
Tagged: header, logo, transparency, transparent
-
AuthorPosts
-
June 24, 2024 at 11:14 am #1457891
Hi,
our main logo is black, the header is transparent and the background color dark. That’s why I’ve placed the white logo into the transparent logo settings under the header options. As soon as you scroll it’s supposed to switch from transparent white logo to the black main logo.
This doesn’t seem to work, though. How come?
Thanks.
June 24, 2024 at 1:10 pm #1458028Hey tebitron gmbh,
Could you try updating the theme to the latest version (5.7.1) to see if that helps please? https://kriesi.at/documentation/enfold/theme-update/.
Best regards,
RikardJune 24, 2024 at 1:32 pm #1458053Hi Rikard,
Running 5.7.1 now, still no success.
Kind regards.
June 24, 2024 at 9:15 pm #1458523Hi,
It looks like there is an error in your SVG class codes, try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field to correct:#header.header-scrolled-full .av-contains-svg .st0 { fill: #000; }Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
After applying the css, please clear your browser cache and check.Best regards,
MikeJune 25, 2024 at 11:13 am #1458570Hi Mike,
thanks for the fix.
Unfortunately mobile screens are still showing the white logo on a white header.
Do you have any solution for that?
Best regards.
June 26, 2024 at 6:41 am #1459216Thats the old illustrator error. Because illustrator (in former versions) always uses this class with index ( st0, st1, st2 etc.)
So there is a mess if there are more than one inline svg used on a page. The last one on page makes the rules for that class.
The big advantage of using inline svgs is that you can influence some colors ( fill, stroke etc. ) by external css.
If you are now using the transparency logo option from enfold – that logo is placed later in the DOM than the primary logo.
If that logo uses the same classes inside ( sti ) than this will determine the rules for it.You can use the code from Mike – but then do not use the transparency logo option. The fill color will then be set by that extra class set from enfold after header shrink scroll has finished.
My advice is – after Illustrator has saved the file – to open those svgs in a good text editor (Sublime Text for Mac or Notepad ++ for Windows) and change those classes to something more unique. Make sure that within the defs (style) you had to replace the .st1 and the class=”st1″ (etc.) in your svg.
PS: newer Illustrators will have the custom classes : cls-1 – same problem.
June 26, 2024 at 7:52 am #1459268by the way – if you have made your graphic in illustrator.
Open the graphic style window – now take your graphic element with a unique style – and drag and drop it to that graphic style window.
it will genrate a new graphic style – you can rename that graphic style to your needs.
1) after drag and drop to graphic style window:

2) rename the new generated graphic styles:

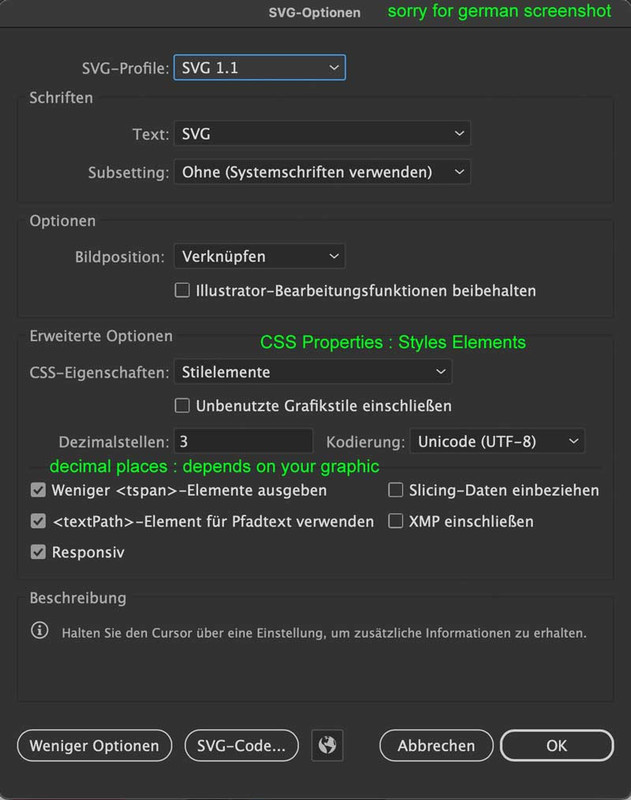
3) now on save as svg – choose: CSS Properties : Style Elements

4) Result in svg code will be:

PS: Layer Names will become Groups with that ID
June 26, 2024 at 8:07 am #1459279you can see here an example not using the transparency option in enfold for a second alternative logo.
But here i start with a fill change on start – and after the class ( header-scrolled) is present – the initial fill is shown:.html_header_transparency #header:not(.header-scrolled) .buchstabe { fill: #FFF; }https://webers-testseite.de/
all letters have that class “buchstabe” ( the german word for it. ) – i start with #FFFJune 27, 2024 at 4:02 am #1459800July 9, 2024 at 3:25 pm #1461701Hi!
thank you Mike and thanks a log Guenni007 for that detailled guide.
I edited the files in Illustrator, exported them as told, turned the transparency option off and placed the CCS. I didn’t get the result.
So I adjusted the code a little and got the result, even thought it looks bulky on mobile screens.
.html_header_transparency #header:not(.header-scrolled) .Logo { fill: #fff; } .html_header_transparency .Logo { fill: #000; } @media only screen and (max-width: 1500px) { .html_header_transparency #header:not(.header-scrolled) .Logo { fill: #000; } }Any idea how I could clean this up? – but if its OK, I’ll just leave it as is.
How could I decrease the size of the mobile logo?Again. Thanks a million.
July 10, 2024 at 7:14 am #1461742Hi,
Thank you for the update.
How could I decrease the size of the mobile logo?
You can add this css code to adjust the size of the logo on mobile view:
@media only screen and (max-width: 767px) { /* Add your Mobile Styles here */ .responsive #top .av_header_transparency.av_alternate_logo_active .logo a>img, .responsive #top .av_header_transparency.av_alternate_logo_active .logo a>svg { max-height: 40px !important; } }Best regards,
Ismael -
AuthorPosts
- You must be logged in to reply to this topic.
