-
AuthorPosts
-
November 22, 2024 at 10:46 am #1471911
Hello,
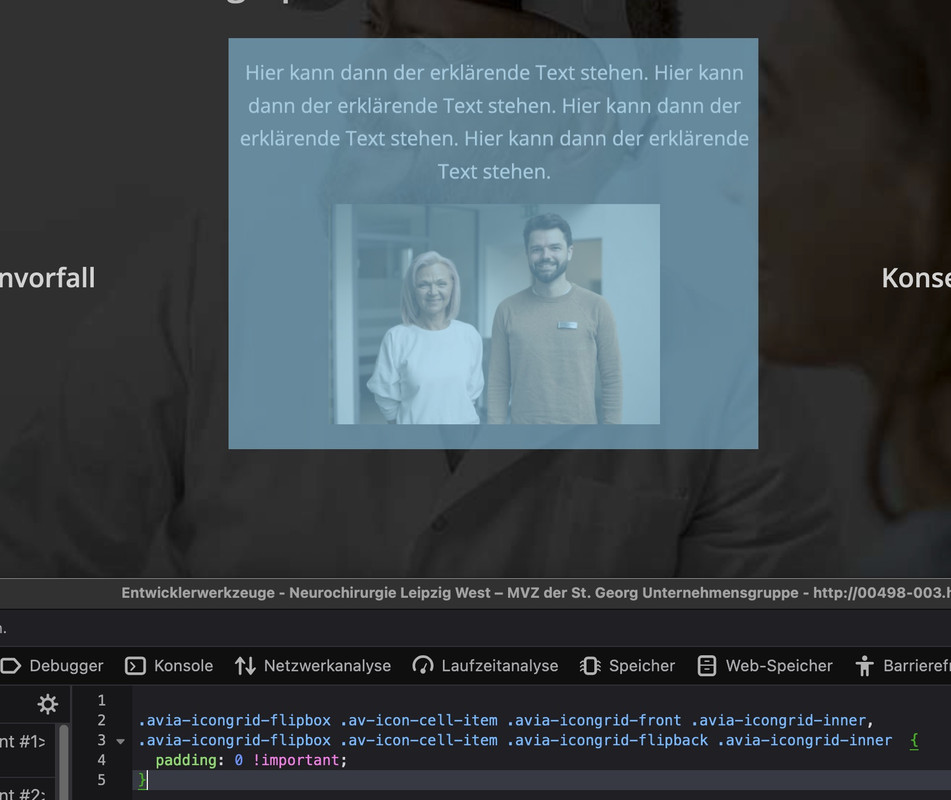
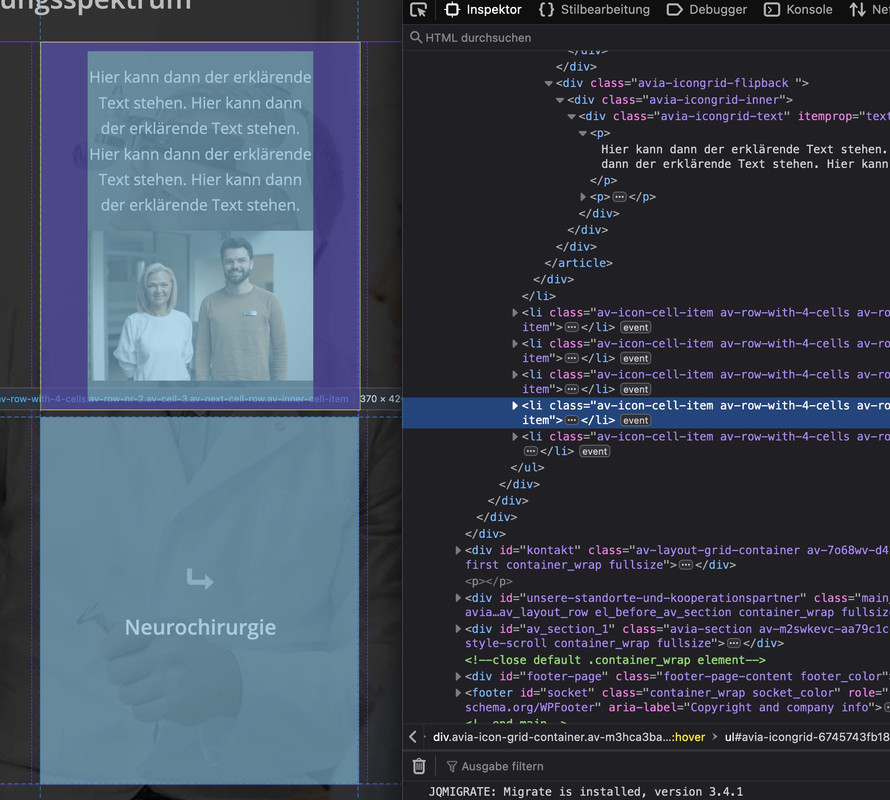
please have a look at the page http://00498-003.htz-cs06.clickstorm.de/neurochirurgie-west-leer/ and then a little further down (dark photo in the background) at the “Icon/Flipbox Grid”. There is a very large gap between the first and second line, which I cannot make smaller. I have already tried a few things under “Style > Grid Style”. The gap should be smaller, maybe only half as large, and so that everything can be read easily after rotation.
best wishes,
MartinNovember 22, 2024 at 2:12 pm #1471932Hey Martin,
I’m not sure that I fully understand your intentions, could you post a screenshot highlighting the space that you would like to remove please?
Best regards,
RikardNovember 22, 2024 at 6:06 pm #1471969on that flip box with the image – have you set up a min-height option?
on Element itself and Content – Grid Stylingand default (huge) padding is used on two containers.
.avia-icongrid .av-icon-cell-item .avia-icongrid-flipback { padding: 4em 3em; } .avia-icongrid-flipbox .av-icon-cell-item .avia-icongrid-front .avia-icongrid-inner, .avia-icongrid-flipbox .av-icon-cell-item .avia-icongrid-flipback .avia-icongrid-inner { padding: 4em 3em; }November 25, 2024 at 11:55 am #1472133Hello Guenni,
no, it is not set anywhere. There are no special height specifications, at least I haven’t found anything (and I’ve been looking for a long time). I saved your code in Quick CSS, but that didn’t make any difference.
best regards,
Martin
