
Tagged: Largest Contentful Paint, transparent logo
-
AuthorPosts
-
February 14, 2025 at 7:14 pm #1477130
I’m so flummoxed… I have my header set to transparent with a transparent background logo. I’ll score 58-65 on mobile with google page speed but, 99 on desktop. If I swap out the logo with a non-transparent one I’ll score 95ish on mobile. I’ve tried WebP, optimized PNG, had my graphics person send new files that they did the transparency and WebP conversion, I tried letting ShortPixel manage it. No matter what I do a transparent logo of any type kills the speed.
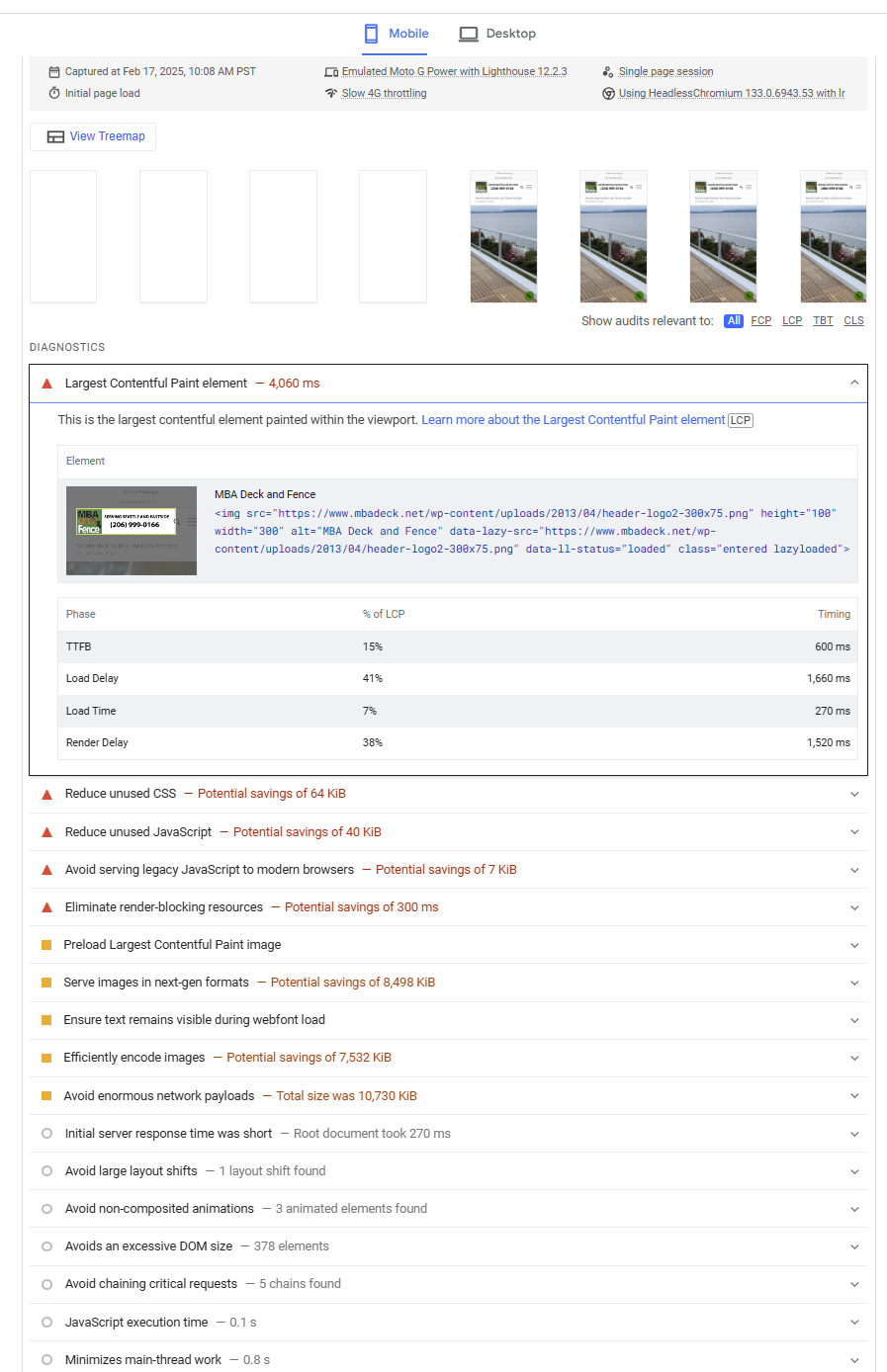
The diagnostics define LCP as the culprit and 90% of the delay is Render Delay. This is around a 10kb file so it shouldn’t take any time at all.
