
-
AuthorPosts
-
July 21, 2019 at 5:58 pm #1120663
Hi,
I’ve tried the code supplied in various threads, but I cannot format links in the body copy of my site—unless you hover over them. What code do I add and where do I add it to underline links in color so they’ll be obvious?
Thank you!
LynnetteJuly 22, 2019 at 12:03 am #1120719Hey pdxlocalist,
For the body of your site, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#main .container_wrap .content p a { text-decoration: underline !important; color: yellow !important; }please adjust the color to suit.
This doesn’t include the link in your footer, please let us know if you want to include it.Best regards,
MikeAugust 22, 2019 at 4:55 pm #1130038Mike, thanks for the great answer! Hope you can help on my other issue related to body copy links, which is => How do we assign a Title Attribute to a link? There is no such option in the Advanced Editor as far as I can see.
August 23, 2019 at 5:07 am #1130182Hi,
We can add a custom link title with a jQuery function added to your functions.php, but assuming you would like a different title to each link we will first add a custom class to the container of the link. I’ll assume that you have the custom class field enabled in your theme options at: Enfold Theme Options > Layout Builder > Show element options for developers.
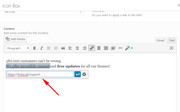
For this example, we’ll add a link in a text field of an icon box element, using the WordPress link option:

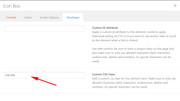
Then we will add the custom class “link-title” to the icon box element, which is the link container.

Now we will add this function at the end of your functions.php:function custom_link_title(){ ?> <script> (function($){ $(document).ready(function(){ $(".link-title").each(function(){ $(this).find("a").attr("title", "my link title"); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_link_title');Please note that in the code the title will be “my link title”, you can adjust to suit your needs.
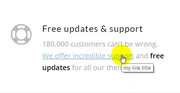
Now when you hover over the link the title will show:

Now I’ll assume that you will want to add more than one link title, so you can expand the function by adding another rule to the script, this is the rule to copy:
$(".second-title").each(function(){ $(this).find("a").attr("title", "my second title"); });Please note the new class for the next link “.second-title” and the new title “my second title”
when done it should look like this:function custom_link_title(){ ?> <script> (function($){ $(document).ready(function(){ $(".link-title").each(function(){ $(this).find("a").attr("title", "my link title"); }); $(".second-title").each(function(){ $(this).find("a").attr("title", "my second title"); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_link_title');So you can add as many as you like to the same function.
If this doesn’t work for you, please ensure that you copied the code from the support forum and not an email that you may get from the forum because copying from an email may convert the quotes in the code to “curly quotes” that will break the code.
Please let us know if this helps.Best regards,
MikeAugust 23, 2019 at 10:56 am #1130284Thank you!
August 23, 2019 at 1:04 pm #1130340Hi crtdude,
Glad we could help :)
If you need further assistance please let us know.
Best regards,
Victoria -
AuthorPosts
- You must be logged in to reply to this topic.
