
Tagged: add text widget
-
AuthorPosts
-
October 16, 2024 at 9:53 pm #1469272
Hello,
I’m trying to place some text “30 Years of Excellence” below the logo. I’ve looked through all the documentation and have added code snippet to both the functions.php and style.css files. I’ve added a new widget also in the widgets panel. I am getting nothing. I’ve disabled the cache plugin and also disabled js compression and merging. I also did a hard refresh, etc. as explained in the documentation. Could you please help or confirm I’ve placed the correct code snippets. Thanks,
Lisa
October 17, 2024 at 9:29 am #1469296Hey iveyeng,
Did you try following this? https://kriesi.at/documentation/enfold/logo/#text-logo-with-subtext
Best regards,
RikardNovember 5, 2024 at 8:46 pm #1470703Rikard,
I tried as you suggested and it worked. However, the mobile version has too much white space between the logo and first section of content. Is there CSS that will take care of that issue on mobile while maintaining the desktop version? This is the custom CSS I currently have. Thanks!
#top .logo,
#top .logo a {
overflow: visible;
}/* Subtext styling */
.logo .subtext h1 {
font-size: 13px;
font-weight: 600;
}.logo .subtext {
z-index: 999;
}
/* Reduce the logo height to make space for the subtext below */
#top #header .logo img {
max-height: 65%!important;
margin-top: 10px;
margin-bottom: 12px;
}/* OPTIONAL CHOICE : Change position of subtext when scrolled */
#top #header.header-scrolled .logo img {
max-height: 100%!important;
}
#top #header.header-scrolled .logo .subtext {
position: absolute;
top: 50%;
right: 0;
transform: translate(120%, -50%);
}November 6, 2024 at 6:26 am #1470734Hi,
Thank you for the update.
You can add this css code to remove the bottom margin of the logo:
@media only screen and (max-width: 767px) { /* Add your Mobile Styles here */ #top .logo, #top .logo a { margin-bottom: 0 !important; } }Best regards,
IsmaelNovember 15, 2024 at 12:55 am #1471349Hi Ismael,
I tried the css code (put it in the enfold child css file) to remove bottom margin for mobile. However, it did not seem to work. Any idea why it didn’t work?
Lisa
November 15, 2024 at 7:55 am #1471366Hi,
Thank you for the update.
Where did you add the css code? Please try to toggle or temporarily disable the Enfold > Performance > File Compression settings to make sure that the changes take effect.
Best regards,
IsmaelNovember 15, 2024 at 7:55 am #1471367Hi,
UPDATE: We found an invalid code in the Quick CSS field and corrected it. Please make sure to purge the cache before checking the page.
Best regards,
IsmaelNovember 15, 2024 at 7:22 pm #1471434Hi Ismael,
I added the css code to the enfold child css file. Should they be added to Quick CSS field? The file compression settings were already disabled. I also purged the cache. Unfortunately, I don’t see the changes on my mobile device.
November 16, 2024 at 1:39 pm #1471462Hi,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:@media only screen and (max-width: 767px) { .responsive #top #wrap_all #header { height: 190px; } }After applying the css, please clear your browser cache and check.
Best regards,
MikeNovember 20, 2024 at 1:12 am #1471712Hi Mike,
Unfortunately that did not work. And I cleared the browser cache. Any other ideas?
November 20, 2024 at 5:23 pm #1471779November 21, 2024 at 12:50 am #1471806Hi Mike,
Not sure how to attach a screenshot on here. Your screenshot looks correct, but that looks like the desktop version. It’s the mobile version where I’m having issues. There’s two much white space between the logo/30 years text and the gray box. I’ve cleared the browser cache several times.
November 21, 2024 at 5:32 pm #1471866Hi,
When I test the css that I posted above:@media only screen and (max-width: 767px) { .responsive #top #wrap_all #header { height: 190px; } }the mobile looks like this:

I added it to the top of your Enfold Theme Options ▸ General Styling ▸ Quick CSS field and it now works, please clear your browser cache and check.Best regards,
MikeNovember 23, 2024 at 12:18 am #1471981Hello,
I can see the changes when using Chrome dev tools mobile emulator on desktop. But on my phone (iPhone 14 Pro) after clearing browser cache, it still does not take effect. I tried it in Safari and Chrome. I’m wondering if I should try deleting and reinstalling the apps? I’ll try checking on someone else’s mobile device or a tablet. Thanks for your help.November 23, 2024 at 10:18 am #1471986this is a not so complex Logo – why don’t you make a svg from it. The advantage is – that it is a vector based Graphic. So it is always sharp.
