
how can I make text flows around an image?
you can use a default text block element – and insert that media file to it:
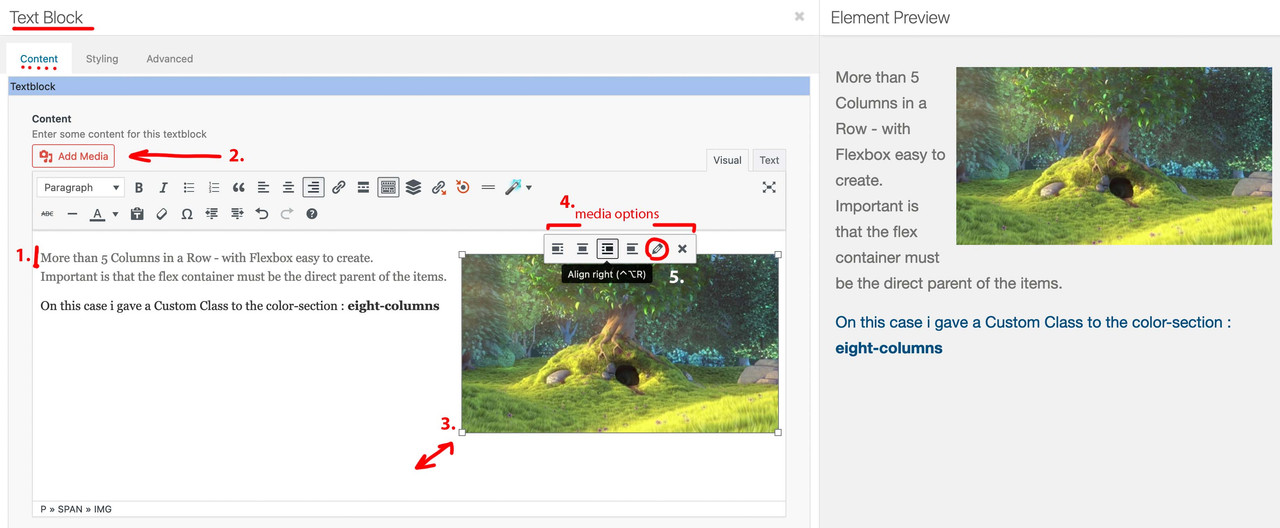
(click to enlarge the screenshot)

1 – position the cursor to a place where you like to insert your image ( btw. you can later drag&drop the image to a different place)
2 – click that button “Add Media” – the media library opens and you can choose the file.
3 – you can adjust the dimension on pulling one edge of the image ( without pressing any key on your keyboard – it will preserve aspect ratio)
4 – click on the inserted image to see the option to set a floating ( or determine it already in step 2 )
5 – you can set additional settings to that image on clicking the edit button ( pencil )
5.1. … on that new popup ( without screenshot ) you can do different things ( like a class to the image, or to the link if it is set, …)
a custom class (e.g. alignright-margins) to the image could be very nice – to determine the margins arround a floating image f.e.
img.alignright-margins {
margin: 0 0 20px 30px;
}do not forget to save your settings.
Thank you very much for your help! That works for my belongings.