——————————-
Hallo Guenni,nein da ist überall nicht eingestellt. Es gibt keine besonderen Höhenangaben, ich habe zumindest nichts gefunden (und ich habe schon lange gesucht). Deinen Code habe ich ins Quick CSS gespeichert, das hatte keine Änderung gebracht.
viele Grüße,
MartinNovember 25, 2024 at 5:40 pm #1472173nicht sichern sondern die default werte ändern. (verkleinern)
kannst du mal das Merging für css abstellen. Dann kann ich das leichter inspizieren.
PS: aber alle Höhen richten sich einheitlich nach dem größten Content. Und mit den o.a. paddings – ist das nunmal bei dem article mit dem Bild ca. 400px
Wenn alle Iconboxes bilder haben wird es sich nach dem dann größten Content richten.-
This reply was modified 1 year, 2 months ago by
Guenni007.
November 26, 2024 at 5:01 am #1472211Hi,
Thank you for the update.
You can try this css code to decrease the space between the rows:
.avia-icongrid .av-icon-cell-item .avia-icongrid-flipback { padding: 10px 3em; } .avia-icongrid-flipbox .av-icon-cell-item .avia-icongrid-front .avia-icongrid-inner, .avia-icongrid-flipbox .av-icon-cell-item .avia-icongrid-flipback .avia-icongrid-inner { padding: 10px 3em; }Best regards,
IsmaelNovember 26, 2024 at 7:58 am #1472220However, the real reason for the appearance is that all boxes have the same height. This height is then determined by the one box with the image with the corresponding padding. We then have the same height for all the others. This makes it look like a large distance. If you create the seventh box with the same content as above, you will see that the distance is not that big.