The font is, i guess Trade Gothic – so only the branding is to create:Download it from here – and forget about sub logo text etc.
https://webers-testseite.de/wp-content/uploads/IVEY-logo.svg
You can contact me again in five years. ;)
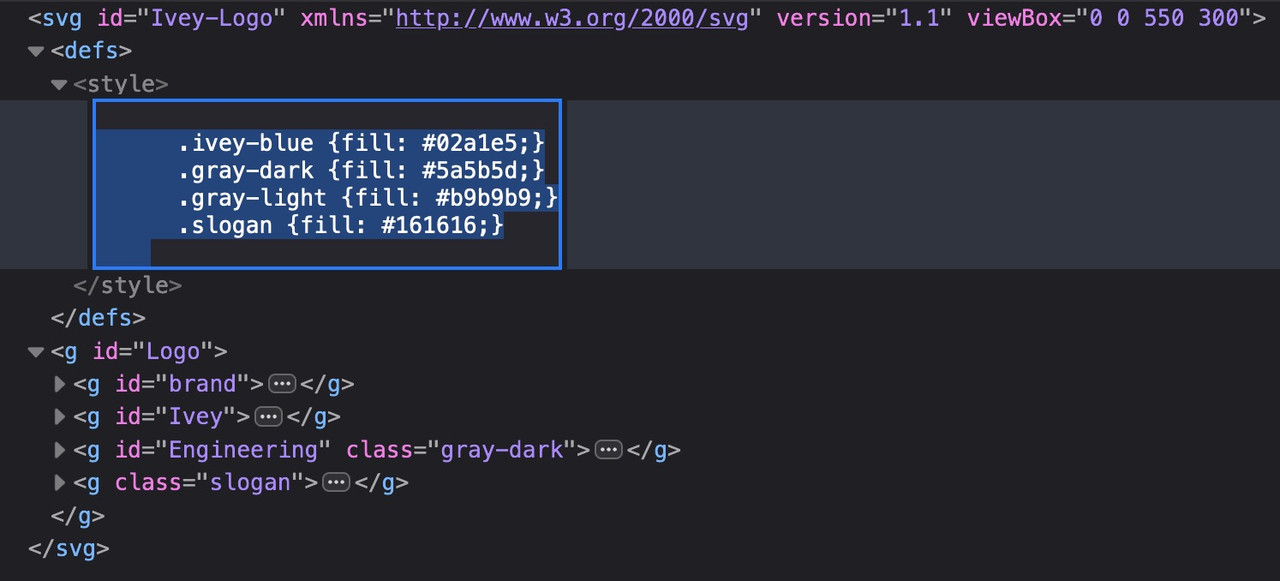
PS: if you like to have different colors – then open the svg with a good text editor (notepad ++ or sublime text) – you will see that the groups are ID’s and different colours are classes: – so it is easy to recolorise it:
 November 23, 2024 at 3:07 pm #1472014
November 23, 2024 at 3:07 pm #1472014Hi,
Thanks for your advice Guenni007
iveyeng I don’t have an iphone, but I checked on a Mac in safari and found that after I cleared your WP Rocket plugin and cleared the Safari plugin the css is working.
Please note that testing with iPads & iPhones can be hard to clear the cache, often you need to also clear the history to fully purge the cache, following these steps for Safari and note Step 4 where you will Clear the History.
I also noted the safari needed a different value, 177px instead of 190px for Android, so I adjusted the css to this:@media only screen and (max-width: 767px) { .responsive.avia-safari #top #wrap_all #header { height: 177px !important; } } @media only screen and (max-width: 767px) { .responsive #top #wrap_all #header { height: 190px; } }This is the Safari mobile view:

If you still don’t see this try disabling your WP rocket plugin until to finish building your site.Best regards,
MikeNovember 23, 2024 at 8:48 pm #1472040benefit of svg Logo
( that is created like that (good Grouping inside and well documented with ID’s and classes ))see here what happens to your Logo on scrolling or making the screenwidth smaller: https://webers-testseite.de/aussie/
Edit: ok – i now remove it from that example page – seems that there is no interest of having a sharp logo ;)
November 26, 2024 at 12:31 am #1472204Mike,
Both Chrome and Safari on Iphone are now rendering correctly. Thank you for your help!Guenni007,
Thank you for recommending the other workaround. I am aware the logo graphic is not very sharp. That is unfortunately what I have to work with. I might try the svg logo. But we are only leaving up the “30 years of excellence” tagline for another month or so. Could you create it without the “30 years of excellence”? And I’m not sure how to download the file. Thank you! -
AuthorPosts
- You must be logged in to reply to this topic.

