
-
AuthorPosts
-
March 9, 2016 at 1:01 pm #595533
Hi,
I would like to see a transparent header/nav in some pages of The Events Calendar (month, list and eventview). For the eventview I added some code to functions.php which shows the transparent header/nav option and added a block of code to default-template.php to show a big header (not fancy, but it works)
<div id="av_section_1" class="avia-section main_color avia-section-default avia-no-border-styling avia-bg-style-scroll avia-builder-el-0 el_before_av_fullscreen avia-builder-el-first av-minimum-height av-minimum-height-custom container_wrap fullsize" style="background-color: #329dfc; background-repeat: no-repeat; background-image: url(https://www.ericsmeets.nl/testserver/wp-content/uploads/2016/02/bg_overig.png); background-attachment: scroll; background-position: bottom right; background-color: #329dfc; " data-section-bg-repeat="no-repeat"> <div class="container" style="height:430px"> <main role="main" itemprop="mainContentOfPage" class="template-page content av-content-full alpha units"> <div class="post-entry post-entry-type-page post-entry-7343"> <div class="entry-content-wrapper clearfix"> <div style="padding-bottom:10px;color:#ffffff;font-size:70px;" class="av-special-heading av-special-heading-h1 custom-color-heading blockquote modern-quote modern-centered avia-builder-el-1 avia-builder-el-no-sibling av-inherit-size"><h1 class="av-special-heading-tag" itemprop="headline"><?php the_title() ?></h1><div class="av-subheading av-subheading_below av_custom_color" style="font-size:20px;"><p><?php the_field('subtitle_eventheader','option') ?></p> </div> <div class="special-heading-border"> <div class="special-heading-inner-border" style="border-color:#ffffff"></div> </div> </div> </div> </div> </main> </div> <div class="av-extra-border-element border-extra-arrow-down"> <div class="av-extra-border-outer"> <div class="av-extra-border-inner" style="background-color:#329dfc;"></div> </div> </div> </div>I copied this block from another page which has a header and changed the title to the default page title. But after some time I noticed that the month and list view are also using this file.
Is there a way to get these options in the theme itself, or which file do i have to change to get this layout?
To clarify the issue I’ve added some printscreens.
