-
AuthorPosts
-
January 30, 2019 at 12:50 pm #1060457
Hello,
in our PAGES of our site the TITLE is not displayed. ( example: http://www.ereticamente.it/scuola-eretica-dellessere/ )
Why?
While in the ARTICLES yes. ( example: http://www.ereticamente.it/quando-il-cambiamento-e-voluto-e-non-subito-non-fa-paura/ )
Thank you
January 31, 2019 at 5:51 am #1060768Hey ereticamente,
Please post us your login credentials (in the “private data” field), so we can take a look at your backend.
- Install and activate ” Temporary Login Without Password “.
- Go to ” Users > Temporary Logins ” on the left-side menu.
- Click ” Create New “.
- Add the email address for the account ( you can use (Email address hidden if logged out) ), as well as the ” Role ” making that the highest possible and the expiry about four days
( do be sure that we have enough time to debug ). - Click ” Submit “.
- You’ll now have a temporary account. Please provide us here in the private section the URL, so we can login and help you out.
When your issue is fixed, you can always remove the plugin!
If you prefer to not use the plugin, you can manually create a admin user and post the login credentials in the “private data” field.Best regards,
NikkoJanuary 31, 2019 at 4:32 pm #1061043This reply has been marked as private.February 2, 2019 at 8:45 pm #1062064February 2, 2019 at 9:56 pm #1062074I had already tried, but if I imposed the title of the page from them, it is inserted as a title inside the breadcrumb.
I want a normal title like a normal page …See what happens if I do as you say:

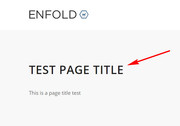
While in reality I would like a simple title as I entered it here: http://www.ereticamente.it/video/

But to do it that way I have to use the editor “Advanced Layout Builder” and add an element h2, it seems absurd that you have to do so
-
This reply was modified 6 years, 11 months ago by
ereticamente.
February 3, 2019 at 1:16 am #1062091Hi,
The pages were designed to show the titles in the title bar, with or without the breadcrumbs. You do have the option to use the advanced layout builder, as you described.
But I believe you would like to add the title to the top of your page and not in the title bar, so I wrote this shortcode that will add the page title wrapped in H1 tags, which you can edit to H2 if you which.
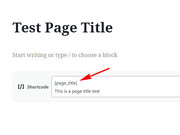
Try adding this code to the end of your functions.php file in Appearance > Editor:function page_title_sc( ){ return '<h1>'. get_the_title() . '</h1>'; } add_shortcode( 'page_title', 'page_title_sc' );and then add this shortcode in the page where you would like the title to show:
[page_title]

Please let us know if you would like any styling with the shortcode, such as center in the page or for it to be bold.Best regards,
MikeFebruary 3, 2019 at 1:36 am #1062092Thank you for your quick answer.
Excuse me but is not too cumbersome? I mean, every time I create a page, it should automatically insert the normal title and not the breadcrumbs. The result to be obtained is like the one in: http://www.ereticamente.it/video/ of course I also had to use the advanced editor and insert as an element, so you are now telling me to add code inside php files and in plus enter the shortcode every time to get a simple title on a page without breadcrumbs? It seems very strange to me. is it possible to do otherwise? Or simply and automatically? Thank you
February 3, 2019 at 4:19 am #1062099Hi,
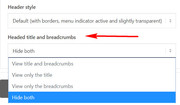
The theme will add the title automatically without the breadcrumbs in the title bar if you choose the setting “Display only title” in the Header Title and Breadcrumbs option.

It can also be styled with a larger font size and a different color, with css like this:h1.entry-title a { font-size: 30px !important; color: #000 !important; }
But I know it’s not quite what you are looking for, so I have another solution for you, first set the “Display only title” in the Header Title and Breadcrumbs option, then we will automatically move the title for you on each page and hide the empty title bar area with this code at the end of your functions.php file in Appearance > Editor:function move_page_title(){ ?> <script> (function($){ $(document).ready(function(){ $( '#top.page h1.main-title.entry-title' ).insertBefore( '.post-entry-type-page' ); }); })(jQuery); </script> <?php } add_action('wp_footer', 'move_page_title');and add this code in the General Styling > Quick CSS field:
#top.page div.title_container { display: none !important; }You only have to add this code once and it will work on each page automatically

Please let us know if you want further styling like the title center on the page.Best regards,
MikeFebruary 3, 2019 at 4:24 pm #1062276Ok I added that first css code. ( http://www.ereticamente.it/essere-eretici/ ) I will promote it to my partner this week to see what he thinks. Kindly do not close posts. I update you. However it would be useful with the next update to insert something automatic. Thank you
-
AuthorPosts
- You must be logged in to reply to this topic.