 pm #1013353Hi,
This is odd issue, perhaps there is a conflict in your .htaccess file or in a webhost setting?
What webhost are you using? We could take a look if you provide a login in the Private Content area.Best regards,
MikeSeptember 23, 2018 at 5:08 pm #1013357Hi,
I am using Register Domain SA. Do you need access to my control panel?
Regards
JeanneSeptember 23, 2018 at 6:13 pm #1013378Hi,
If you don’t mind, because I don’t see anything in the WordPress that could be causing this.Best regards,
MikeSeptember 23, 2018 at 6:17 pm #1013379Hi Mike
Please refer to Private Content.
Regards
JeanneSeptember 23, 2018 at 8:03 pm #1013399Hi,
Thanks for the login, I’m going to ask the rest of the team to also take a look why you are getting a 404 when editing your homepage.Failed to load resource: the server responded with a status of 404 (Not Found) /wp-admin/admin-ajax.phpBest regards,
MikeSeptember 23, 2018 at 8:13 pm #1013403Hi,
One suggestion is to ask your webhost to whitelist the “admin-ajax.php” file from the mod security rule.Best regards,
MikeOctober 3, 2018 at 10:01 am #1017422Hi
My webhost made the changes as suggested by you and the Home page is loading. But, the Blog page does not display the image and mason gallery that I have at the backend. Why could this be?Regards
JeanneOctober 3, 2018 at 11:46 am #1017476Hi Jeanne,
Please try to unset the blog page under Appearance->Customize->Home Page settings. If the blog page is set there it won’t use the theme template.
Best regards,
RikardOctober 24, 2018 at 3:38 pm #1025941Hi,
How can I stop image with black overlay to turn light with mouse hover?
Kind regards
JeanneOctober 25, 2018 at 4:51 am #1026190Hi,
You could use the “pointer-events: none” css, for example, try this css on your site and try to hover the two coffee cups with the dark overlay on your site:.post-entry-431 { pointer-events: none !important; }Best regards,
MikeOctober 25, 2018 at 11:37 am #1026306Hi Mike
It works, thank you.
Regards
JeanneOctober 25, 2018 at 12:39 pm #1026327Hi
I want to have these images stretched over the page which I can do with a grid row. However I can not enable an overlay on images in a grid row. Is there a solution to this?
Regards
JeanneOctober 25, 2018 at 5:58 pm #1026448Hi,
There are a few different filters that you can apply to your images, here are some examples they can all be applied with the “:hover” rule.
So for your stretched image with the coffee cup try this css:.flex_cell.avia-builder-el-6:hover { -webkit-filter: brightness(.5); filter: brightness(.5); }Best regards,
MikeOctober 26, 2018 at 8:46 am #1026658Hi Mike
Actually I want to have stretch images in a grid row with theme colour overlay (#4ecac2) or other colours, no highlights or brightness with hover. Is this possible?
Kind regards
JeanneOctober 27, 2018 at 4:24 am #1026979Hi,
If it’s full width then it could be achieved with this css:.avia-builder-el-6:before { content:""; display: block; height: 100%; position: absolute; top: 0; left: 0; width: 100%; background-color: rgba(78, 202, 194,.5) }if it’s not full width then it will be tricky to do so for mobile screens.
Best regards,
MikeNovember 2, 2018 at 2:07 pm #1029159Hi Mike
This doesn’t work for me as it affects all the grid rows on the site. Could I have a darker overlay over the text on the images in the grid row on my home page? It is under heading “who our clients are”.
Kind regards
JeanneNovember 3, 2018 at 4:50 am #1029400Hi,
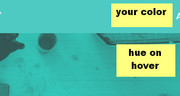
Ok, the best option I can offer is to use a css filter on hover:.flex_cell.av_one_half:hover { filter: grayscale(100%) brightness(60%) sepia(100%) hue-rotate(128deg) saturate(1000%) contrast(0.6); -webkit-filter: grayscale(100%) brightness(60%) sepia(100%) hue-rotate(128deg) saturate(1000%) contrast(0.6); }It is very close:

I’ll tell you how to adjust it if you would like to get closer, you will notice there are two filters here “-webkit-filter” & “filter” they are both the same, -webkit-filter is for some browsers like Safari, and filter is for other browsers like Chrome, all of the settings are the same afterwards.
These are the settings:
grayscale – do not change
brightness – choose a number up to 100%
sepia – do not change
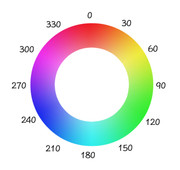
hue-rotate – choose a number to match the color wheel below: 0 to 330
saturate – do not change
contrast – choose a fraction up to 1

there is a little guessing involved, so just make small changes each time, and then test.Best regards,
MikeNovember 3, 2018 at 3:25 pm #1029489Hi Mike
I am not explaining clearly what I have in mind. I don’t want any hover effect. On the images, there is text i.e. Technology, Professional Services, etc. What I want is a light grey behind the text so that it is easier to read the text. In one of Ferdy Korpershoek tutorials, he used a code
#top .av_header_transparency {
background: reba(0,0,0,0.6);
}
I am not sure if I got the code right. I want something similar in that grid row, to read the text better, but not affecting the headers on the other pages.Kind regards
Jeanne -
AuthorPosts
- The topic ‘Updating page is hanging’ is closed to new replies.
