
Tagged: featured image
-
AuthorPosts
-
March 1, 2022 at 3:07 pm #1342719
Dear members of the support forum,
My website is:
https://hendrickhamelmuseum.nl/In the 4th column of the footer, I have placed the widget called “Latest News”, so the latest exhibition is showing up here.
I have tried to style the thumbnail of the featured image, using this CSS code:.news-thumb { margin-right: 0px; padding: 0px; float: none; margin-top: 0px; border-width: 0px; height: 116px; width: 175px; display: block; } #top .news-thumb img { display: block; float: left; border: none; padding: 0; margin: 0; width: 175px; height: inherit; }There are 3 things I still want to accomplish, but I don’t know how:
1. The complete image has to be visible
2. The proportions have to be right. I would like the height to be around 116 px and the width to scale automatically
3. I would like the image to be in a proper resolution, In Chrome the image is showing up all blurry.Any help will be much appreciated!
March 1, 2022 at 5:04 pm #1342743Hey,
Thanks for contacting us!
Please use this plugin – https://wordpress.org/plugins/simple-image-sizes/ and increase the image size of “widget” which is 36x36px by default. Please do not forget to regenerate thumbnails after changing them.
Best regards,
YigitMarch 1, 2022 at 7:02 pm #1342755you can influence the source of the thumbnail used for the widget by this snippet in your child-theme functions.php:
function my_avf_newsbox_image_size( $image_size, array $args, array $instance ){ if( $args['widget_id'] == ( 'portfoliobox-3' || 'newsbox-2' || 'newsbox-5' ) ){ $image_size = 'portfolio_small'; } return $image_size; } add_filter( 'avf_newsbox_image_size', 'my_avf_newsbox_image_size', 10, 3 );( the two “pipes” : || means “or” as logical operator )
Looking to your page i see that this widget in your footer is in newsbox-5
now choose an image-size ( above it is portfolio_small ) which fits to your needs ( see parent functions.php on lines : 211ff )you see on the example code that the filter avf_newsbox_image_size is not only for newsbox images – but for the portfolioboxes too.
PS: you had to style it with that new image source again – a bit different to that from your code above
March 1, 2022 at 7:45 pm #1342760March 3, 2022 at 1:32 pm #1343005@Yigit and @Guenni007, Thank you very much for the input!
I placed the code provided by Guenni007 in my functions.php of the child theme.
After that, I changed the previous css code to:
.news-thumb { padding: 0px; float: none; margin-top: 0px; margin-bottom: 8px; border-width: 0px; height: 116px; display: block; } #top .news-thumb img { float: none; padding: 0px; height: 116px; display: inline; width: 100%; }The thumbnail image is now in a good resolution, but my first 2 points are not yet resolved:
1. The complete image has to be visible
2. The proportions have to be right. I would like the height to be around 116 px and the width to scale automaticallyUnfortunately, I don’t have any PHP skill except for placing/deleting some code.
March 3, 2022 at 8:06 pm #1343049yes – it is because the portfolio_small is a cropped size
try instead f.e.: medium_large ( that is a wordpress file-size ) or
masonry ( you see on functions.php line 220 that crop is set to false.
or if you like – generate a new file-size that is not cropedadd_image_size( 'news_size', 175, 260, false ); function my_custom_sizes( $sizes ) { return array_merge( $sizes, array( 'news_size' => __( 'News Size' ), )); } add_filter( 'image_size_names_choose', 'my_custom_sizes' );in combination then with the code above:
function my_avf_newsbox_image_size( $image_size, array $args, array $instance ){ if( $args['widget_id'] == ( 'portfoliobox-3' || 'newsbox-2' || 'newsbox-5' ) ){ $image_size = 'news_size'; } return $image_size; } add_filter( 'avf_newsbox_image_size', 'my_avf_newsbox_image_size', 10, 3 );but in this case you had to regenerate the thumbnails on existing images.
f.e.: with https://en-gb.wordpress.org/plugins/regenerate-thumbnails-advanced/
See results with news_size on: https://webers-testseite.de/#footerReset your css settings in this case first and see what happens.
_________________________
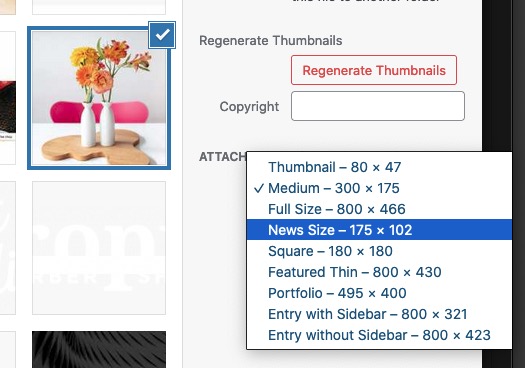
the last part ( my_custom_sizes ) is only to have that image size as a choice in media-library insertion :
 March 9, 2022 at 11:42 am #1343807
March 9, 2022 at 11:42 am #1343807@guenni007, Thank you so much, it worked! You are a wizard!
I used your PHP code and this CSS code:
.news-thumb { padding: 0px; float: none; margin-top: 0px; margin-bottom: 8px; border-width: 0px; height: 116px; width: inherit; background-color: transparent !important; display: block; } #top .news-thumb img { float: none; padding: 0px; height: 116px; display: inline; width: auto; }Now the image automatically scales. Great!!
March 9, 2022 at 1:02 pm #1343822Hi pelgrimrat,
Great, I’m glad that you found a solution, and thanks for sharing it. Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardMarch 9, 2022 at 5:13 pm #1343876Hi Rikard,
This topic can be closed. Thanks!March 9, 2022 at 6:23 pm #1343884you’re welcome. You even went the way of your own image format. It’s great that it worked out that way.
March 9, 2022 at 8:24 pm #1343901Hi,
Thanks for the update, I’ll go ahead and close this thread for now then. Please open a new thread if you should have any further questions or problems.
Best regards,
Rikard -
AuthorPosts
- The topic ‘Thumbnail size LATEST NEWS widget’ is closed to new replies.