On mobile the initial look forgoes the transparency as the header is already transitioned to white the way desktop does when scrolling. I wonder if that is where a conflict originates. Like the theme is trying to force the transparency or something.Any ideas on this? I’d really like to have that transparency.
Seattledecksupply.com-
This topic was modified 11 months ago by
pdxammo.
February 15, 2025 at 10:02 pm #1477178Anyone?
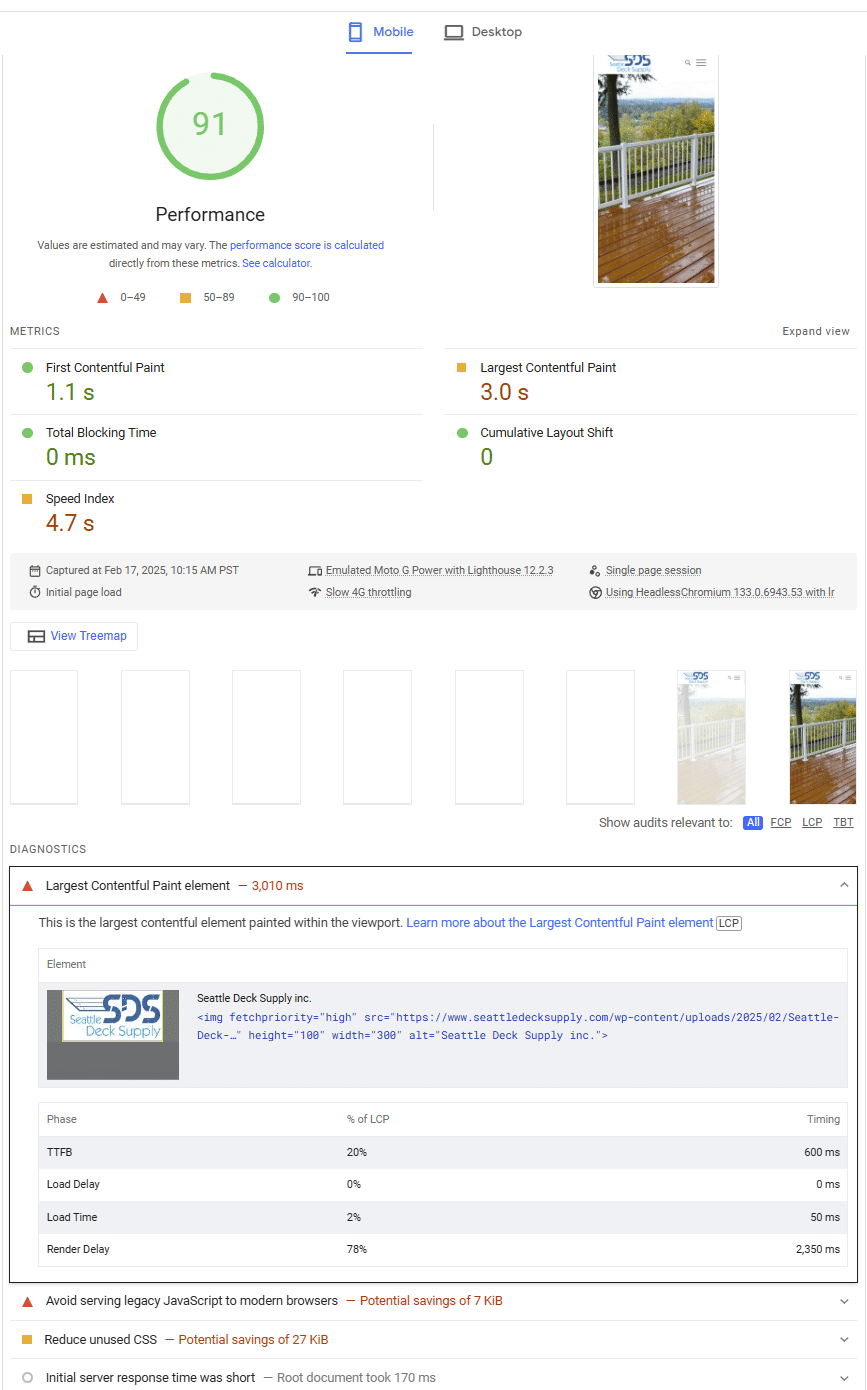
February 15, 2025 at 11:41 pm #1477179I’m not knocking W3 by any means as its UI is honestly above my pay grade but I switched to WPRocket and my mobile score is up to 91. I still have a 10kb transparent logo taking almost 4kms to load so there’s room for improvement.
February 16, 2025 at 6:04 pm #1477200One issue I discovered using Rocket is that delaying js in totality caused the layer slider to only load a white page besides the logo. I was able to exclude Enfold js, not all of it but what looked related to sliders, in the drop down menus of Rocket. There’s a box to white list specific js, I’ll have to research to discover the specific piece to include there.
I don’t seem to be losing the speed gained by having the whole image load. I was concerned the speed gains came from loading a white page.The original issue remains despite being improved. I can’t imagine that little logo WebP file can be sucking up that much time. The distribution of time is mostly allocated to “load delay” so it must be something with scripts not the image itself. Again, if I drop in a non-transparent version, this all goes away, I believe it is the transparency causing the issue.
If it means anything I looked at a friends page and they have a similar issue although their theme is one that uses Elementor so this may be a WP issue and not intrinsic to Enfold?February 17, 2025 at 1:27 am #1477213Hi,