November 26, 2024 at 9:10 am #1472230eventuell gehst Du bei diesem speziellen Iconbox Layout dazu über, das als Grid Layout zu gestallten; denn geh mal die responsiven Weiten des Elementes durch. Irgendwann wird es zu schmal.
Was ich meine ( jetzt mal nur für diesen Fall):
#top.postid-5503 #av-layout-grid-2 .avia-icongrid { margin: 0; padding: 0; gap: 0px; display: grid !important; grid-template-columns: repeat(auto-fit, minmax(350px, 1fr)); grid-auto-flow: row; } #top.postid-5503 #av-layout-grid-2 .avia-icongrid .av-icon-cell-item .avia-icongrid-flipback { padding: 0; } #top.postid-5503 #av-layout-grid-2 .avia-icongrid-flipbox .av-icon-cell-item .avia-icongrid-front .avia-icongrid-inner, #top.postid-5503 #av-layout-grid-2 .avia-icongrid-flipbox .av-icon-cell-item .avia-icongrid-flipback .avia-icongrid-inner { padding: 10px 3em; }Wenn das Layout mit seinem Inhalt dann steht , könnte man noch einstellen das die letzte Zeile sich unten zentriert.
November 28, 2024 at 11:34 am #1472473Hi guys,
I quickly inserted Ismael’s code and the result was immediately convincing. Thank you, that’s how it should look!
best regards,
MartinNovember 29, 2024 at 9:19 am #1472565Hi,
Thanks for the update. Please let us know if you should need any further help on the topic, or if we can close it.
Best regards,
RikardJanuary 11, 2025 at 12:09 pm #1474969ja – genau Ismaels Code.
lest ihr etwas die Posts nicht durch?
hier steht präzise wo der große Abstand herkommt!: https://kriesi.at/support/topic/too-much-distance-no-idea-anymore/#post-1471969 und das man diese Standard Werte ändern soll.Ich fürchte, die werten Mitstreiter lesen nicht mehr – sondern copy pasten irgendeinen Code der angezeigt wird und das wars dann.
Echt frustrierend für jemand der Hilfe zur Selbsthilfe praktiziert. Ich habe doch nichts davon, wenn ich nur Code anbiete, der zwar funktioniert, aber den ihr nicht nachvollziehen könnt. und der auf der nächsten Seite auch nicht mehr funktioniert. Sorry Martin, das es jetzt dich traf – aber langsam habe ich keine Lust mehr.____________
yes – Ismaels Code.
are you not reading the posts?
https://kriesi.at/support/topic/too-much-distance-no-idea-anymore/#post-1471969it says exactly where the large gap comes from! – and that you should change that default values.
I’m afraid that the other participants don’t read any more – they just copy and paste some code that is displayed and that’s it.
Really frustrating for someone practicing self-help. I have nothing to gain from offering code that works, but which you can’t understand and which doesn’t work on the next page. I’m sorry, Martin, that it’s you who’s getting my frustration now, but it’s no fun anymore.January 13, 2025 at 8:06 am #1475052Hallo Günni,
ich schaue mir das schon an, aber ich als Nicht-Programmierer tue mich mit einigen Begriffen schwer und weiß dann nicht, was genau gemeint ist. Da ist z.B. “nicht sichern sondern die default werte ändern. (verkleinern)” oder “kannst du mal das Merging für css abstellen”. Bei beiden wusste ich nicht was genau das ist und dann will ich ja auch nicht immer wieder nachfragen und zeigen, das ich keine Ahnung davon habe :-)
Da ging es mit dem Code von Ismael einfach schneller und einfacher. Ich schätze deine Arbeit, Hilfe und Erfahrung sehr, bitte glaube mir!viele Grüße,
MartinJanuary 13, 2025 at 11:59 pm #1475071Hi,
Glad to hear that you have this sorted out, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
This reply was modified 1 year, 2 months ago by
-
AuthorPosts
- The topic ‘too much distance – no idea anymore’ is closed to new replies.