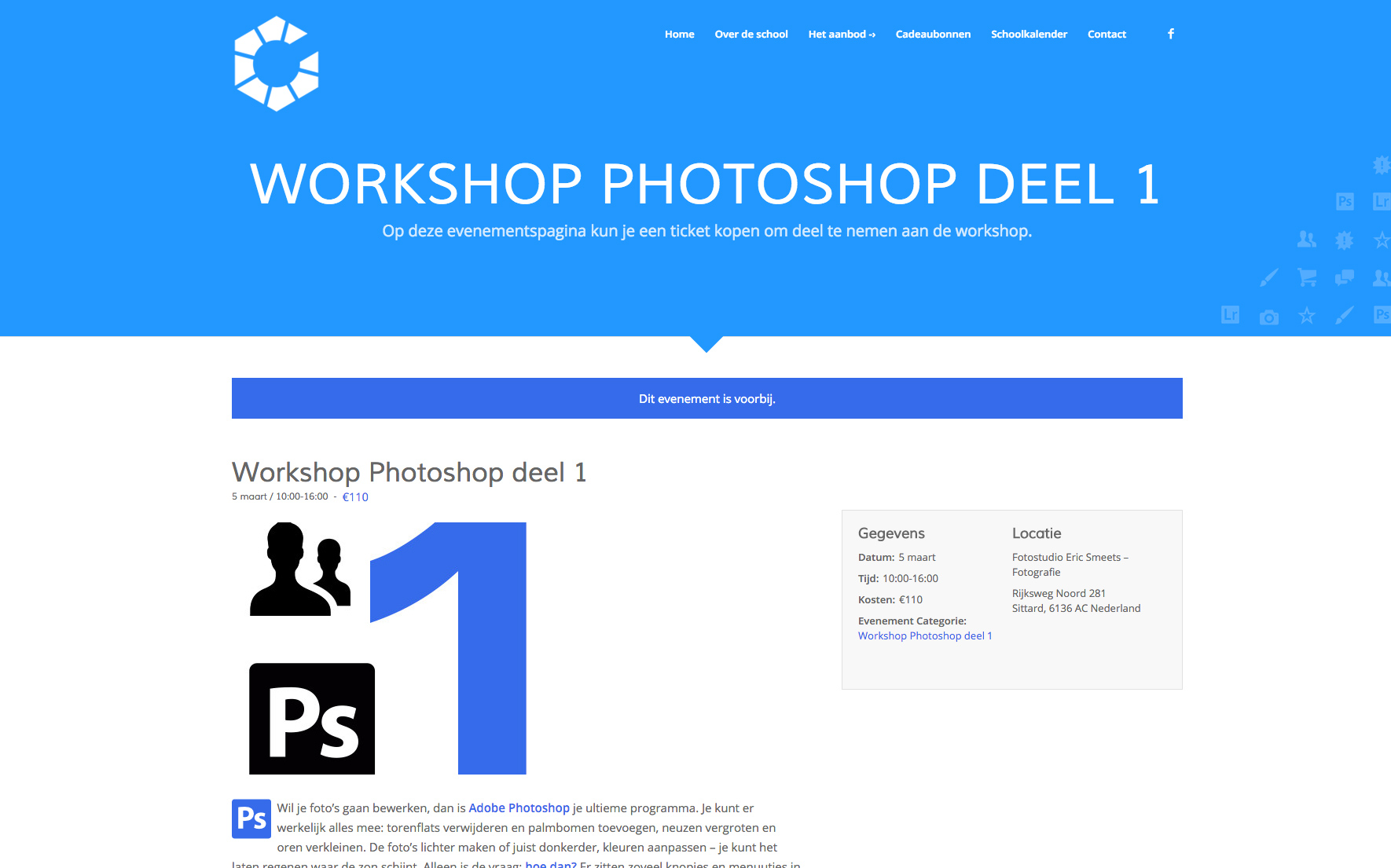
This is de desired view, transparent nav and big header

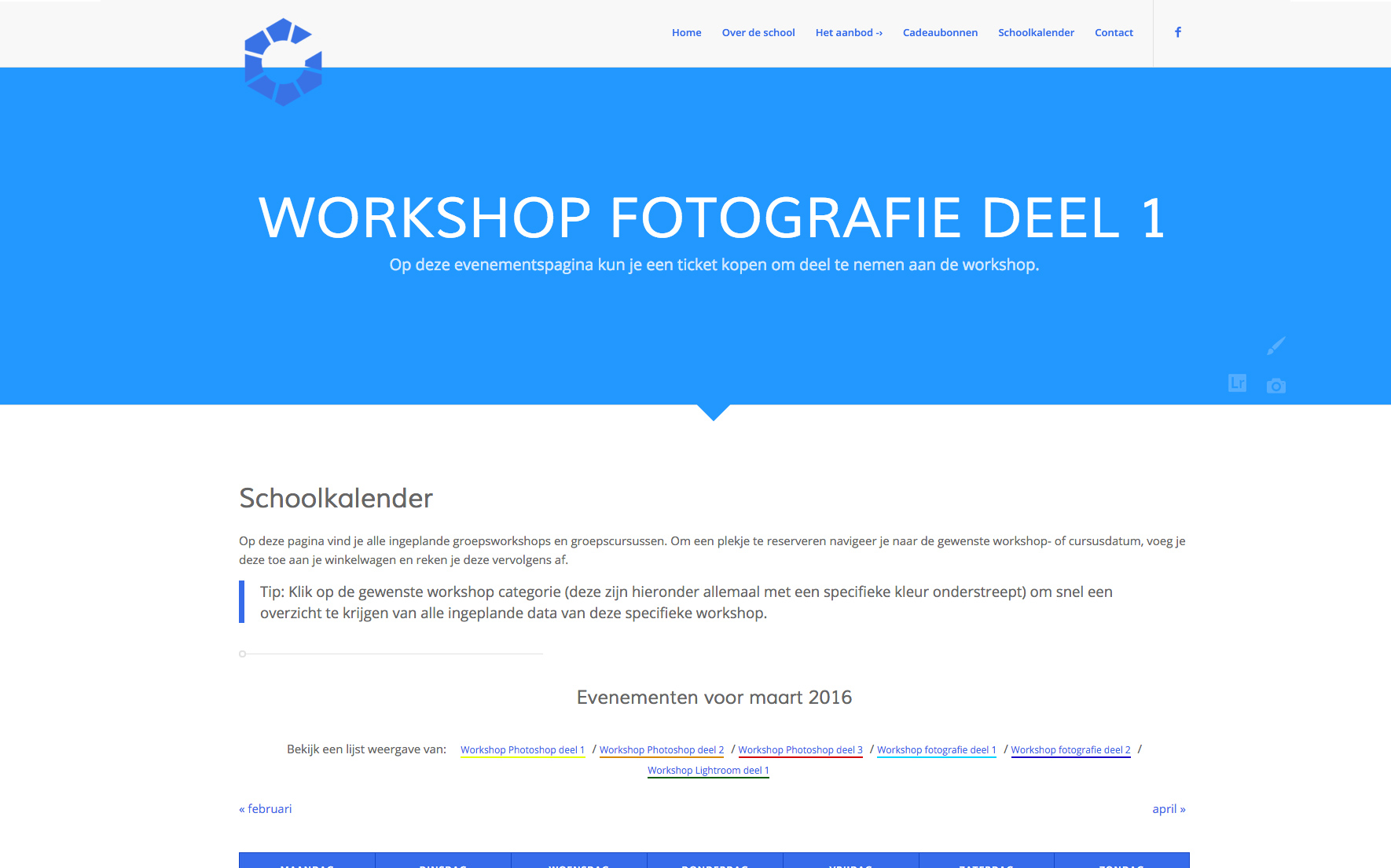
This is the month-view. I would like the same layout as the event-view

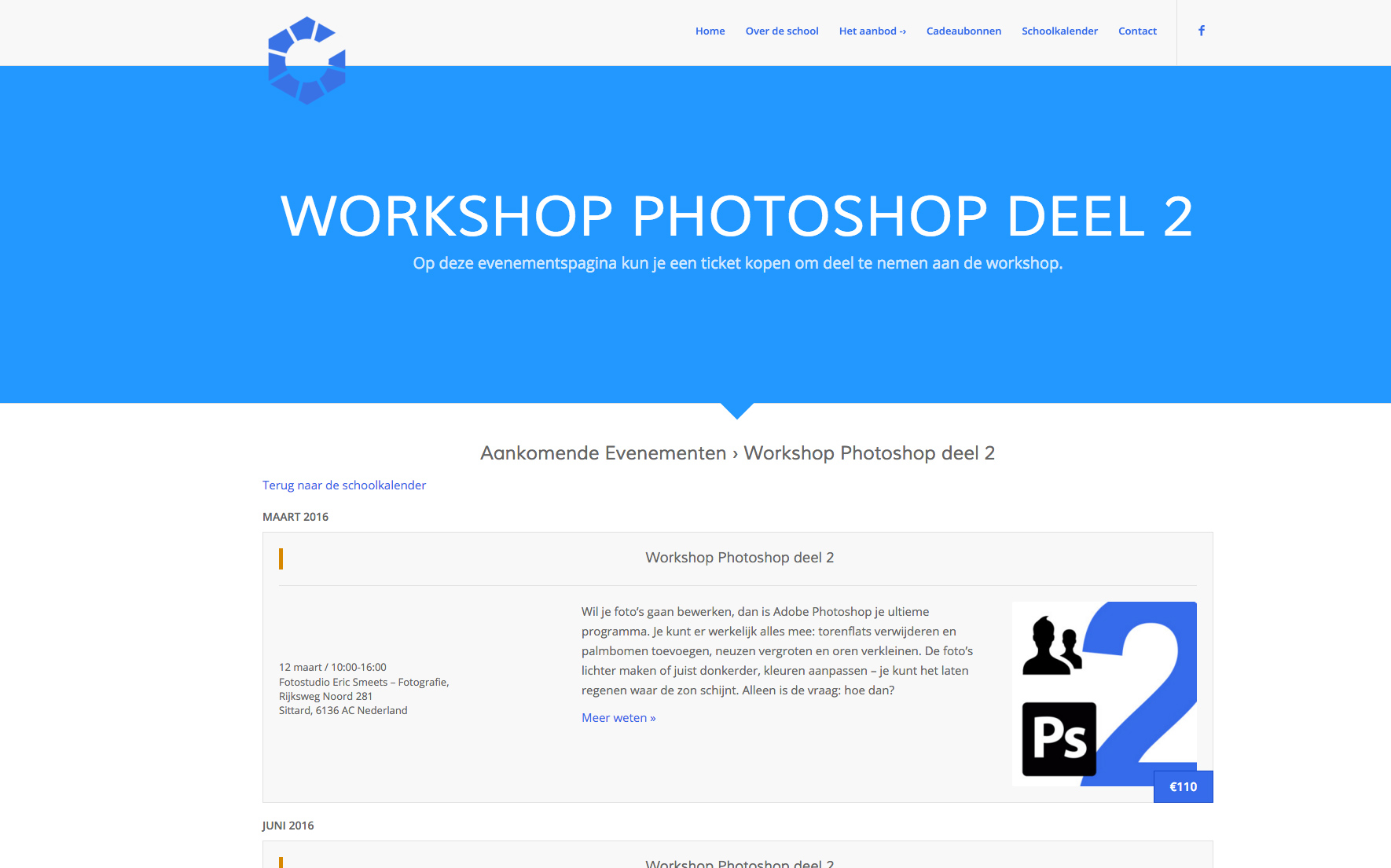
This is the list-view, I also would like the same layout als the event-view

-
This topic was modified 9 years, 10 months ago by
EricSmeets.
March 9, 2016 at 7:33 pm #595781Hey EricSmeets!
Thanks for reaching out to us.
Could you please provide a link to your site in the Private Content section of your reply, so that we can have a closer look and assist you further?
Regards,
JordanMarch 14, 2016 at 10:18 am #597636–
-
This reply was modified 9 years, 10 months ago by
EricSmeets.
March 17, 2016 at 3:58 pm #599631Hi!
no content in your previous post. Can you provide us a link to your site showing the elements in question please? we need to be able to inspect the elements.
Cheers!
AndyMarch 18, 2016 at 12:13 pm #600238This issue has been resolved, thank you.
-
This topic was modified 9 years, 10 months ago by
-
AuthorPosts
- The topic ‘Transparent header in eventslist’ is closed to new replies.