Thank you for the inquiry.
Looks like you’ve managed to resolve the LCP issue with the image. The score is now 97 on mobile. https://pagespeed.web.dev/analysis/https-seattledecksupply-com/rkxqgiuzgg?form_factor=mobile
Best regards,
IsmaelFebruary 17, 2025 at 3:03 am #1477222I still have a render delay of 2360ms and 80% of my LCP. Is it worthwhile to drill into that a little still?
February 17, 2025 at 3:09 am #1477224Hi,
Where do you see the render delay info? For LCP, you can further reduce the image dimensions and preload it using this plugin.
— https://wordpress.org/plugins/preload-lcp-image/
Best regards,
IsmaelFebruary 17, 2025 at 3:28 am #1477226Each time I hit google speed insights it varies a little. The link you posted showed no delay but, most of the time I check it’s there and it’s always the single biggest factor on the whole site. It is much reduced now but considering it’s footprint history I feel it’s something I’d like to understand. I also wish to convey that knowledge to the person handling my church’s page as it is getting clobbered the exact same way. They are scoring in the 50’s though!
It really seems tied to the transparency somehow. Perhaps not but, that’s my best guess.February 17, 2025 at 8:32 pm #1477278Here are a coupe of screens from my two sites if it helps.

 February 18, 2025 at 4:38 am #1477302
February 18, 2025 at 4:38 am #1477302Hi,
We get a different result on our end — LCP is now green or fast. Please try to test it on a different device or connection: https://pagespeed.web.dev/analysis/https-seattledecksupply-com/y75n7277pa?form_factor=mobile
Best regards,
Ismael -
This topic was modified 11 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
